
Мы регулярно выпускаем такие полезные статьи. Подпишитесь на наш Телеграм-канал, чтобы получать оповещения о новых публикациях.
Задача
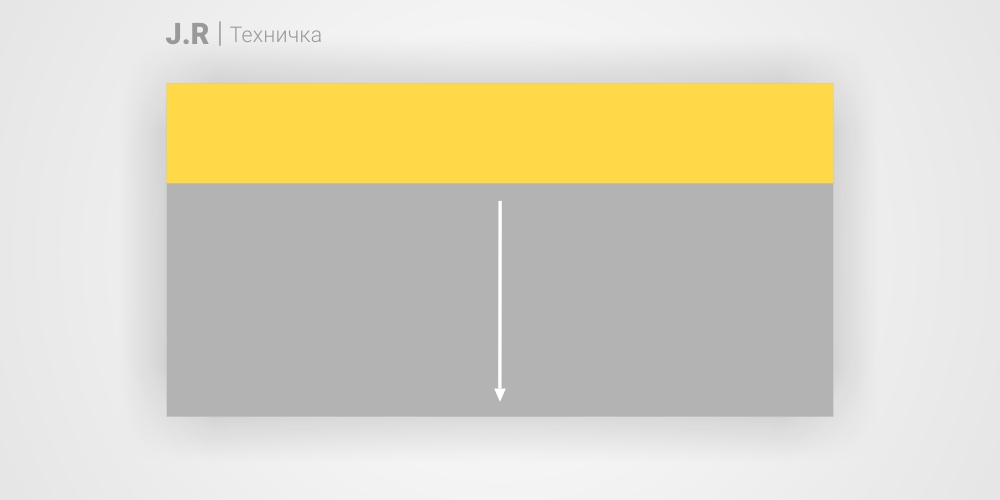
Растянуть div по вертикали на 100% относительно родительского блока или экрана. Резиновая высота div.
Решение
Ваш div займет 100% по вертикали только в том случае, если высота родительского блока задана 100%. Так что последовательно прописываем высоту 100% у всех блоков по иерархии, включая body и html.
Пока мы не проставим высоту 100% всем блокам, в который вложен целевой div, ничего не выйдет. Как только пропишем, все встанет как надо.
Резиновый по вертикали сайт
Таким же образом мы можем задать высоту внутреннего div не 100%, а меньше, тем самым обеспечив сохранение пропорций верстки на разных экранах по вертикали.
Пример
<html>
<head>
<style type="text/css">
html {
height: 100%;
}
body {
height: 100%;
}
html, body {
margin: 0;
padding: 0;
}
.page {
height: 100%;
width: 100px;
}
</style>
</head>
<body>
<div class="page">
content
</div>
</body>
</html>
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Веб-разработка
Веб-разработкаЛучший хостинг для сайта по нашему опыту
4521 0 Веб-разработка
Веб-разработкаКак выбрать движок (CMS) для своего любимого сайта
6305 0![С чего начать разработку нового сайта [пошаговая инструкция]](/uploads/images/Post/154/1611155970_h5.png) Веб-разработка
Веб-разработкаС чего начать разработку нового сайта [пошаговая инструкция]
9520 0 Веб-разработка
Веб-разработкаПримеры, как иллюстрации делают сайты запоминающимися
22855 2