
Ежедневно мы осуществляем онлайн-платежи в различных приложениях и сайтах. Всё больше бизнеса принимают платежи в интернете. Работайте над тем, чтобы сделать онлайн-платежи доступными, бесперебойными, надежными и заслуживающими доверия. Но сначала подпишитесь на наш Телеграм-канал. Без уведомлений вы пропускаете массу интересного!
- Мы разработали интерфейс для магнитогорского проекта «Километры Добра»
- Дизайн сервиса нейросемантики
Большинство приложений и сайтов пренебрегают правилами, которые изложены в статье. Разница между хорошим и лучшим интерфейсом — это внимание к деталям. Ниже перечислены детали дизайна, которые улучшат ваш интерфейс.
Мы профессионально разрабатываем интернет-магазины. Напишите нам в WhatsApp, когда вам понадобится сайт для e-commerce:
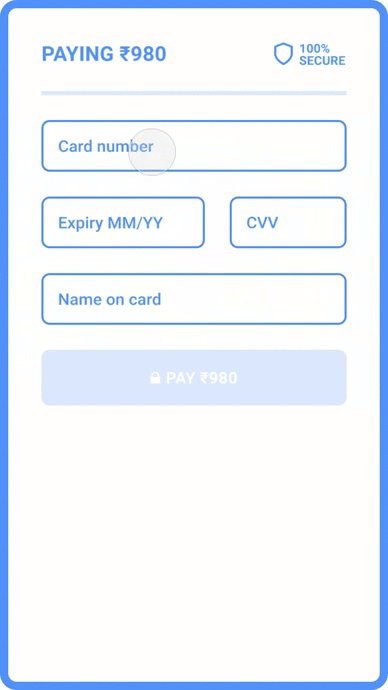
1. Сделайте подписи к полям
Не заставляйте пользователей придётся угадывать, какие данные нужно ввести.
Неправильно
Плейсхолдер не поможет: когда он исчезает, пользователь забудет, что нужно вводить

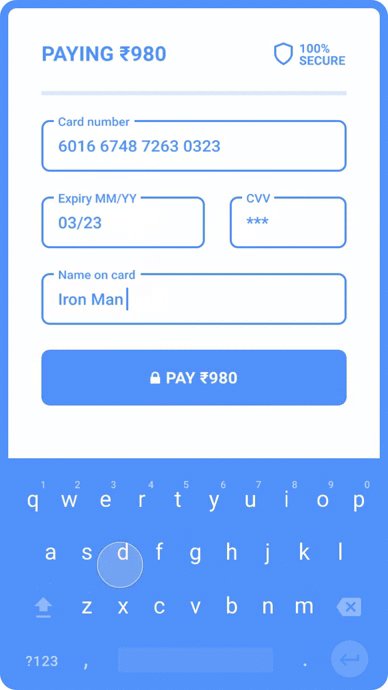
Правильно
Поднимите плейсхолдер над полем ввода, как только пользователь введёт первый символ

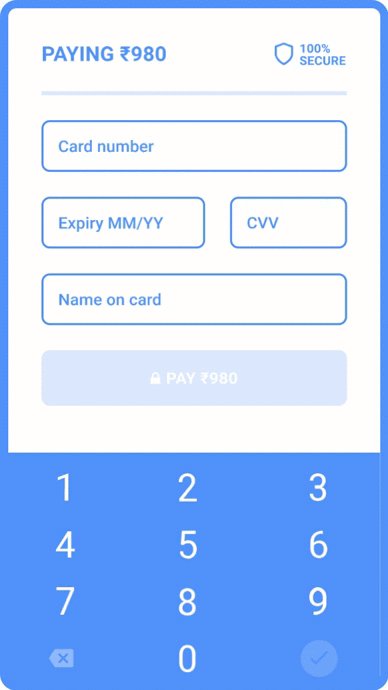
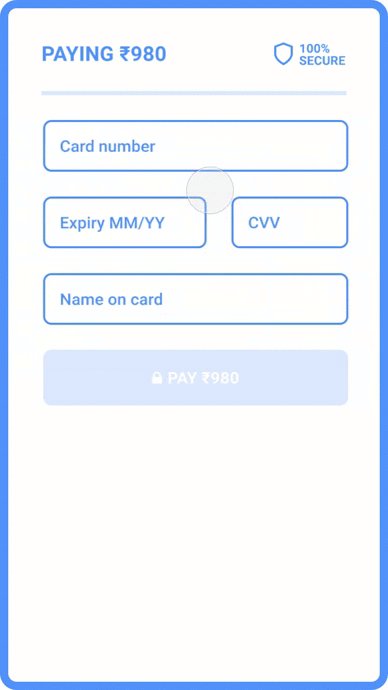
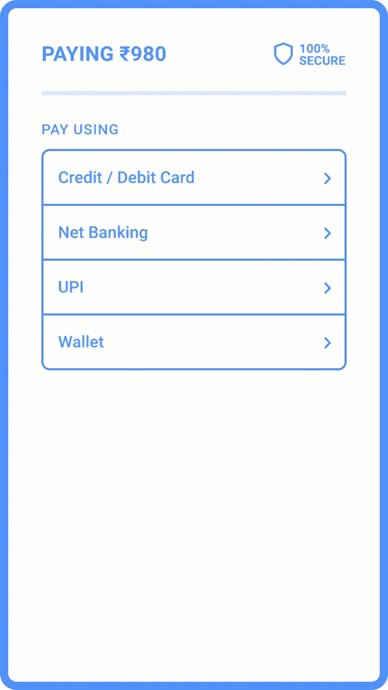
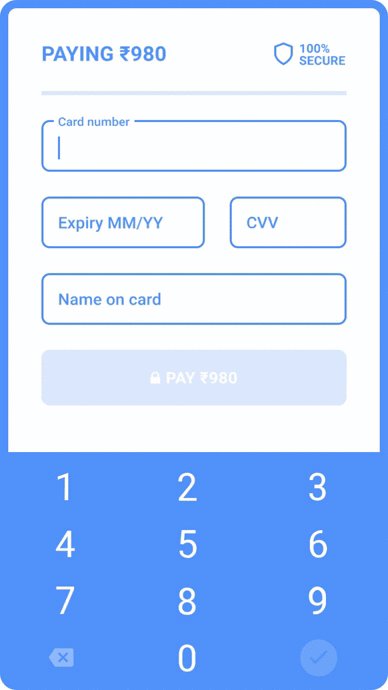
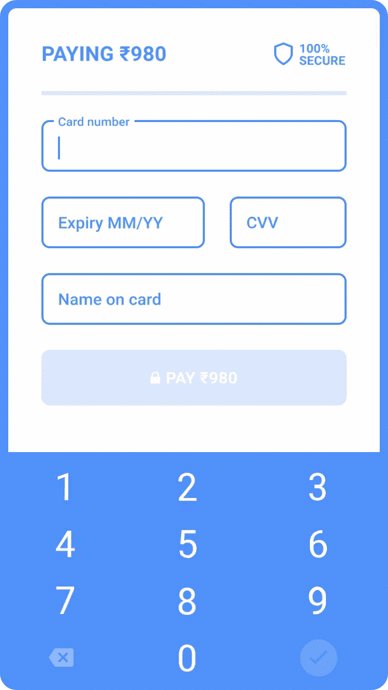
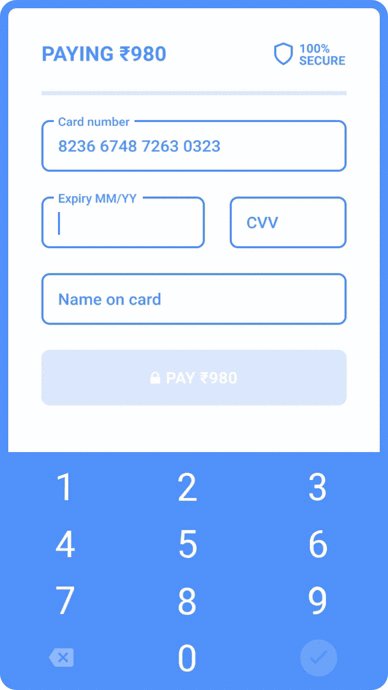
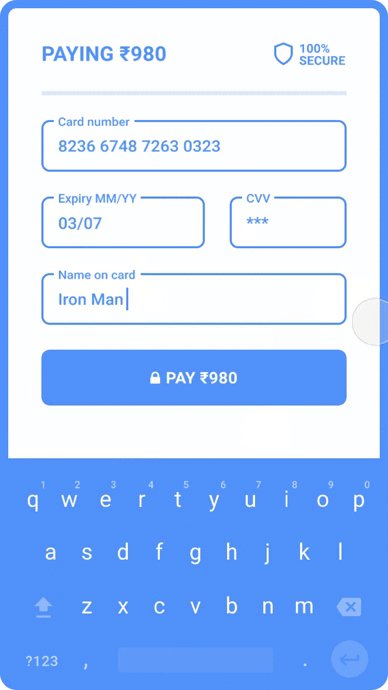
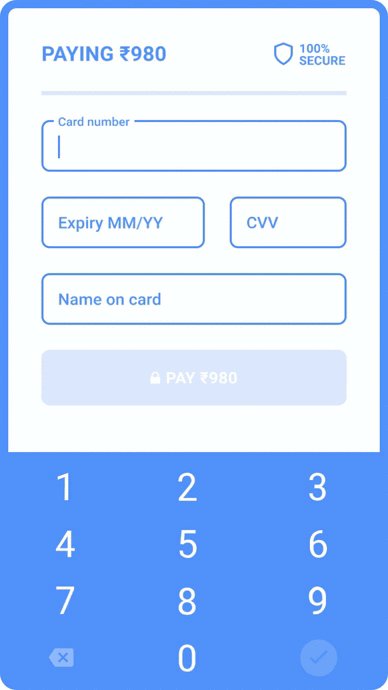
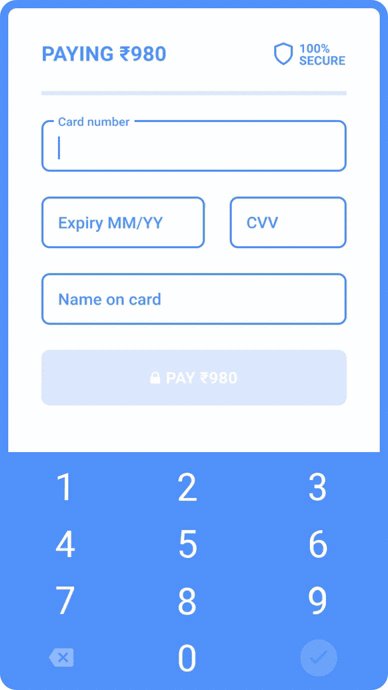
2. Сделайте так, чтобы нужное поле ввода выбиралось автоматически
Укажите пользователю цель.
Неправильно
Не ждите, пока пользователь коснется поля ввода. Этого лишнего касания можно избежать.

