Статья №95

Мы регулярно выпускаем такие полезные статьи. Подпишитесь на наш Телеграм-канал, чтобы получать оповещения о новых публикациях.
Задача
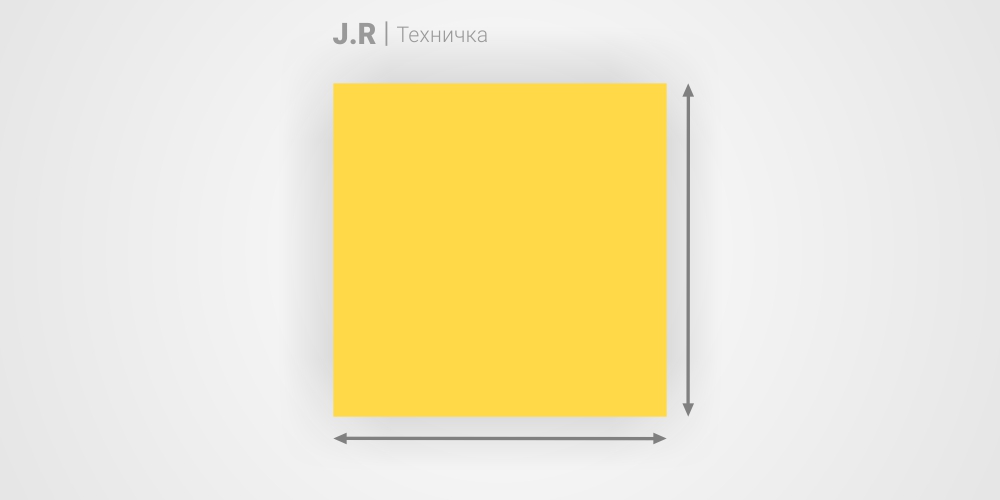
Резиновые div делать квадратными (ширина равна высоте).
В квадраты помещать контент.
<div id="parent">
<div class="item">
<div class="item-ins">
</div>
</div>
<div class="item">
<div class="item-ins">
</div>
</div>
<div class="item">
<div class="item-ins">
</div>
</div>
</div>
Решение
Ширина родительского div меняется от разрешения к разрешению, значит зададим внутренним блокам ширину:
.item {
position: relative;
width: calc(100%/3);
}
Хороший хостинг для сайта
Для квадратной формы применим вот такую конструкцию:
.item {
height: 0;
padding-bottom: calc(100%/3};
}
Для внутреннего блока, в котором будет контент и который должен использовать всю площадь родителя:
.item-ins {
position: absolute;
width: 100%;
height: 100%;
}
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Умные советы
Умные советыКаким должен быть корпоративный сайт (сайт компании) солидной фирмы
3960 0 Умные советы
Умные советыКак сделать партнерскую программу на Тильде с помощью «Google Таблиц»
6159 0 Умные советы
Умные советыЛучшие хостинг-провайдеры
2739 0 Умные советы
Умные советыНевероятные способы получить SEO-трафик не продвигая свой сайт
3345 0
Д
е
й
с
т
в
у
й
!
Оставьте ваши контакты и мы ответим в течение 10 минут.
Ваша заявка принята!
Рассылка Reconcept, подпишитесь на наш полезный блог
Ваша заявка принята!