
Эту статью я нашел на Хабре. Она прекрасна! Публикую без изменения. Подпишитесь на наш Телеграм-канал. Без уведомлений вы пропускаете массу интересного!
Среда работы UI/UX дизайнеров стремительно расширяется и растет: появляется уйма новых продуктов и инструментов для разработки интерфейсов, крутых возможностей благодаря развитию гибких языков программирования и, конечно же, в дизайнерскую экосферу внедряется множество новых слов и понятий. Самые актуальные и следует разобрать тщательнее, чтобы не только включить в свой лексикон специалиста, но и взять на вооружение в практическом применении.
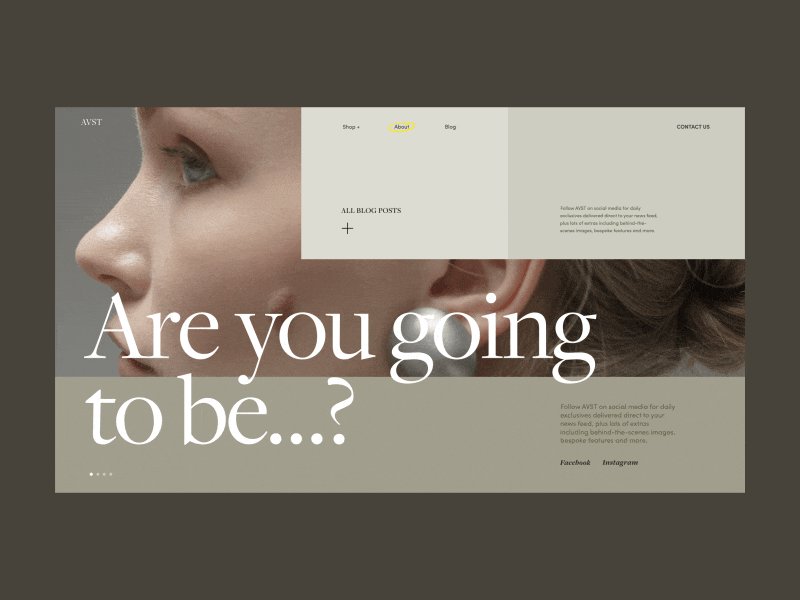
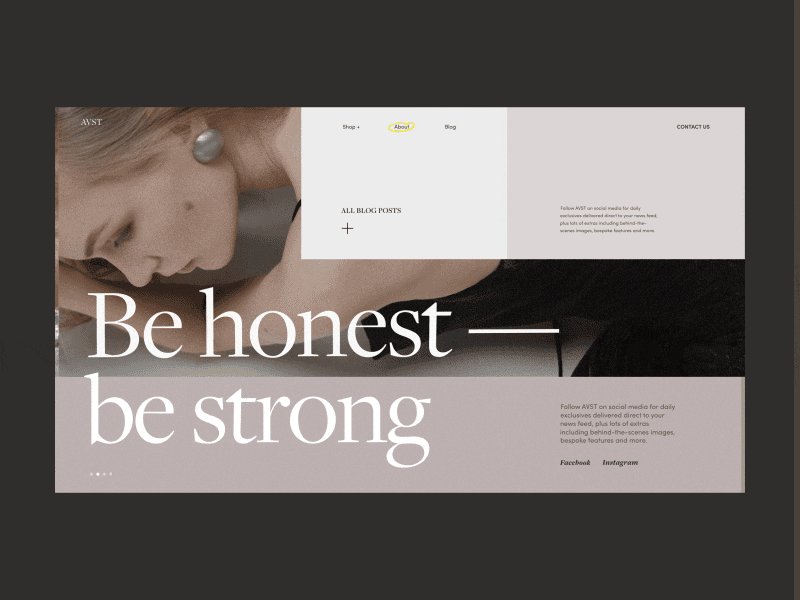
01. Мондрианизм
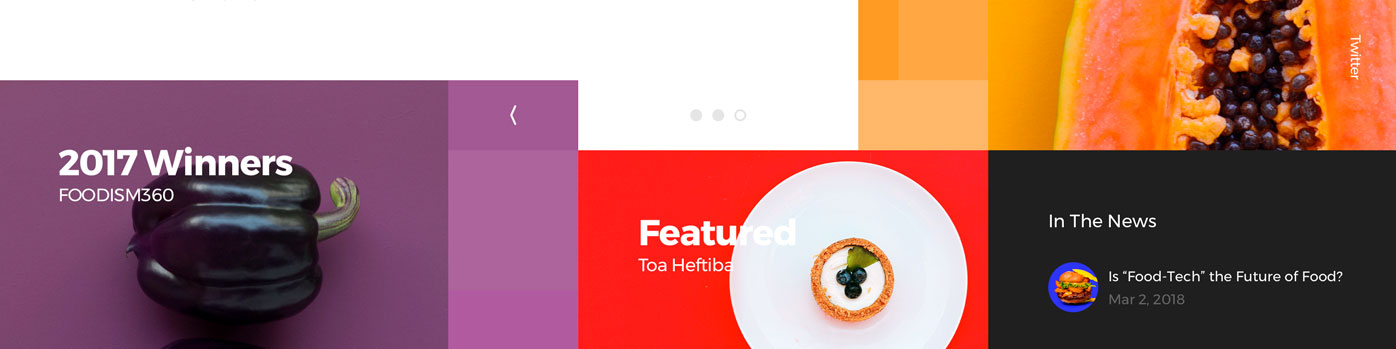
Это направление стало настоящим трендом на просторах Dribbble, в основу которого легли работы голландского художника Пита Мондриана. Суть такого стиля заключается в том, что контент представлен в сетке из блоков прямоугольной и квадратной форм, которые идеально сложены подобно тетрису и позволяют уместить на минимальной площади максимум функциональных блоков в интересном, нетривиальном виде.

02. Серендипность
Это слово обозначает какое-либо открытие, совершённое без преднамеренных действий. Однако, это не просто внезапность, а выводы, сделанные на основе глубокого анализа информации. Серендипность состоит из двух главных составляющих: внезапного обнаружения и корректной интерпретации.