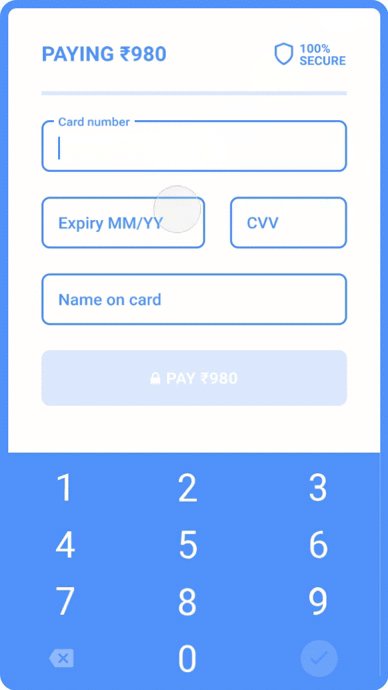
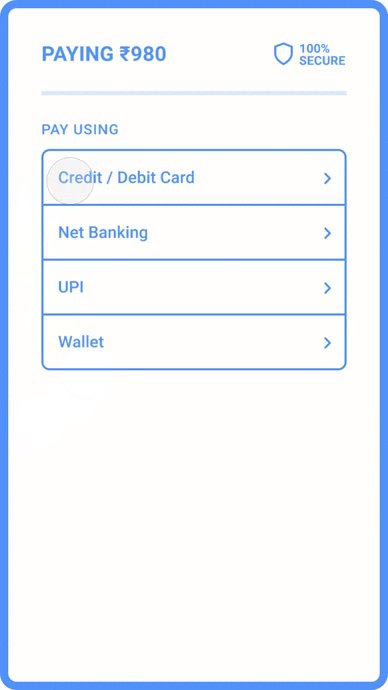
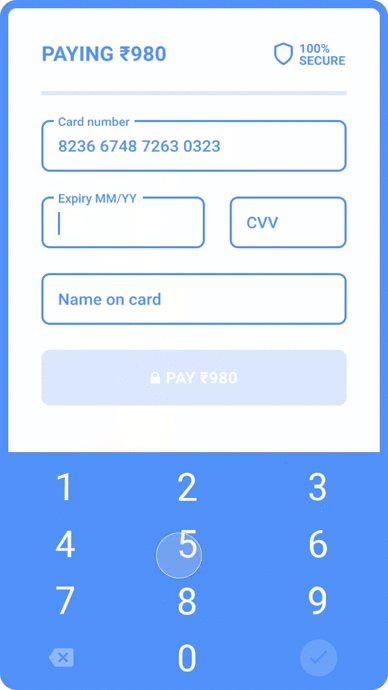
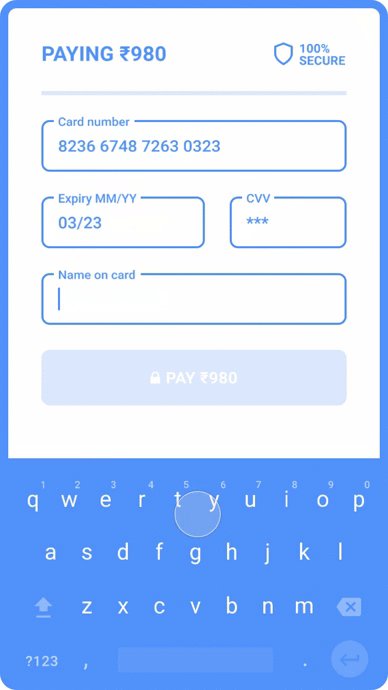
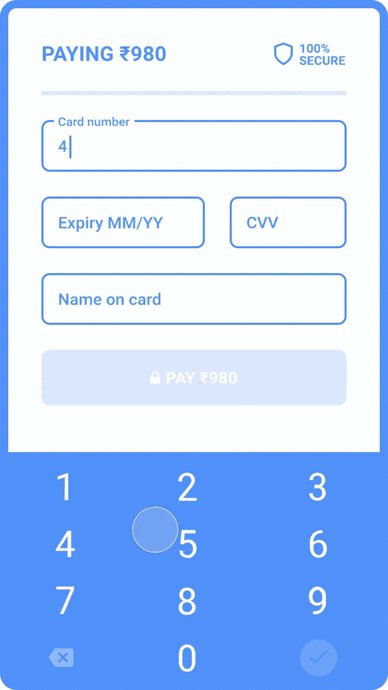
Правильно
Всякий раз, когда требуется пользовательский ввод, автоматически фокусируйтесь на этом поле ввода.

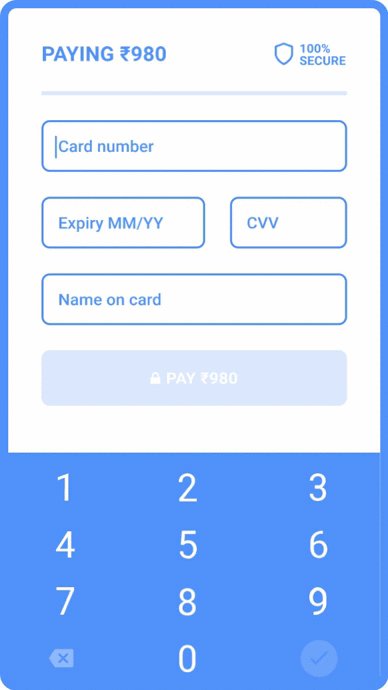
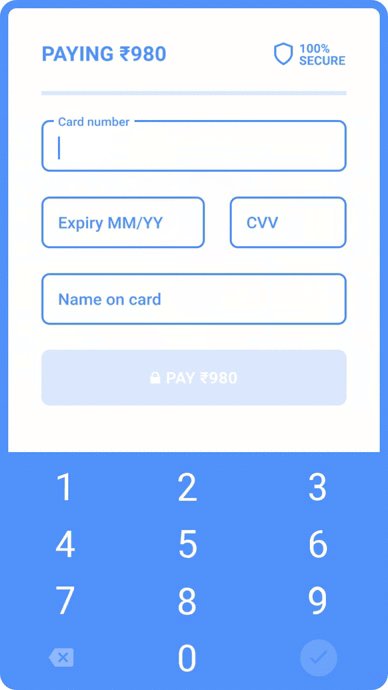
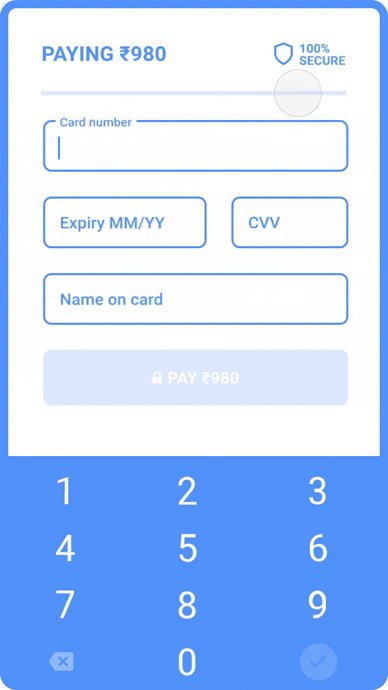
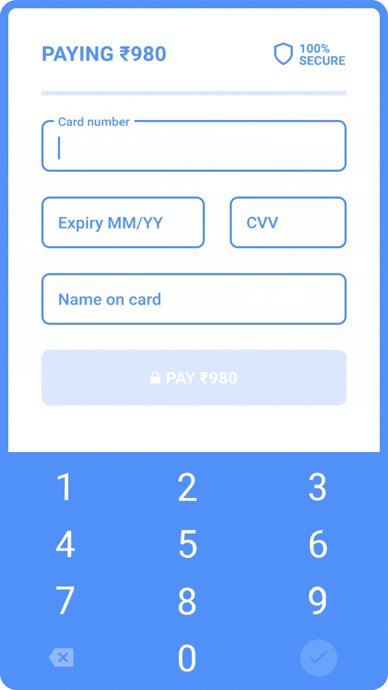
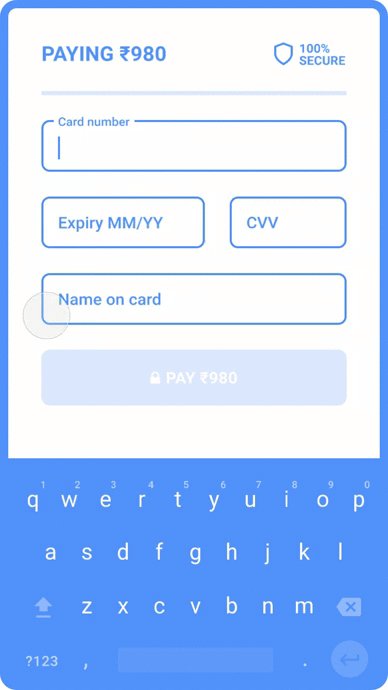
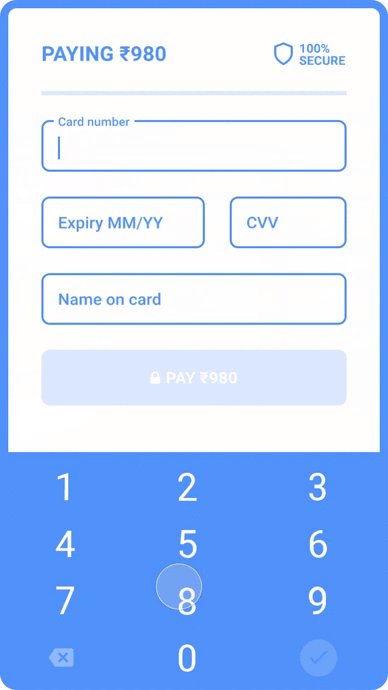
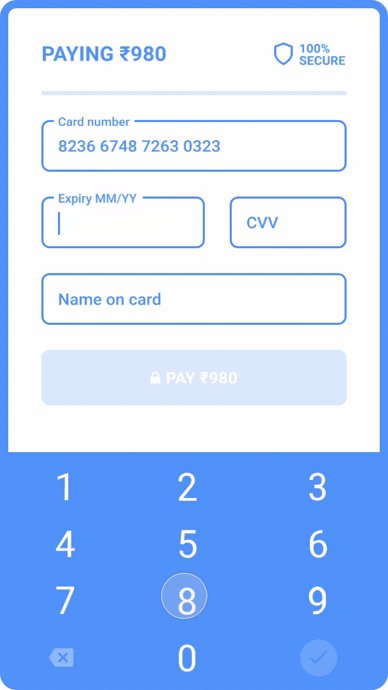
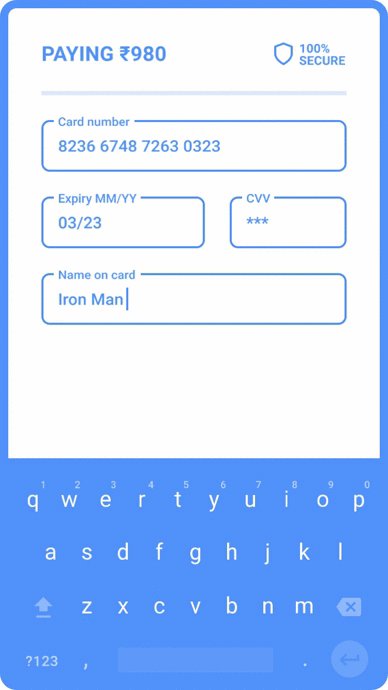
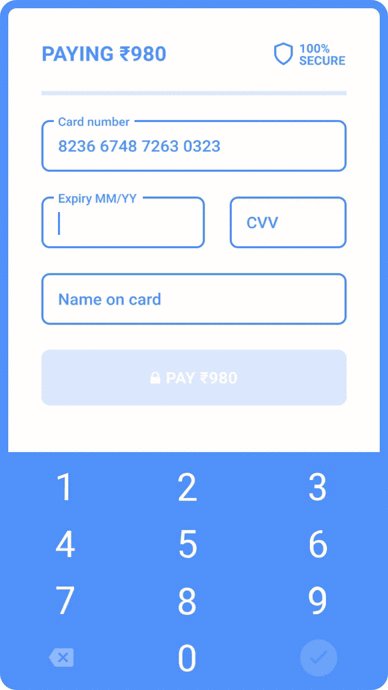
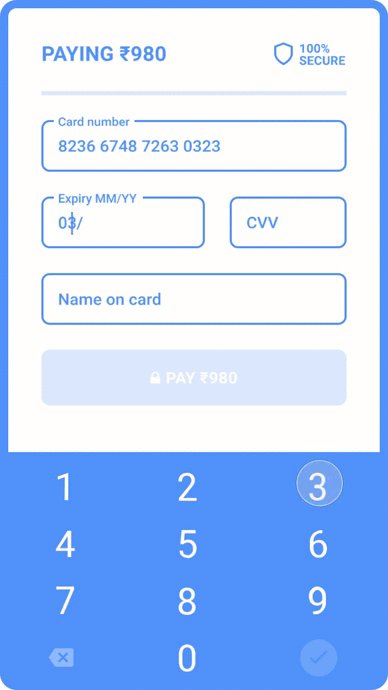
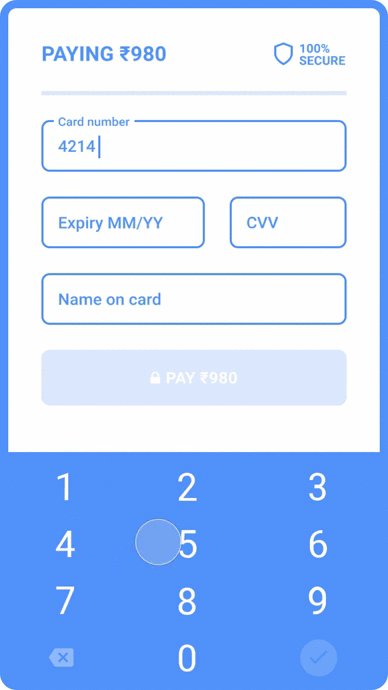
3. Автоматически выставляйте правильную раскладку клавиатуры
Неправильно
Глупо показывать стандартную буквенно-цифровую клавиатуру, когда пользователю надо вводить только цифры

