Статья №102

Задача
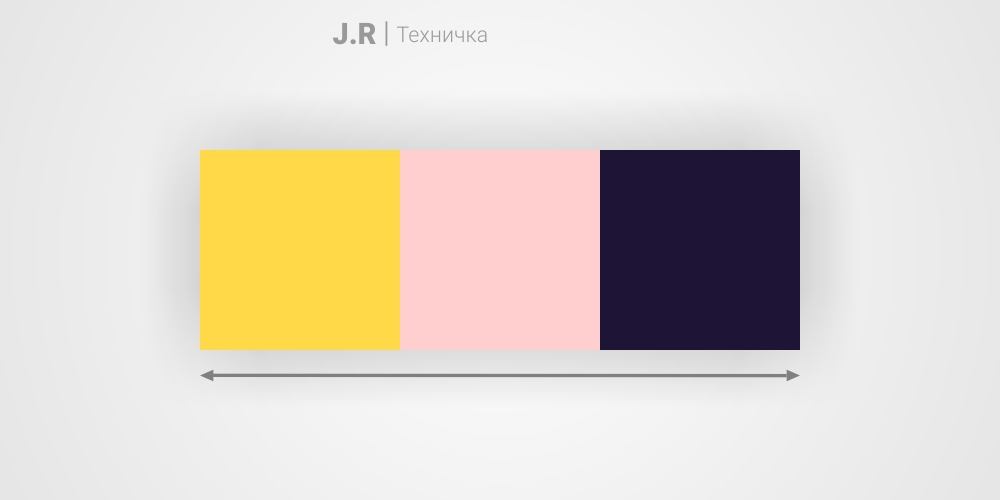
Есть родительский div c относительной шириной. Ширина div зависит от разрешения экрана, т.е., все меняется на разных устройствах.
Нужно поместить в этот div три равные по ширине блока, чтобы они полностью заняли ширину родителя части без остатка.
<div id="parent">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Решение
Ширину родительского div мы не знаем (она меняется от разрешения к разрешению), значит задать задать фиксированную ширину внутренним блокам нельзя. Оперируем процентами. Проблема в том, что 100% на 3 без остатка не делится.
Вариант
.item {
width: 33.333%;
}
отметаем, убого.
Правильно:
item {
width: calc(100%/3);
}
Просто и изящно. Ширина внутренних блоков будет автоматически рассчитываться в зависимости от ширины родителя.
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Веб-разработка
Веб-разработкаКак сделать сайт прибыльным, если на старте этого не получилось?
5162 0 Веб-разработка
Веб-разработкаУзнайте какую ценность вы получите от веб-студии!
4872 0 Веб-разработка
Веб-разработкаЛучший хостинг для сайта по нашему опыту
4518 0 Веб-разработка
Веб-разработкаКак сделать сайт-визитку и сколько он стоит?
6837 0
Д
е
й
с
т
в
у
й
!
Оставьте ваши контакты и мы ответим в течение 10 минут.
Ваша заявка принята!
Рассылка Reconcept, подпишитесь на наш полезный блог
Ваша заявка принята!
Комментарии (4)
Оставьте ваш комментарий