В дизайне серендипность возможно осуществить через персонализацию контента, компонент-базированное взаимодействие (например, после прочтения одной статьи в блоге рекомендуемый материал меняется в соответствии с тематикой только что прочитанной статьи), а также при помощи аффордансов (значение этого понятия см. далее).
Вы спросите: зачем нужна серендипность? Здесь все просто. С ее помощью можно сделать пользователя счастливее, а сайт/приложение — эффективнее, представляя пользователю возможность потреблять более релевантный контент и чувствовать себя в своей тарелке.
03. Аффорданс
Термин происходит от англ. слова «Afford» (давать возможность) и означает свойства предмета/явления, с помощью которых с ним и можно взаимодействовать тем или иным способом. Понятие мигрировало в область IT поступательно: впервые было использовано психологом Джеймсом Дж. Гибсоном (James G. Gibson), а затем — Дональдом Норманном (Donald Norman) в книге «Психология привычных вещей».
Аффордансы могут показаться вполне очевидным делом для людей, которые работают в сфере интернет-технологий, но чтобы создавать более качественные продукты, необходимо учитывать все глубинные смыслы элементов, с которыми разными способами взаимодействует пользователь: нажимает на кнопки, перетягивает объекты, масштабирует, перемещается... Понимание аффордансов существенно влияет на конверсионную составляющую, ведь без таблички на двери «На себя» успех того, что человек зайдет в магазин, равен 50 на 50.