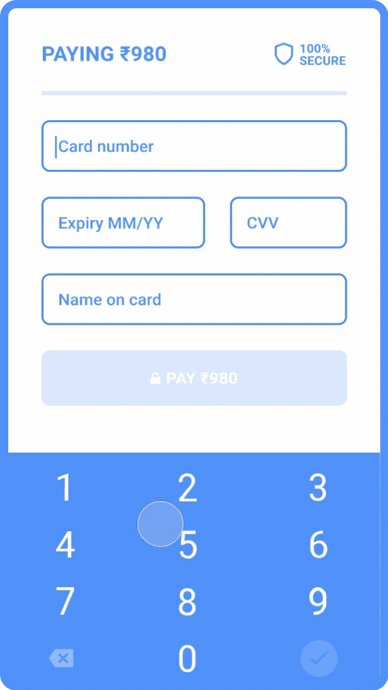
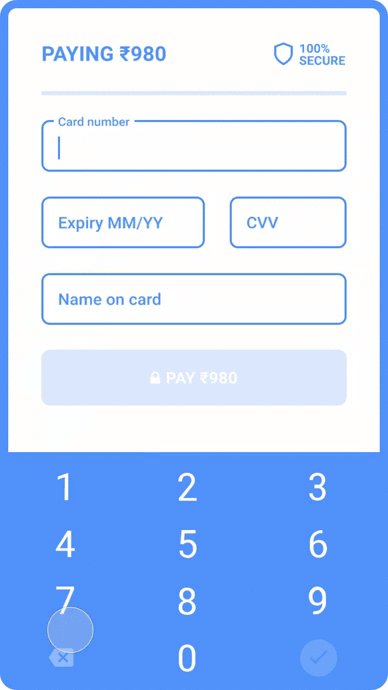
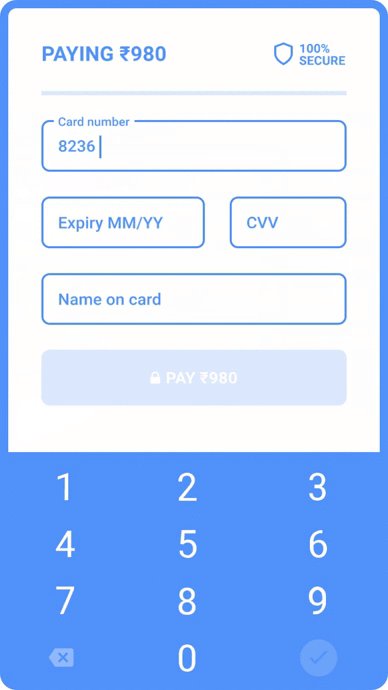
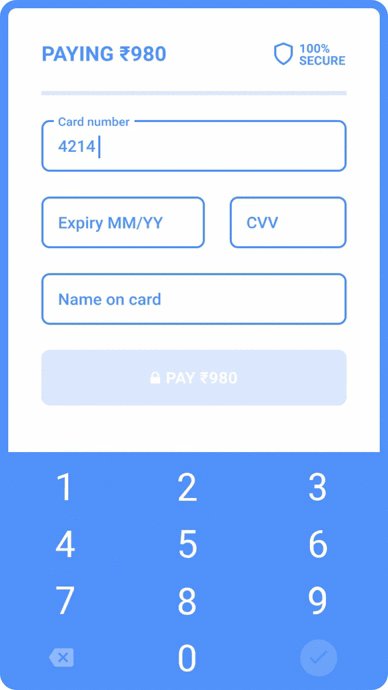
Правильно
Автоматически переключайте стандартную буквенно-цифровую клавиатуру на цифровую, когда пользователю надо вводить только цифры

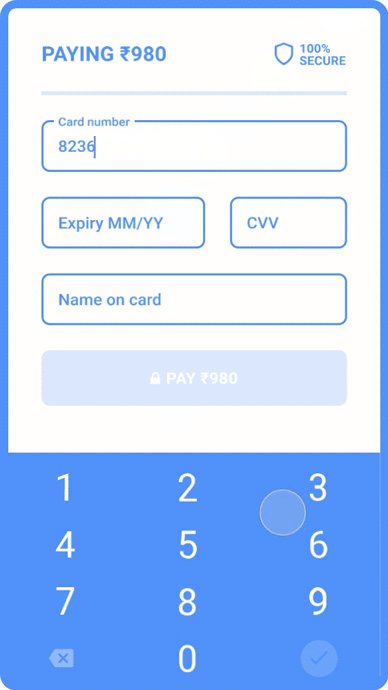
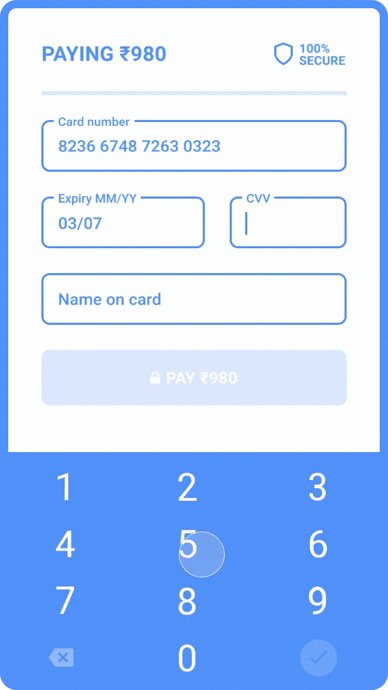
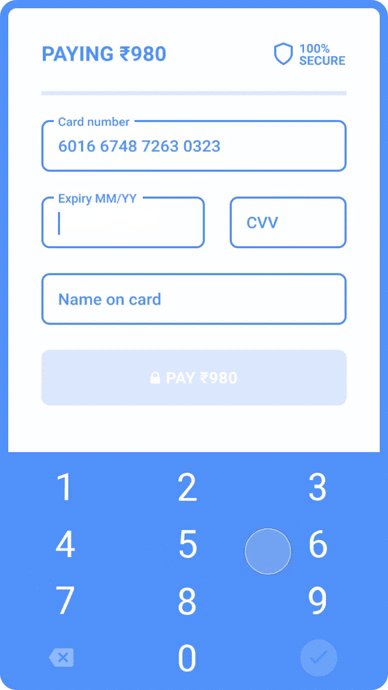
4. Переход к следующему полю должен быть автоматическим
Неправильно
Не ждите, пока пользователь нажмёт на следующее поле вручную. Это лишний клик при каждом выборе поля.

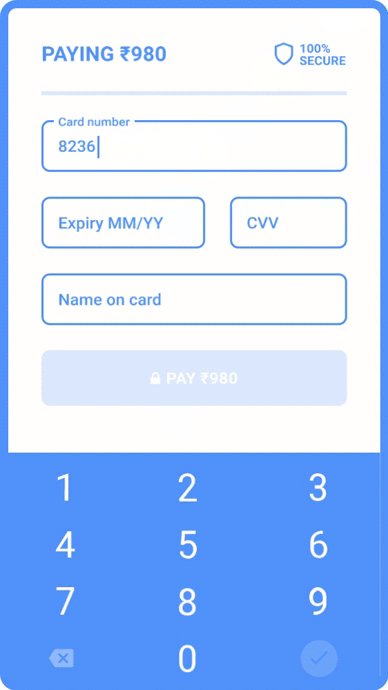
Правильно
Как только пользователь ввёл нужное значение в поле, курсор автоматически переключается на следующее поле ввода.