Для лучшего понимания и организации интерфейсов аффордансы можно разделить на тематический группы:
- Явные: внешний вид элемента прямо говорит о результате взаимодействия с ним. Например, стрелка вправо на кнопке подразумевает передвижение вперед.
- Шаблонные: исходя из привычных паттернов исследования контента, пользователь ожидает увидеть тот или иной элемент на определенном месте (иконки соцсетей на странице статьи для шеринга, кнопку «Купить» в карточке товара и другие).
- Метафоры: иносказательный способ передачи сути функций, к примеру, через образы предметов из реального мира или контекстные смыслы. Такие аффордансы лучше всего подходят для сложных или абстрактных функций, смысл которых сложно донести, используя буквальные образы.
- Скрытые: элементы, которые позволяют очистить дизайн от нагромождений и помогают дать быстрый доступ к дополнительным функциям, больше подходят для продвинутых пользователей (появление иконок при ховере элемента, открытие дропдауна с новыми опциями и так далее).
- Ложные: Их внешний вид противоречит свойствам аффорданса. Сюда подойдут элементы, которые выглядят кликабельными, но на самом деле таковыми не являются, или же, наоборот, в невзрачных элементах нет намека на интерактивность. Несмотря на то, что такой тип выглядит весьма неконверсионным, с его помощью можно выделить ключевые функции, например, в сложных интерфейсах.
- Негативные: аффордансы неактивности, которые намекают пользователю на правильный выбор или какое-либо действие, прежде чем стать доступными к взаимодействию. Возьмем состояние кнопки disabled после заполнения контактной информации, которая становится активной только после корректного заполнения всех полей.

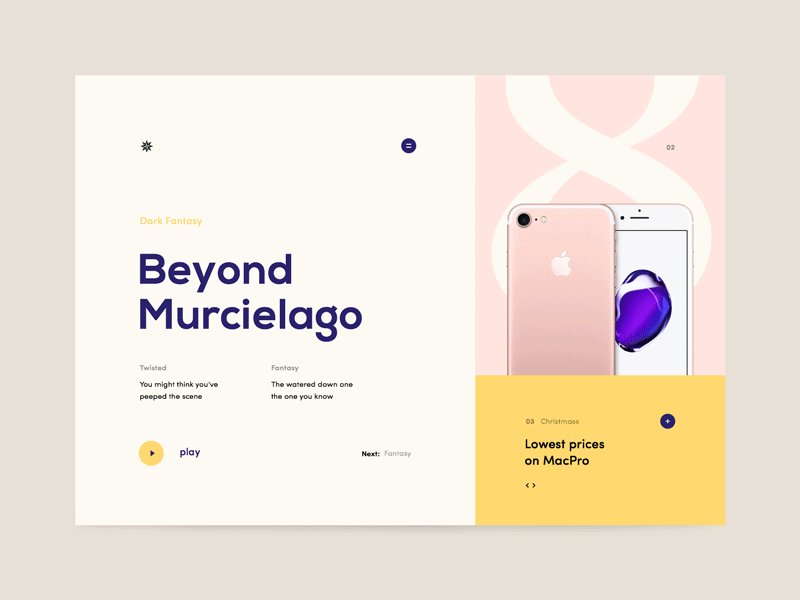
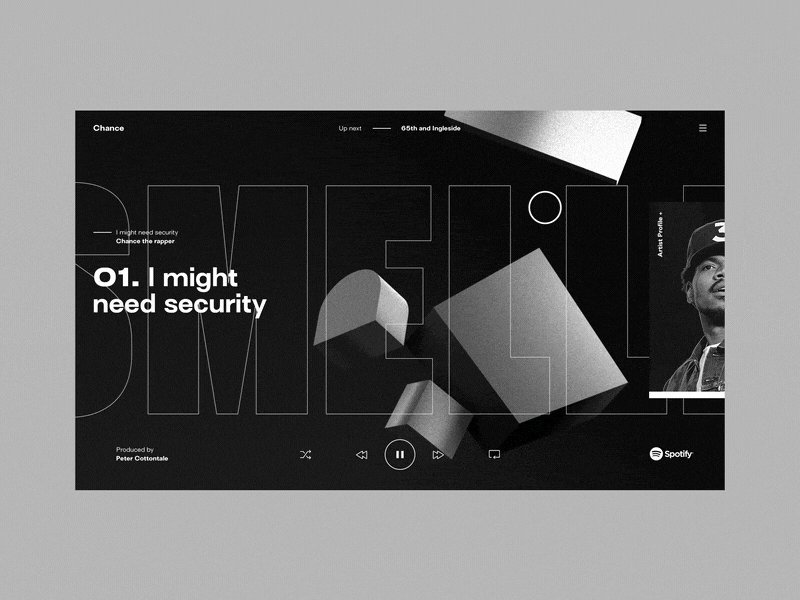
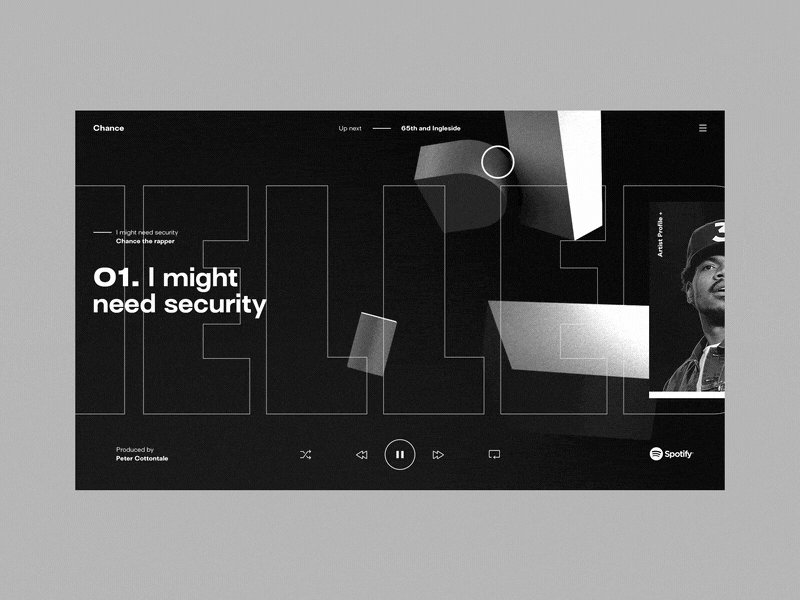
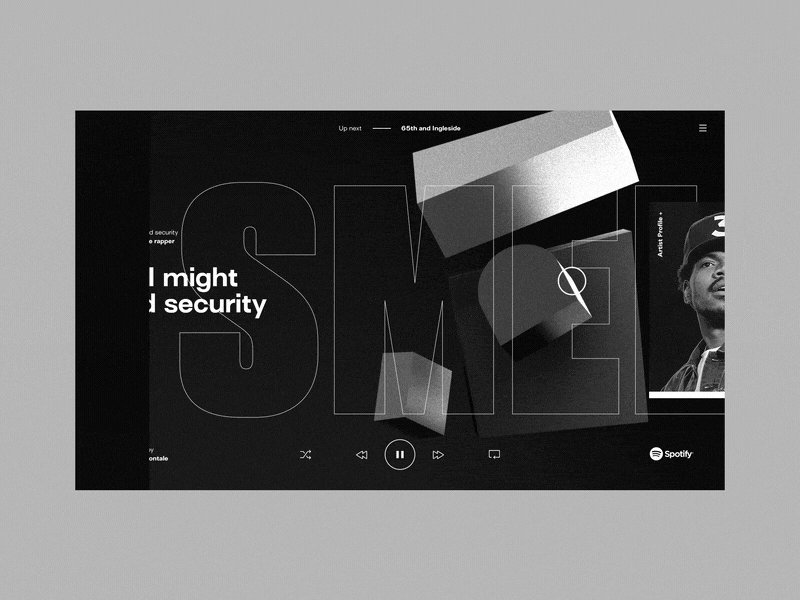
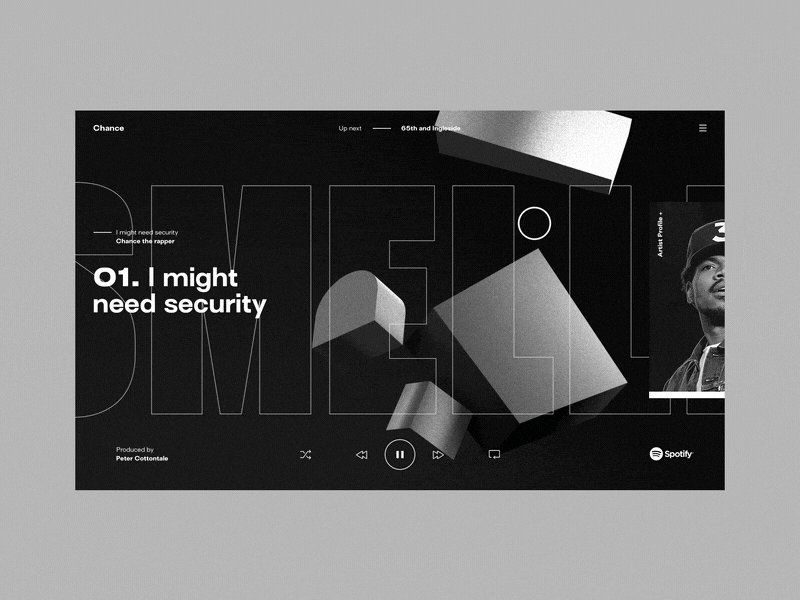
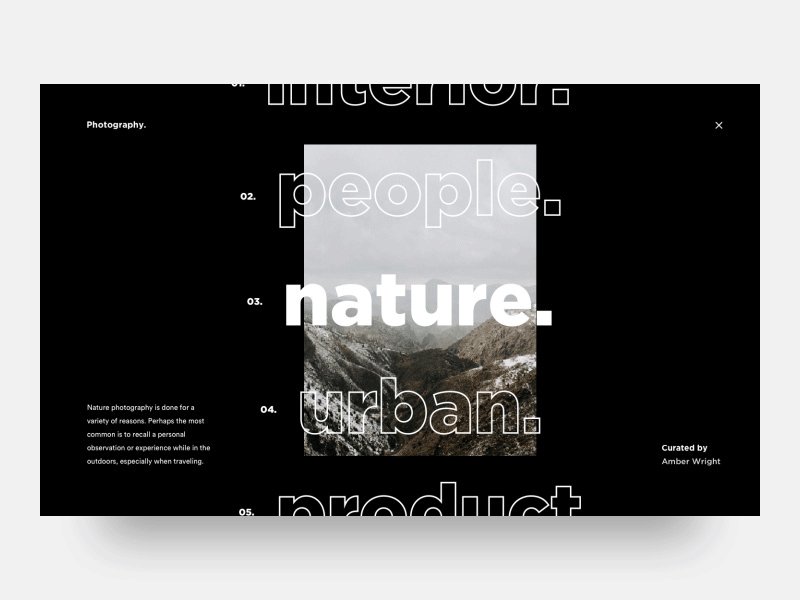
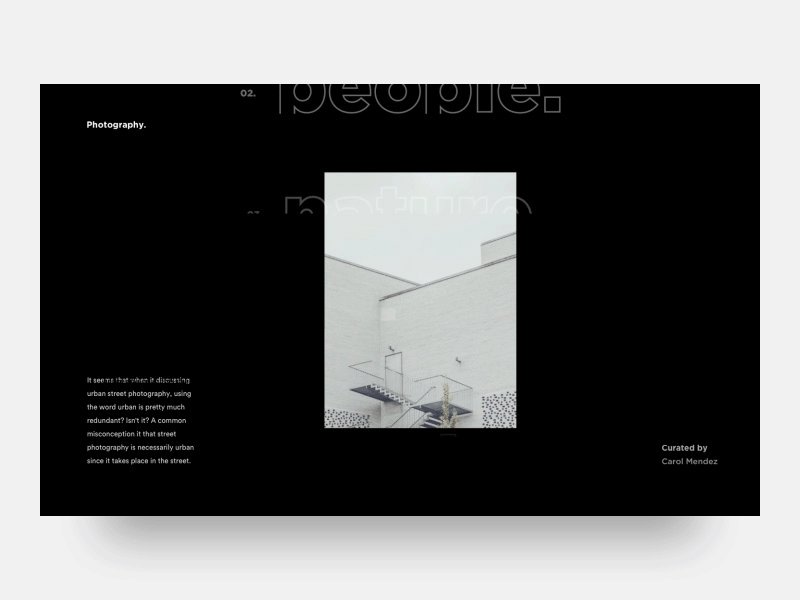
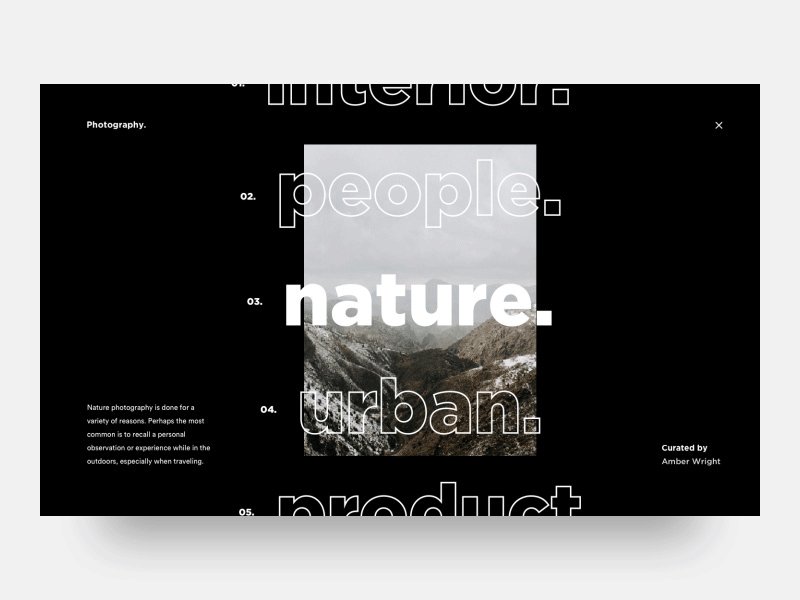
04. Открытая композиция
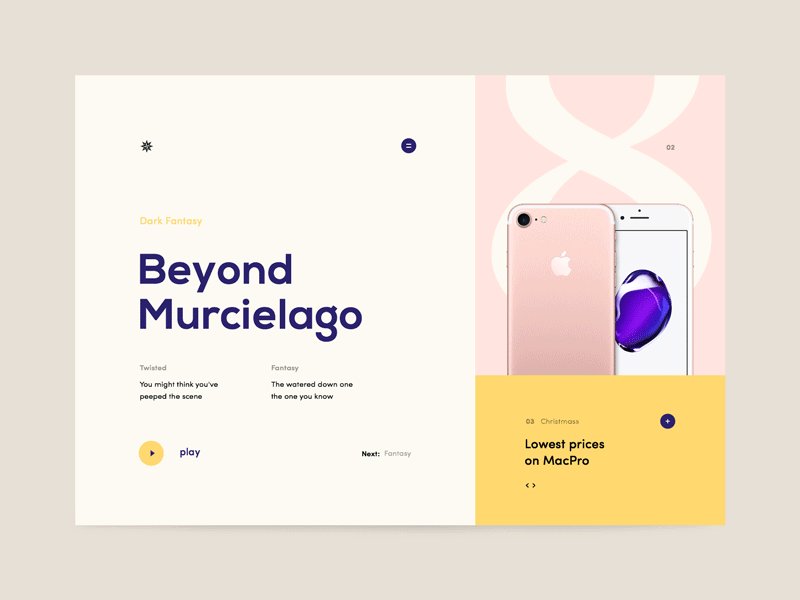
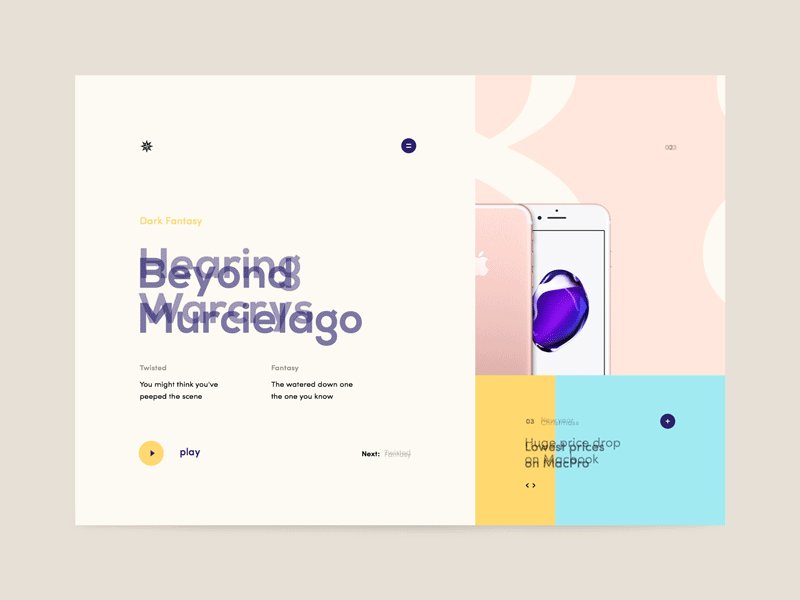
Сколько приемов уже придумано, чтобы расширить рамки экрана и углубить восприятие пользователя! Кроме разнонаправленных скроллов и 3D моделей следует обратить внимание на открытую композицию, где элементы выходят за рамки экрана, давая понимание того, в каком направлении располагается больше контента, или просто ощущение воздушности и легкости, пространство для фантазии к незавершенной картинке.
Пусть элементы плавно растекаются, улетают или галантно прячутся за рамкой монитора, вижуалы будут бесконечными или открывать свои составляющие постепенно — пользователь останется доволен.

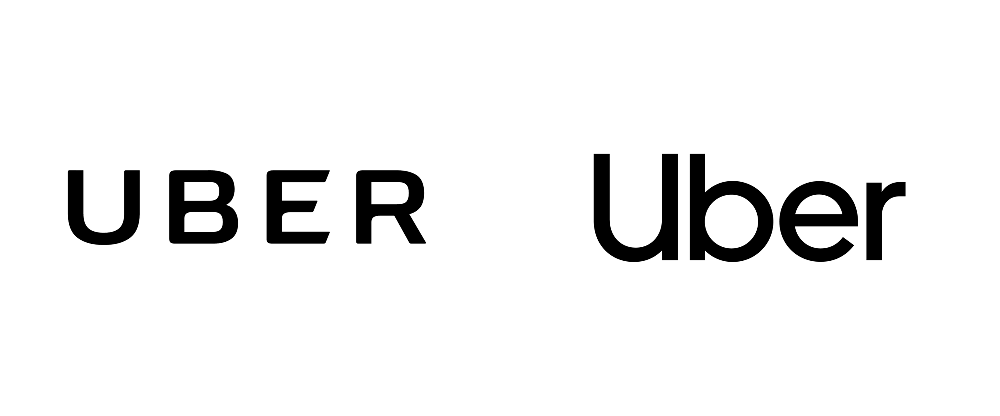
05. Гельветизация
Понятие особенно касается брендинга и подразумевает приобретение более лаконичных и чистых, сдержанных и серьезных очертаний. Но расстраиваться не стоит. Строгость не ограничивает креатив: можно применить цветовые или анимационные акценты, чтобы вдохнуть в образы свежесть и новое очарование.
Гельветизация помогает сосредоточить внимание пользователя на функциональных возможностях сайта или приложения, направить внимание в нужное русло и минимизировать сложности при воспроизведении образов в памяти у пользователей.

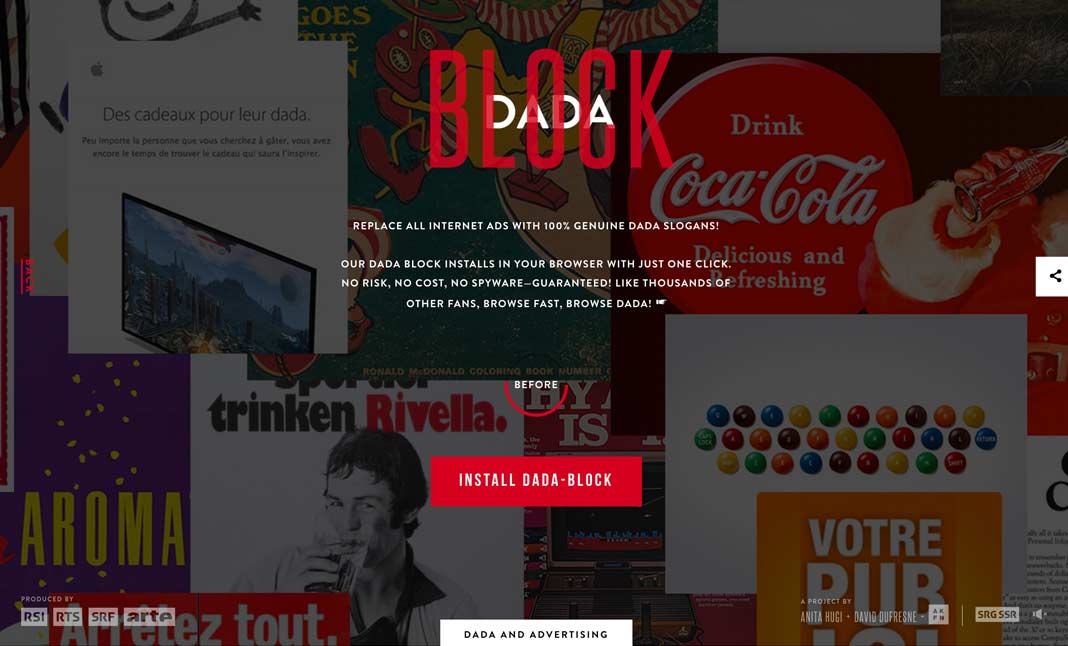
06. Дадаизм
Это течение в искусстве прошлого века на холсте веб-продуктов получило шанс заиграть новыми красками. Основные принципы дада — иррациональность, отрицание канонов искусства, бессистемность и случайные совпадения — можно использовать на благо при создании концептов с увлекательной подачей информации.