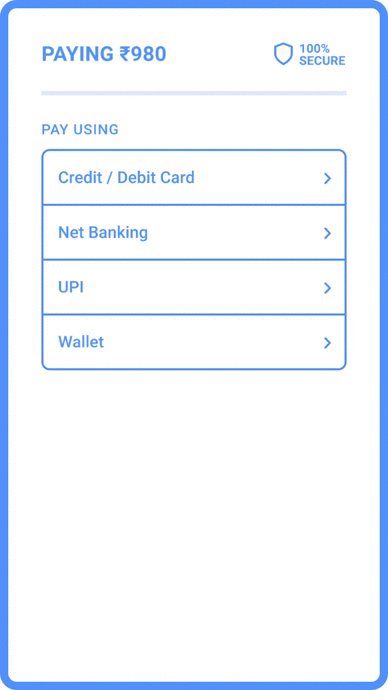
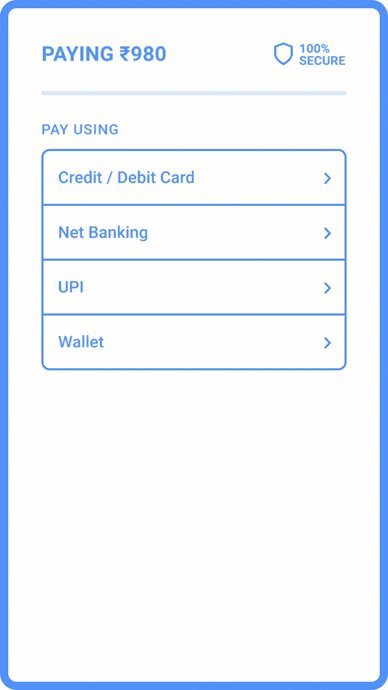
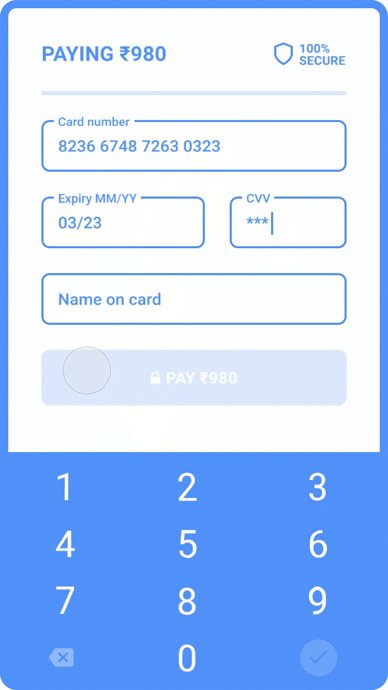
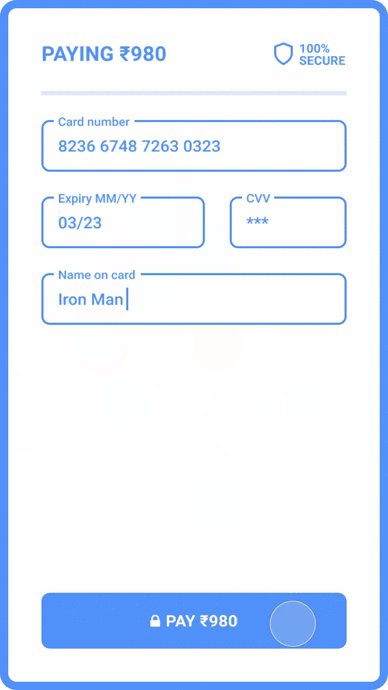
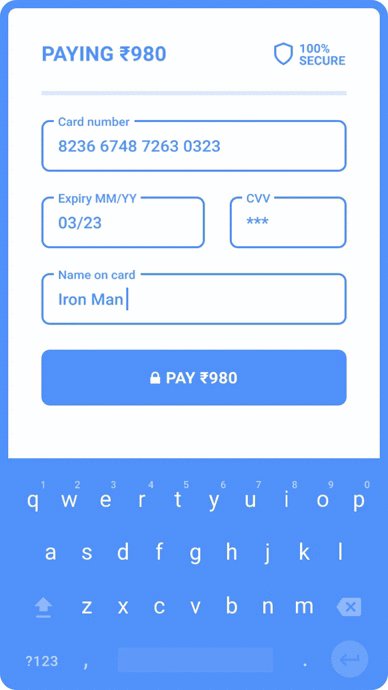
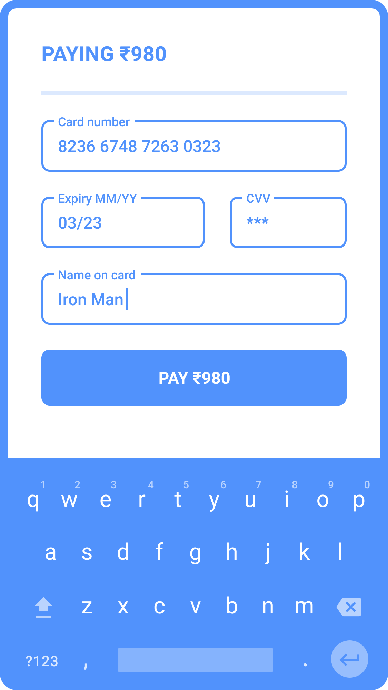
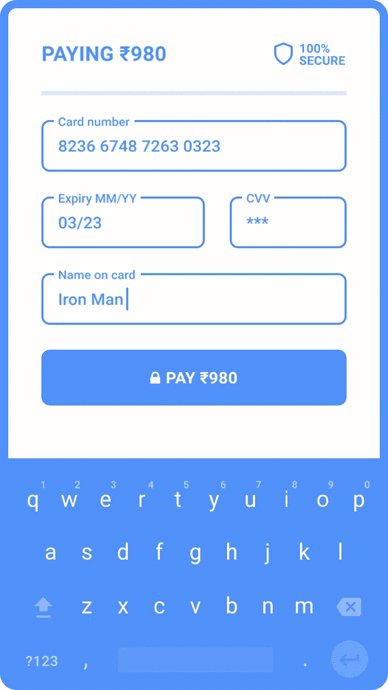
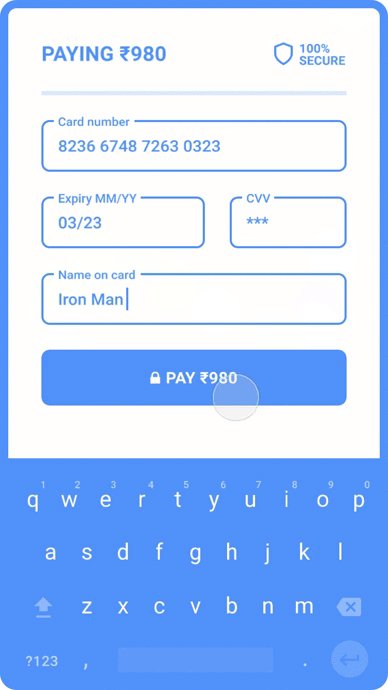
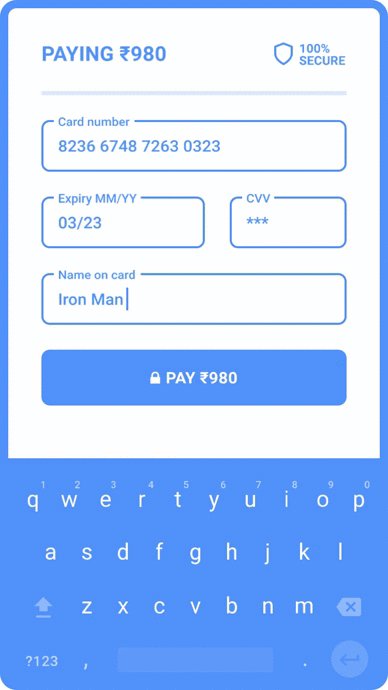
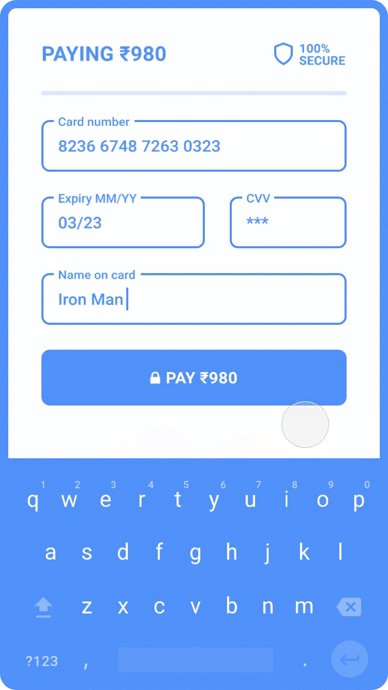
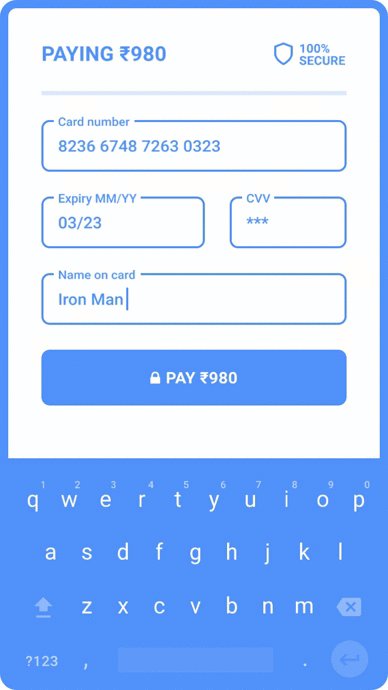
5. Не скрывайте кнопку действия за другими элементами
Неправильно
Не закрывайте главную кнопку за каким-либо элементом или вне экрана.

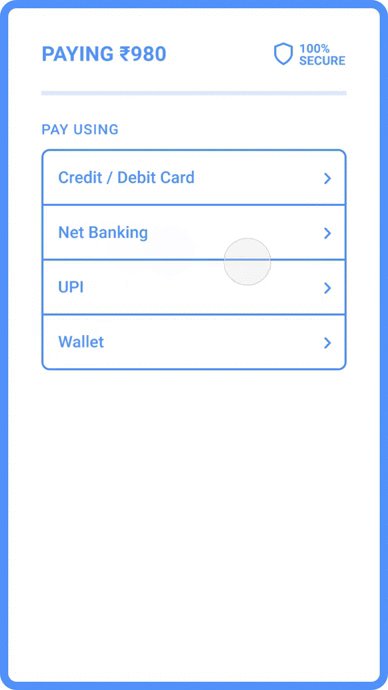
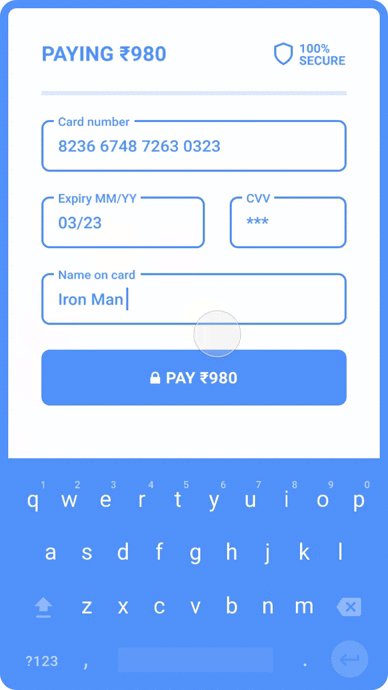
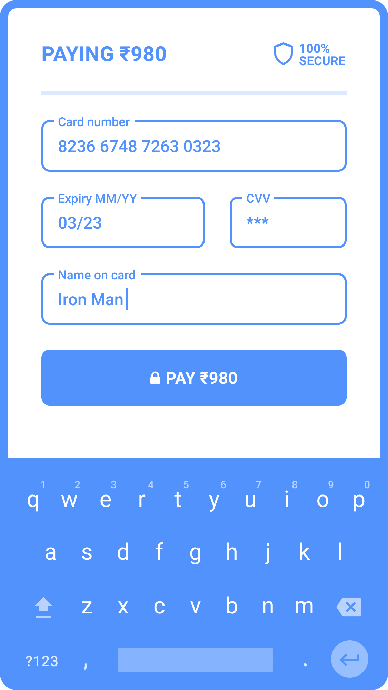
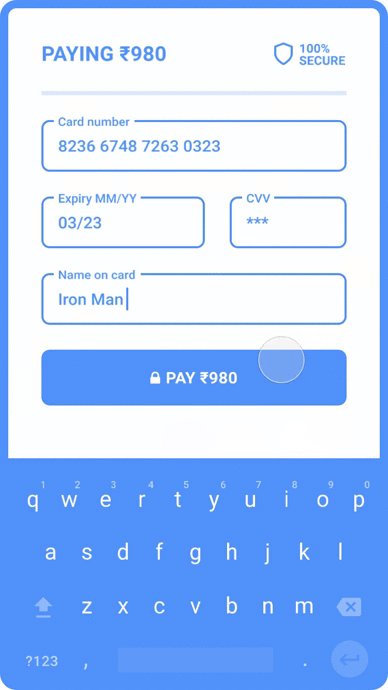
Правильно
Главная кнопка видна всегда.

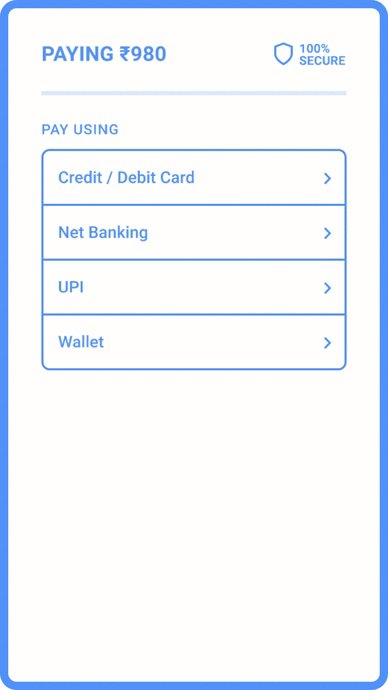
6. Знак безопасности сделки обязателен
Это добавит доверия к вам.
Неправильно
Нет значка безопасности. Пользователи часто отказываются от платежа по этой причине.

Правильно
Специальные значки или иконки (как в верхнем правом углу) добавляют доверия к платёжной форме.

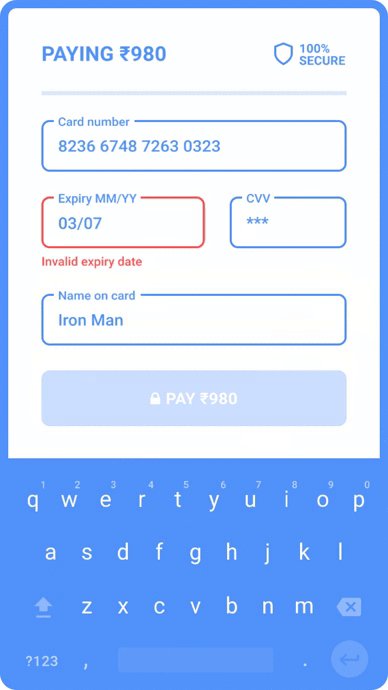
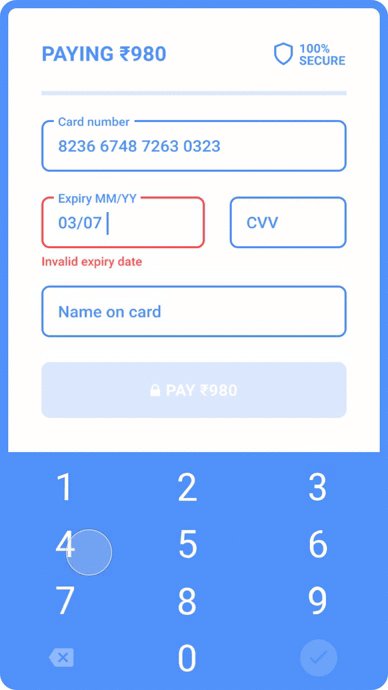
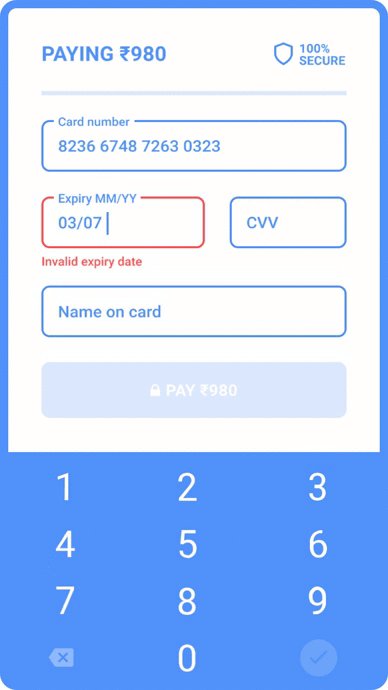
7. Своевременно (сразу) указывайте на ошибки
Не раздражайте.
Неправильно
Очень раздражает когда вас уведомляют об ошибке только после того, как вы заполнили все поля и собиратесь отправить форму. Пусть отклик будет мгновенным!

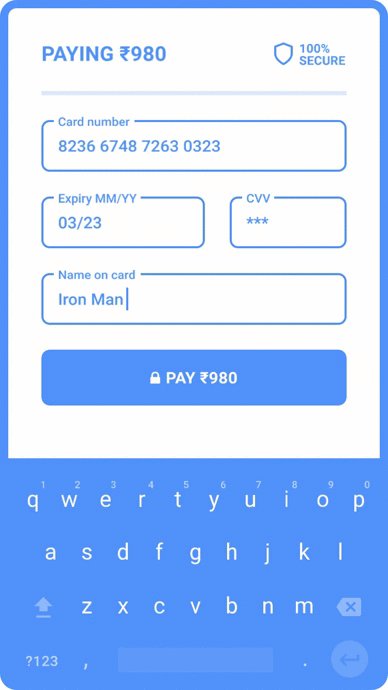
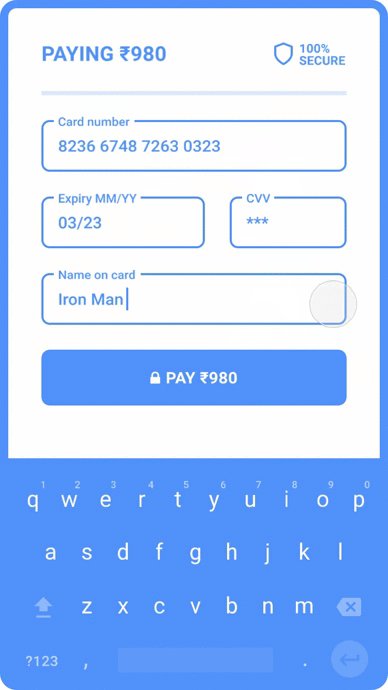
Правильно
Данные проверяются моментально — тогда пользователь сразу узнает об ошибке.

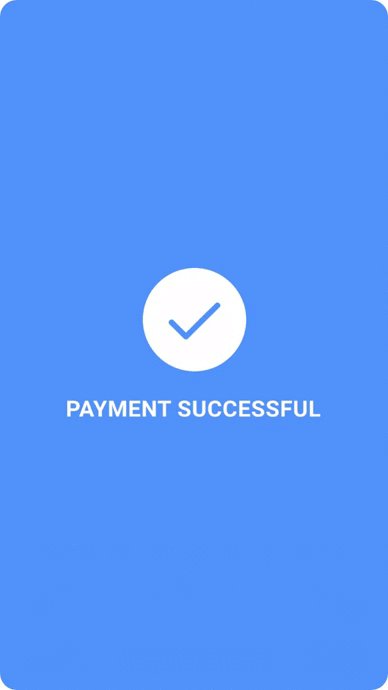
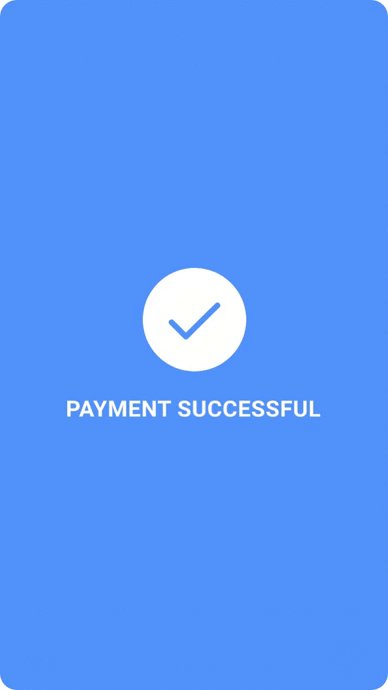
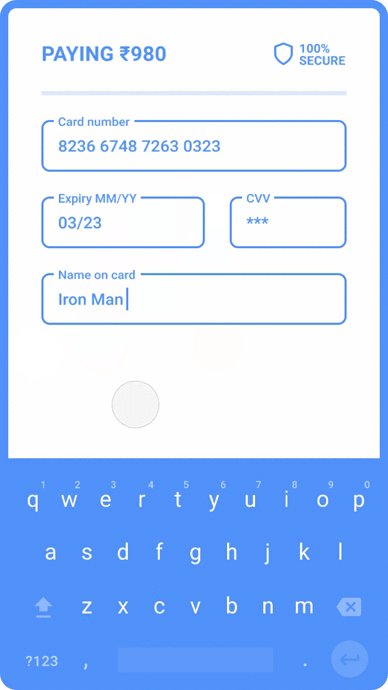
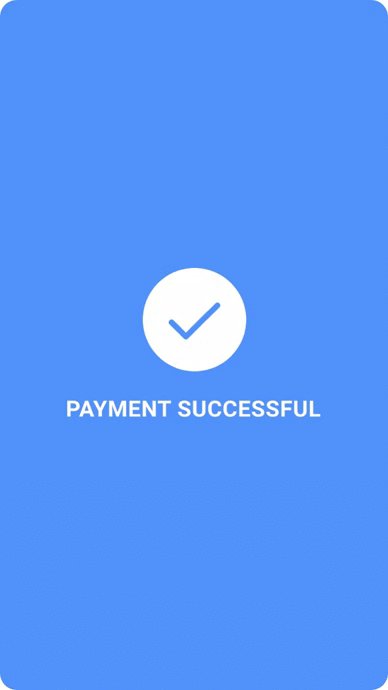
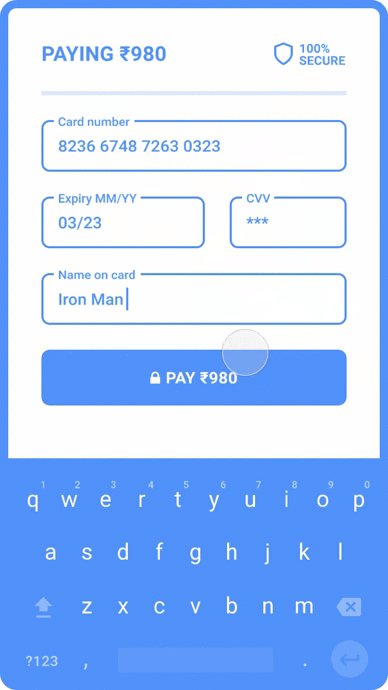
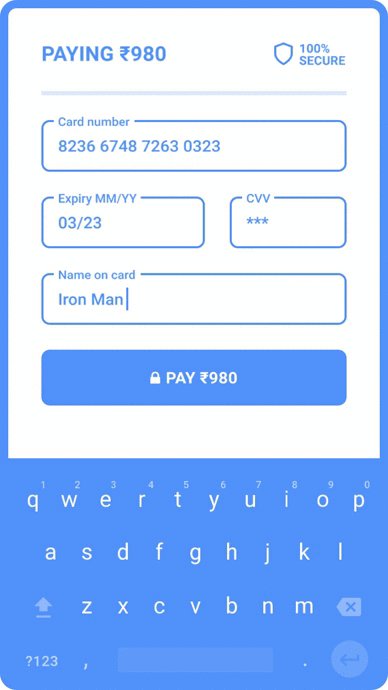
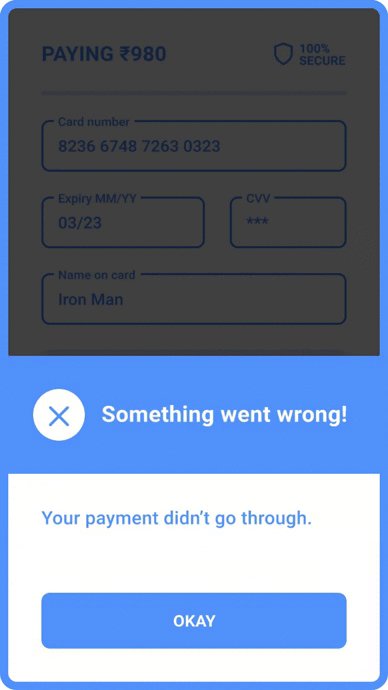
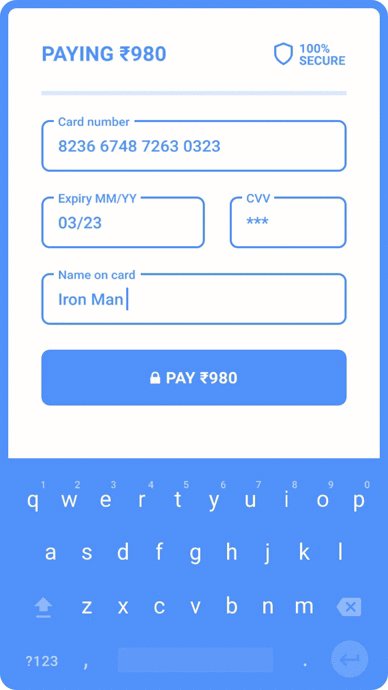
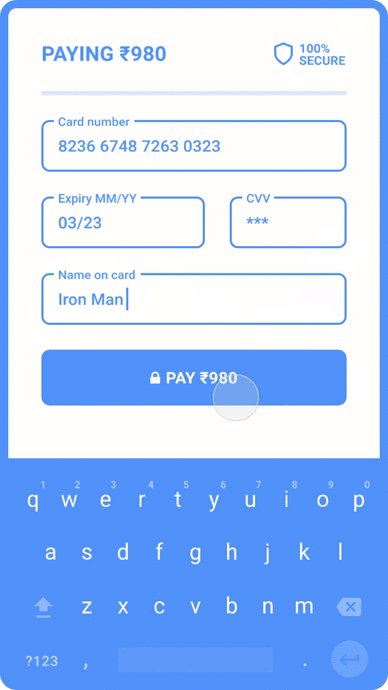
8. Информируйте пользователя об удачной транзакции без задержки
Неправильно
Пользователь гадает, прошёл ли платёж или нет.