Здесь можно совмещать противоречивые образы в коллажах, диспропорцию, накладывание текстовых слоев на изображения, придавая проекту неповторимости, яркости и уникальности. Важно не путать дадаизм с брутализмом, чтобы достичь максимального эффекта целостности концепта.

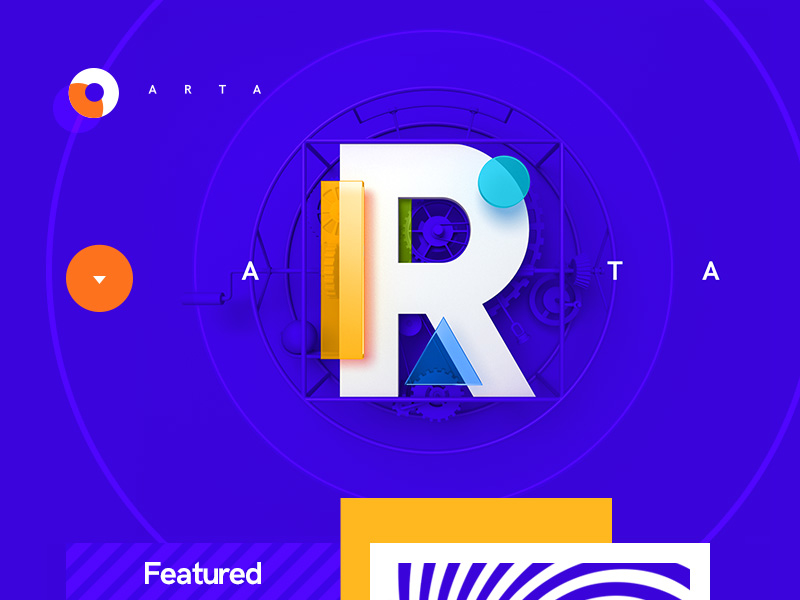
07. Deep flat
«Никакой он, конечно же, не флет», — скажете вы и будете правы. Это имитация 3D при помощи использования образов объемных форм, выразительного подчеркивания цвета игрой света и тени. Добавление отражений и преломлений добавит элементам сайта или приложения дополнительной глубины и реалистичности, а пользователю — желания прикоснуться.
Больше объема всегда подразумевает больше пространства, больше возможностей взаимодействия и интересный пользовательский опыт. Поэтому смело можно экспериментировать с применением deep flat к различным элементам дизайна, начиная от текста и иконок и заканчивая фоновыми образами.
Глубины плоским изображениям или тексту также можно добавить за счет движения по 3D траекториям, вращения по осям, изменения формы поверхности (волнение, распыление), движения освещения — вдохновение приемов можно черпать из реального окружающего мира.

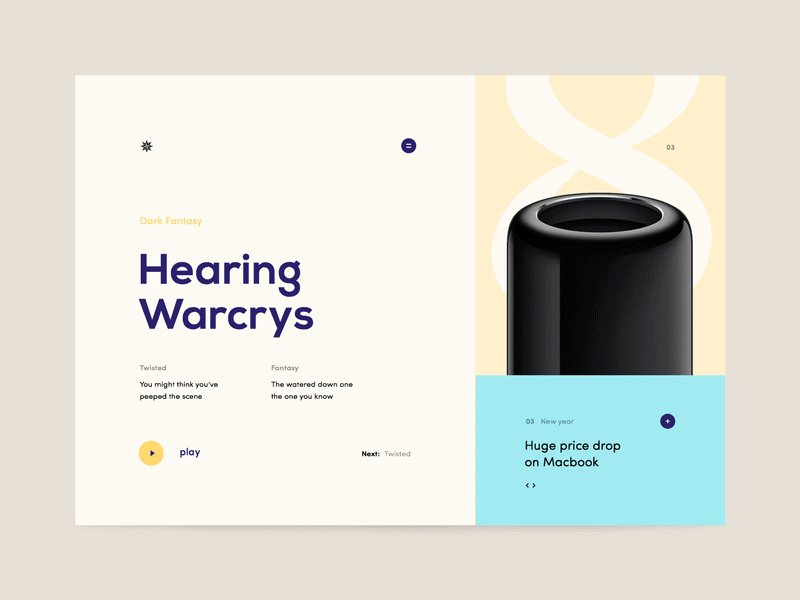
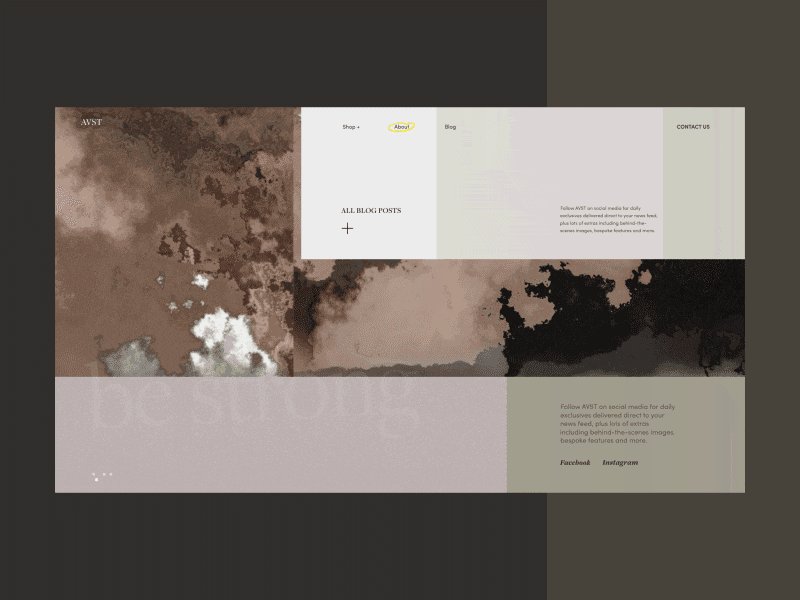
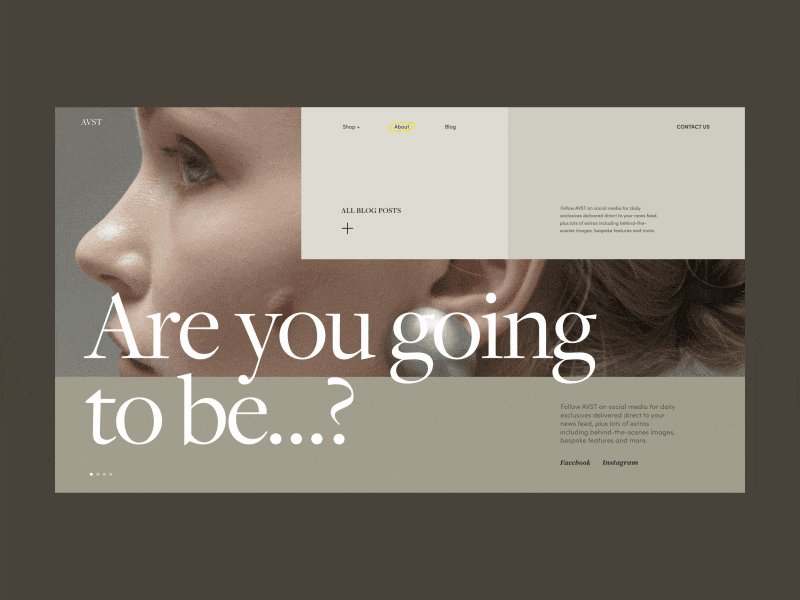