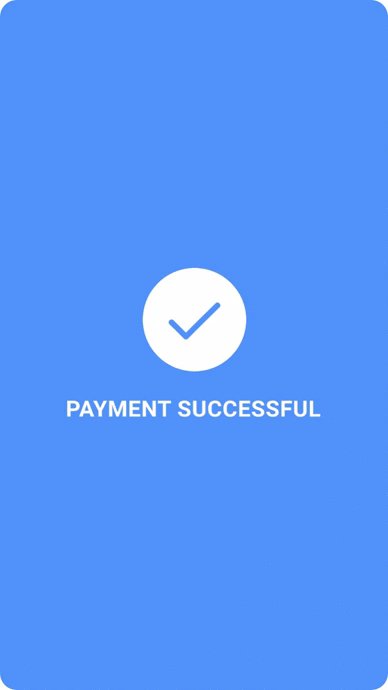
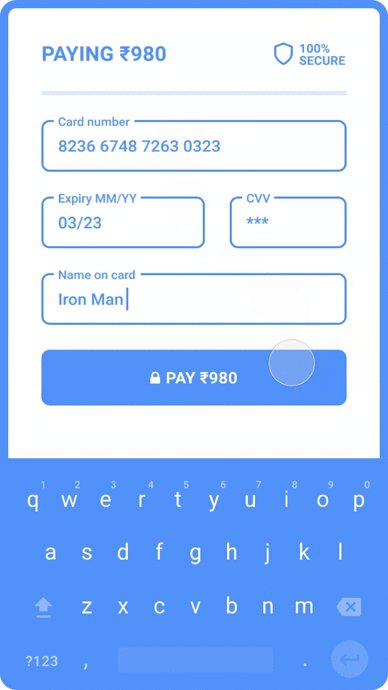
Правильно
Дайте пользователю мгновенную обратную связь. Сделайте кнопку недоступной для повторного нажатия, покажите значок загрузки или отправьте его на следующую страницу.

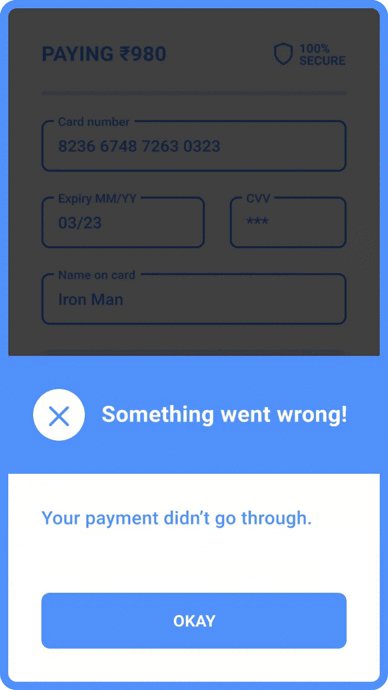
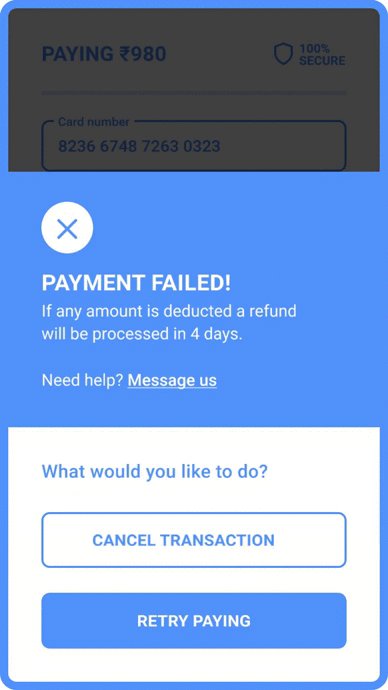
9. Если оплату совершить невозможно, предложите альтернативные варианты
Неправильно
Не достаточно просто сообщить пользователю об ошибке.

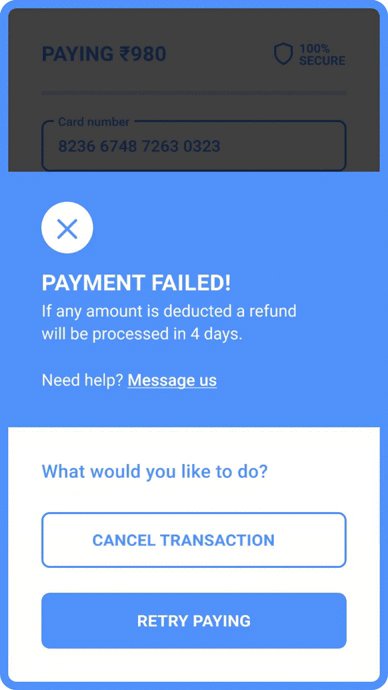
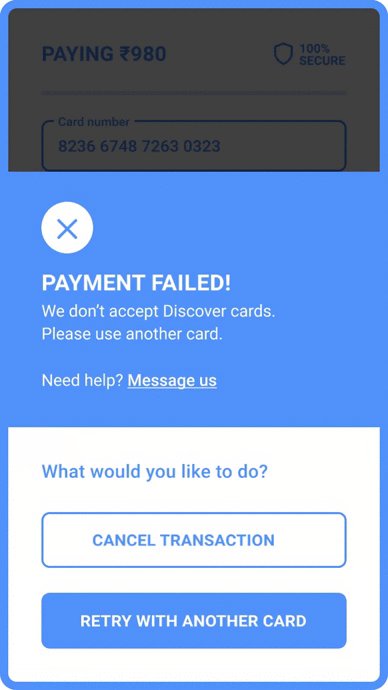
Правильно
Сообщите пользователю об ошибке и дайте возможность повторить попытку оплаты или обратиться за помощью.

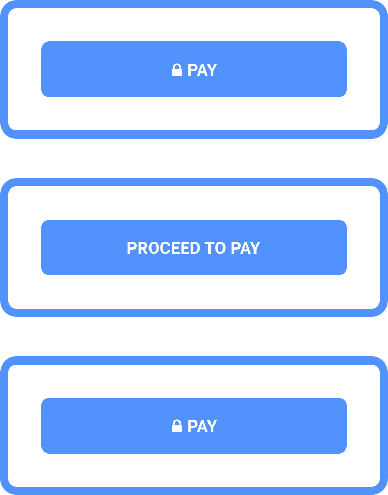
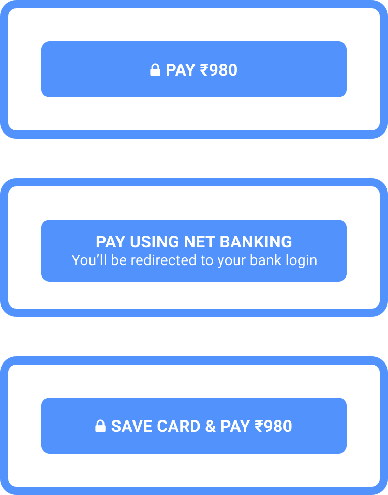
10. Текст на кнопках делайте понятным, а не кратким
Неправильно
Избегайте коротких и неточных подписей кнопок.

Точно скажите пользователю, что произойдёт при нажатии на кнопку.

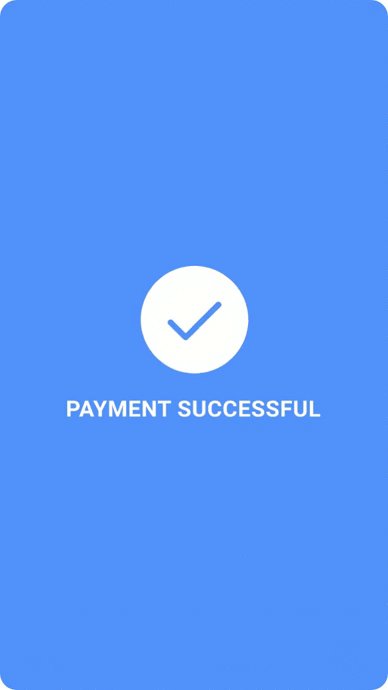
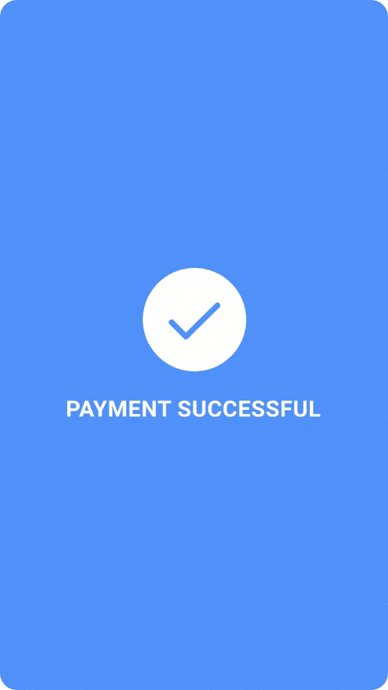
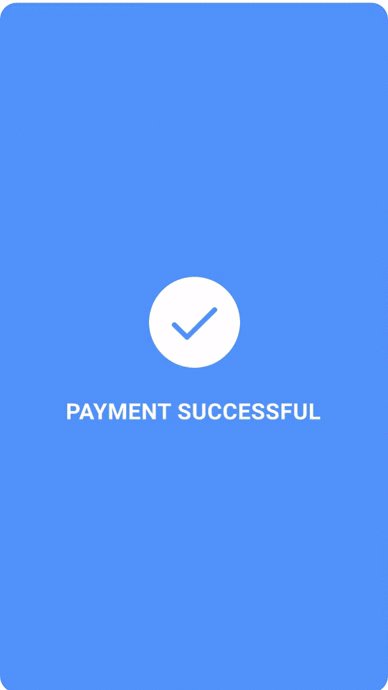
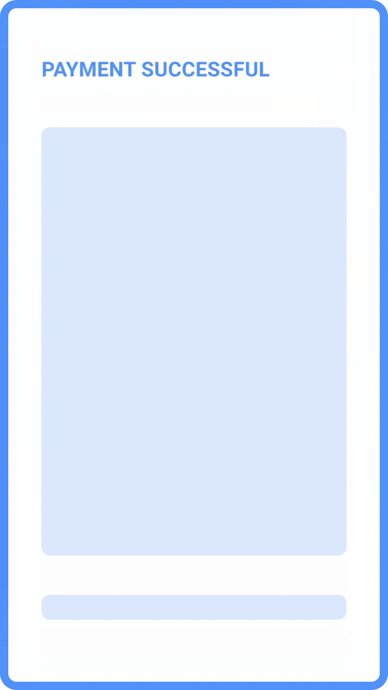
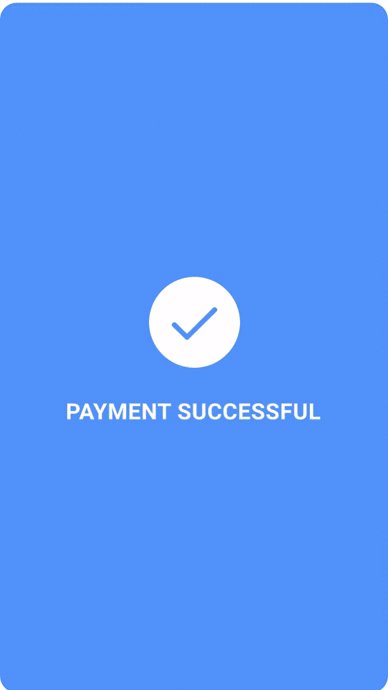
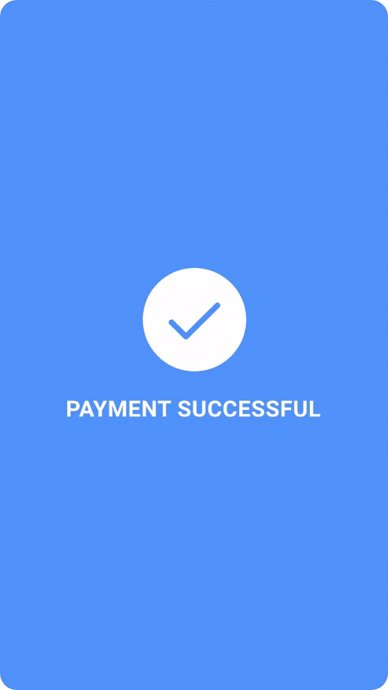
11. Подтвердите, что оплата прошла успешно
Неправильно
Не отвлекайте внимание пользователя на другие детали операции — их можно показать после сообщения об успешной оплате.

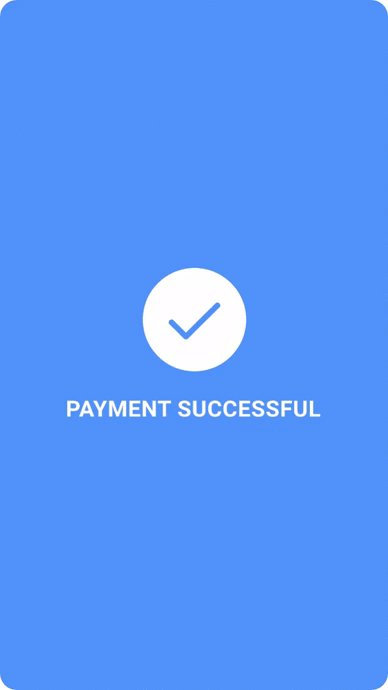
Правильно
Сначала сообщите, что оплата успешно выполнена.

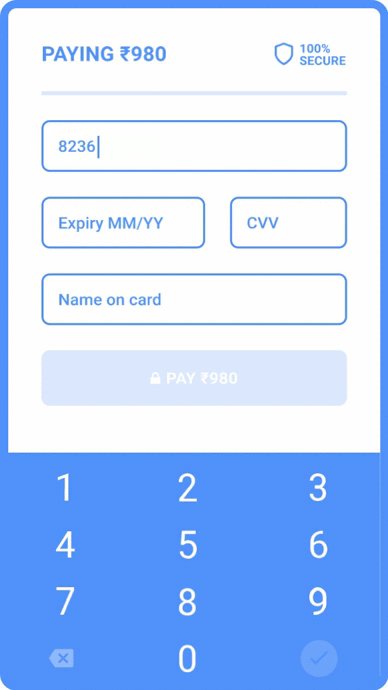
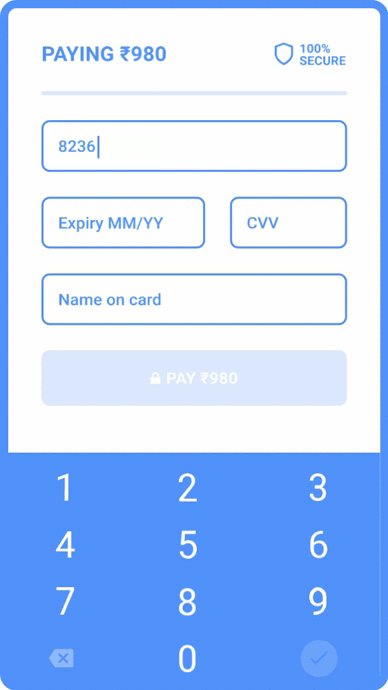
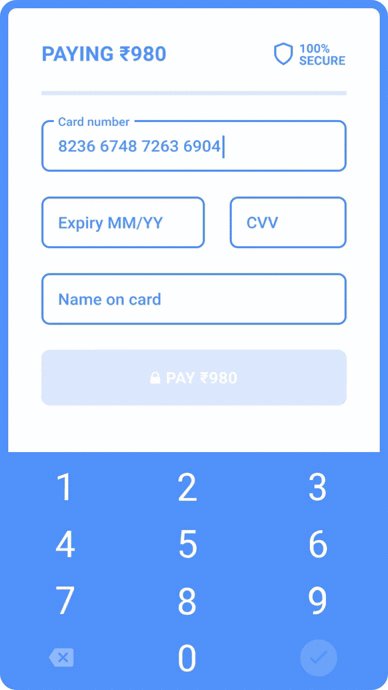
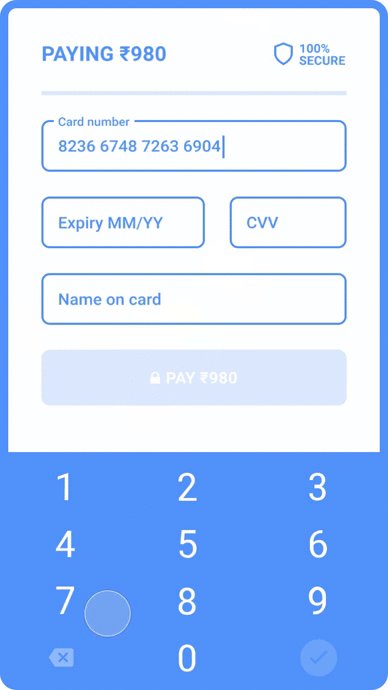
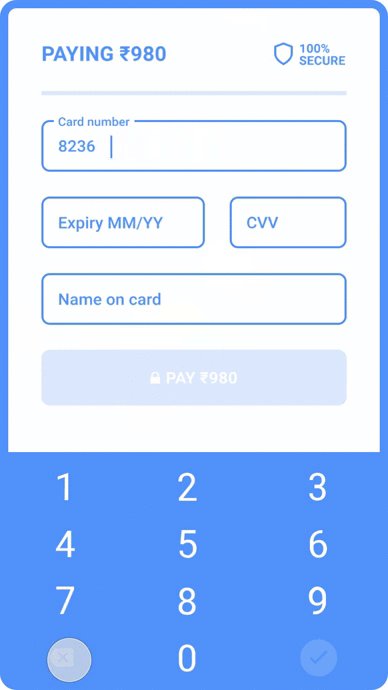
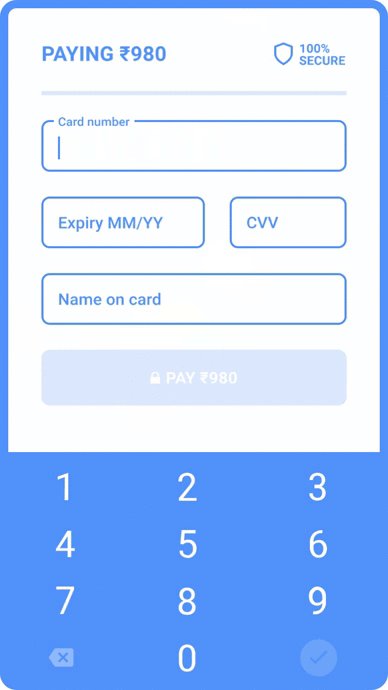
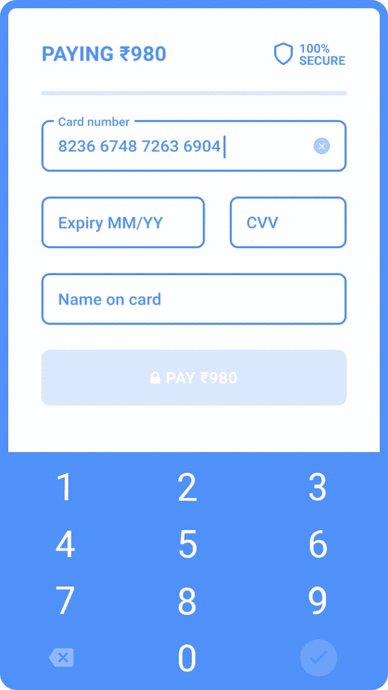
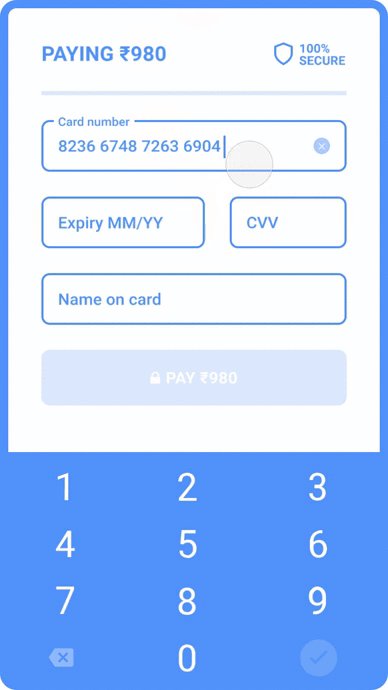
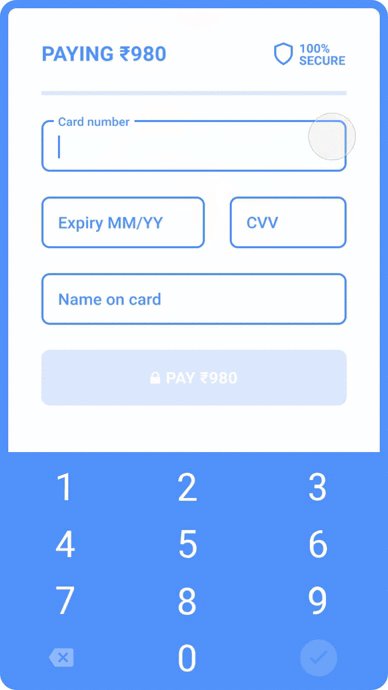
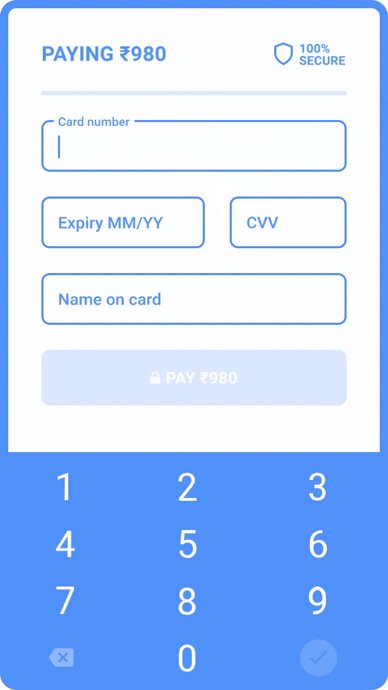
12. Добавьте функцию мгновенной очистки поля ввода
Неправильно
Без такой функции очищать поле долго.

Правильно
Крестик справа от поля ввода позволит пользователям быстро удалить строку .

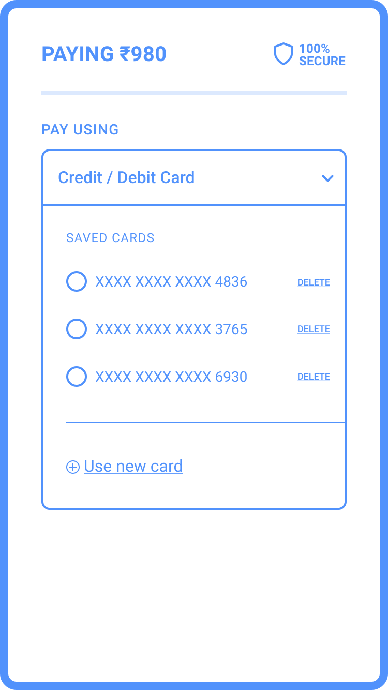
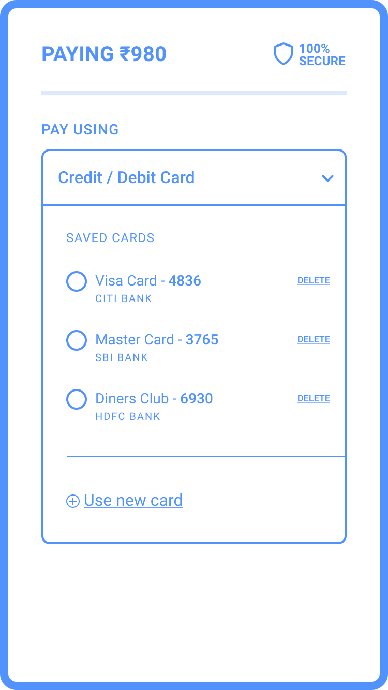
13. Показывайте номер карты, её тип и название банка для сохранённых карт
Неправильно
Показать только 4 последних цифры — не достаточно.