08. Earth tones
Речь о композициях из сложных, натуральных оттенков, которые присущи предметам и явлениям природного происхождения: оттенки земли и песка, листьев и стеблей растений, слегка пасмурного неба и натуральных соцветий.
Earth tones будто более осмысленное продолжение пастельных цветов. Оно стремительно развивается вместе с трендом на заботу об окружающей среде и осознанным потреблением, выводя и дизайн на уровень экологичности и ассоциативного приближения к природе.

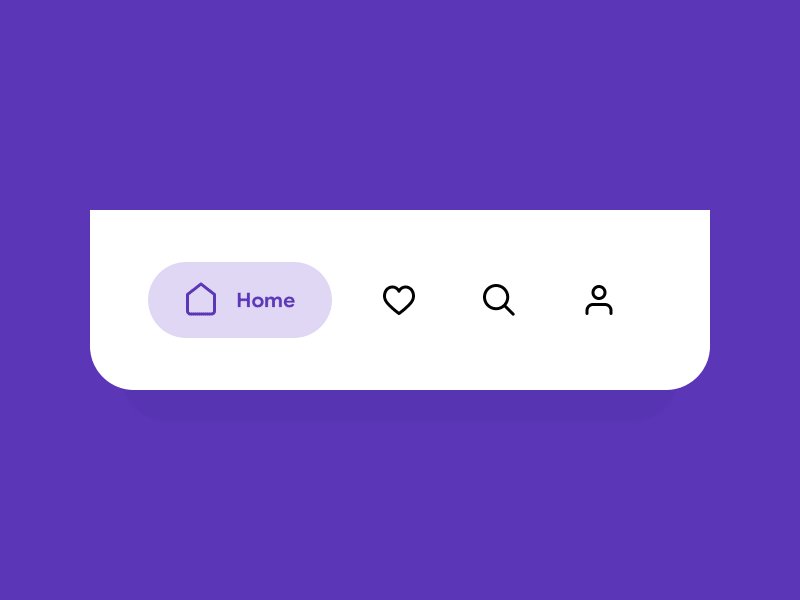
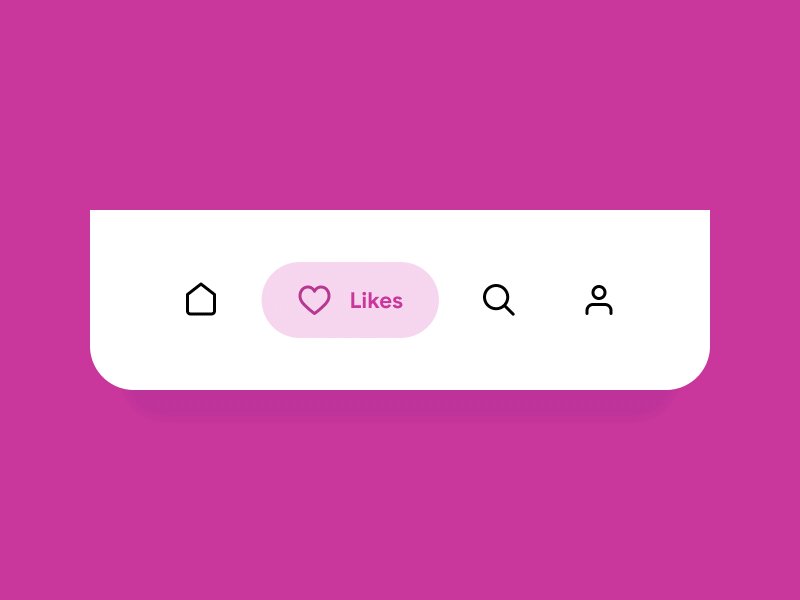
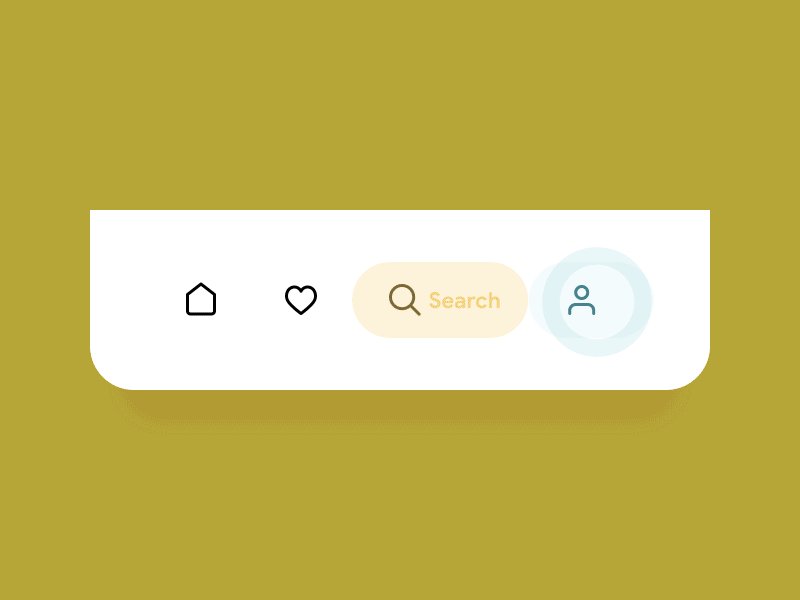
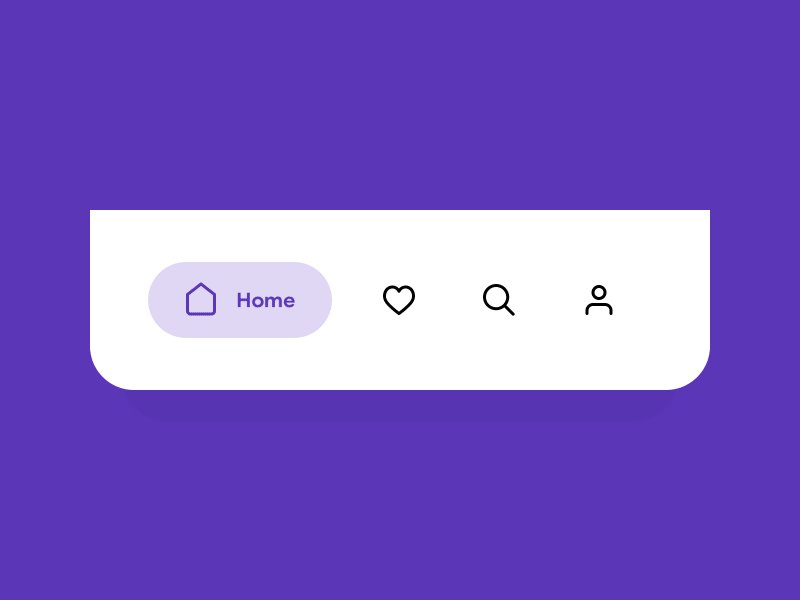
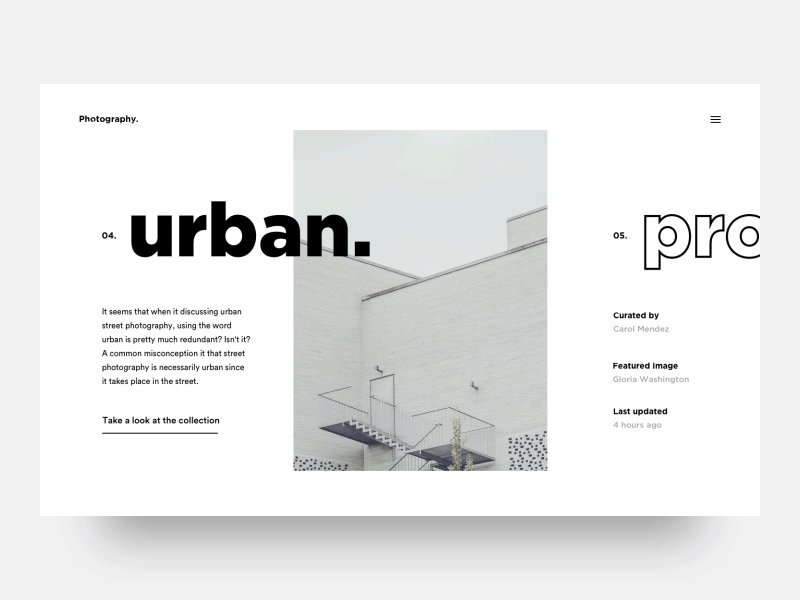
09. Outline
Данный графический прием очень прост, и в то же время функционален: то, что ранее было заполнено цветом, становится полым, а освободившееся пространство может быть использовано более функционально. Outline стали применять к текстовым заголовкам и кнопкам, к элементам навигации и очертаниям блоков и карточек. Заливая полое место или наполняя информацией, любой элемент контента или интерфейса легко превратить в аффорданс, сделав user flow затягивающим.

10. Squircle, треугольник Рёло и Блоб
Хотя геометрия сейчас и в моде, пора пополнить арсенал фигур новыми симбиотическими кадрами. Самые яркие их представители:
Сквиркл (от англ. square и circle) — фигура прямоугольного сложения с закругленными, подобно яйцу, углами. Такой тип закругления углов достигается при помощи добавления дополнительных точек на углах. Математически это эпитрохоид (фигура на основе плоской кривой, образуемой точкой, жёстко связанной с окружностью, катящейся по внешней стороне другой окружности), который может быть образован не только на основании 4-х углов.
Треугольник Рёло — фигура, сформированная из области пересечения трёх равных кругов, центры которых находятся в точках вершин правильного треугольника, а их радиусы равны стороне этого треугольника.
Блоб, бесформенная желеобразная фигура с обтекаемыми формами. Популярной стала при оформлении бэкграундов пару лет назад, а сегодня окультурилась и применяется более элегантно: в деталях интерфейса и анимациях.

Источник: https://habr.com/ru/post/445194/
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьНобелевский лауреат доказал, что пользователи сайтов нерациональны
4084 0 Юзабельность
ЮзабельностьКак понимает дизайн изобретатель самых красивых пылесосов Джеймс Дайсон
5612 0
![Проектирование сайта ради конверсий [как заложить максимально продающую структуру сайта и не облажаться потом]](/uploads/images/Post/200227161210/1582819930_Y5.jpg)