Правильно
Вот такое оформление информативнее.

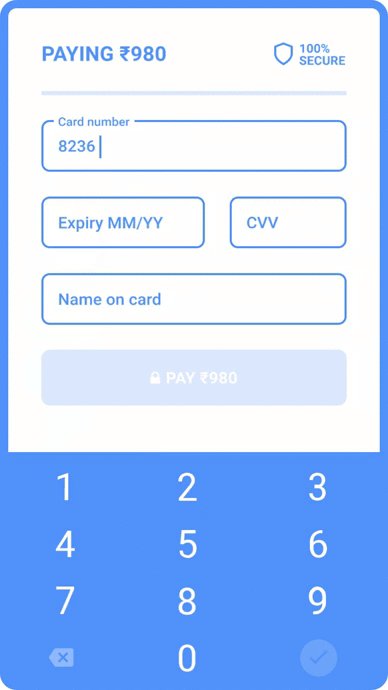
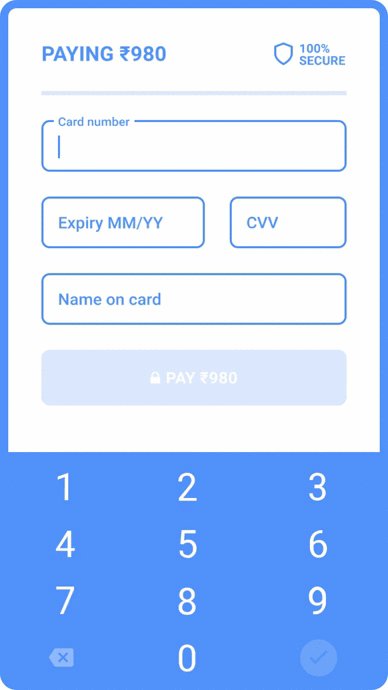
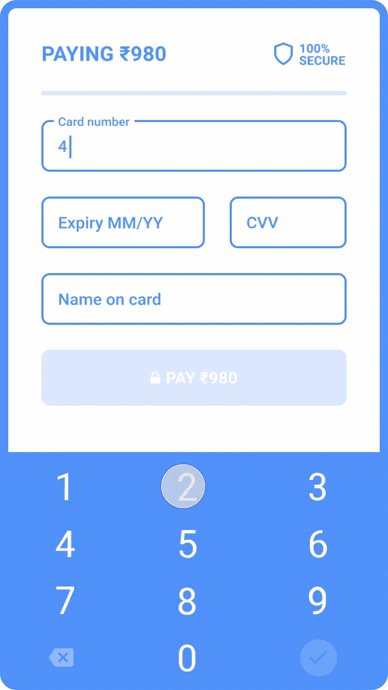
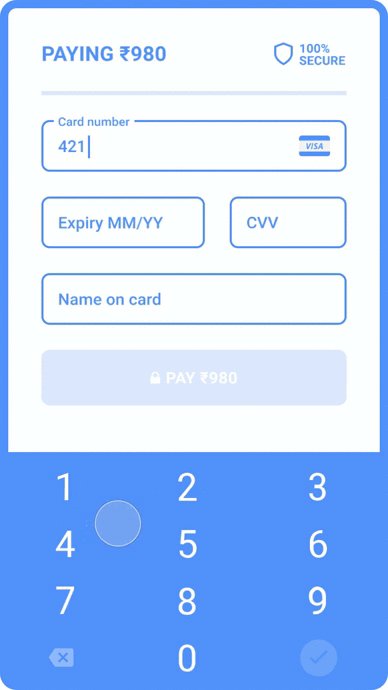
14 . Покажите тип карты, пока пользователь вводит её номер
Неправильно
Не оставляйте пользователей без подсказок, иначе они будут чувствовать себя неуверенно

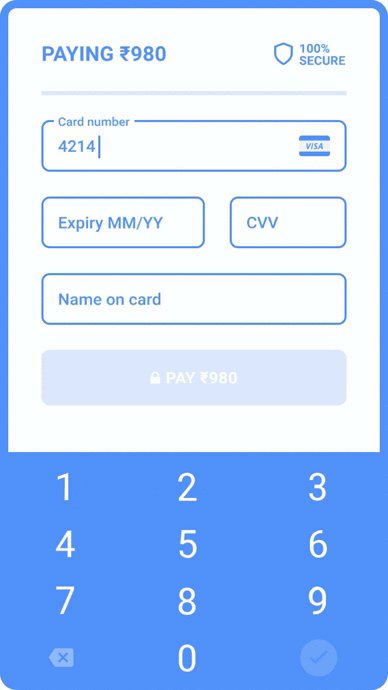
Правильно
Визуальные подсказки добавят пользователям уверенности, что они всё делают правильно.

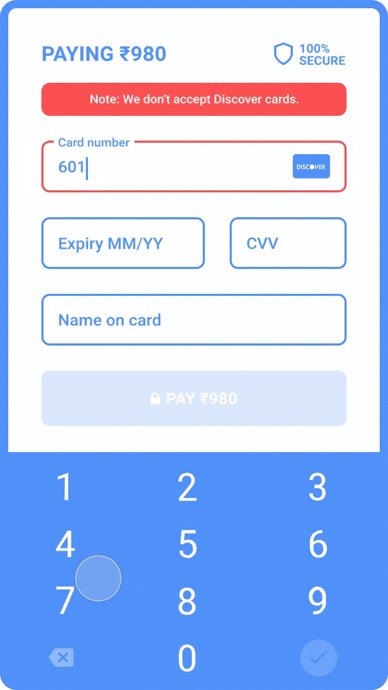
15. Сразу сообщите о том, если ваш сервис не поддерживает выбранную пользователём платёжную систему
Неправильно
Не ждите пока пользователь заполнит форму полностью, если его действия заведомо приведут к ошибке.

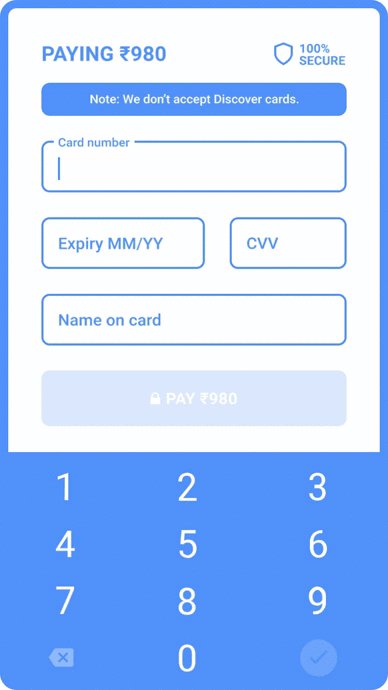
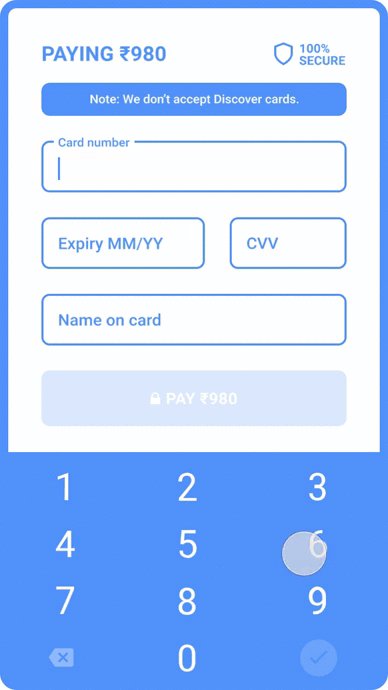
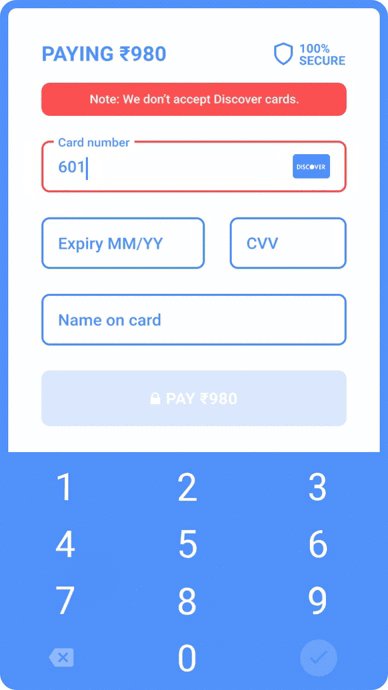
Правильно
Стоит сразу указать, что у вашего сервиса существую какие-то ограничения.

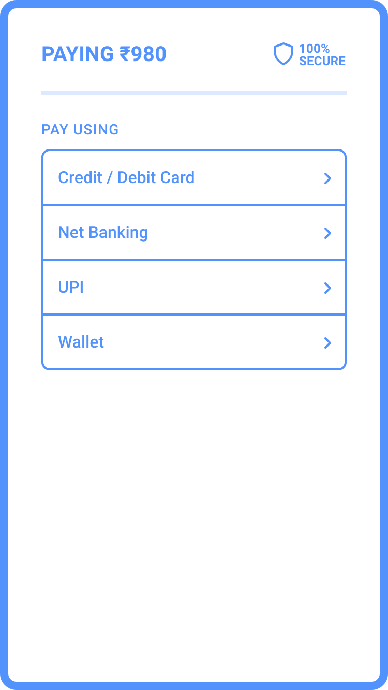
16. Проинформируйте пользователей о возможных проблемах с определённым способом оплаты
Неправильно
Не скрывайте от пользователя, что ваша система не может провести оплату, например, через UPI.

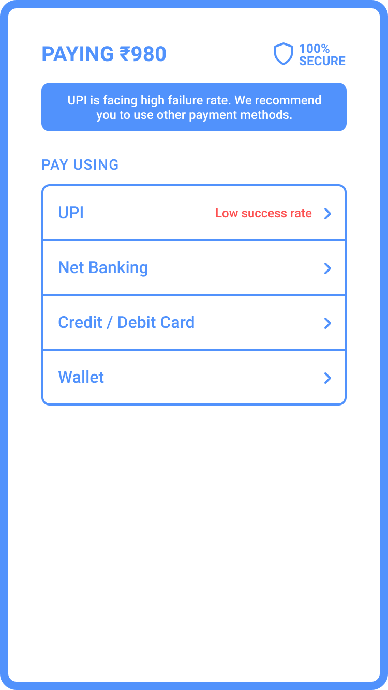
Правильно
Увидев сообщение о возможной ошибке, пользователь сможет выбрать другие варианты или будет подготовлен, если столкнётся с ней.

Перевод статьи http://adilsiddiqui.in/x/designing-for-digital-payments
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьПрекратите использовать «героические» изображения на сайте! Они портят ваш UX.
5319 0 Юзабельность
Юзабельность«Систематическая ошибка выжившего» ворует 90% вашей прибыли с сайта
6583 0 Юзабельность
ЮзабельностьКак создать чистый интерфейс, используя всего один цвет
7899 0 Юзабельность
ЮзабельностьСтекломорфизм (glassmorphism) — новый тренд в дизайне интерфейсов
18641 1