
Вам может показаться, что статья затрагивает какую-то несуществующую проблему. В России экология действительно не на первом месте. Но время идёт, люди меняются, и к тому времени, когда человечество прозреет, у вас уже будет это руководство. Мы ищем способы уменьшить углеродный след вашего сайта, одновременно повышая производительность и удобство для пользователей и SEO.
Интернет уже не маленький, как и его влияние на окружающую среду. Средний веб-сайт потребляет 211 000 г CO2 в год, просмотр видео в Интернете дает ориентировочно 0,2 г CO2 в секунду, а одно электронное письмо может стоить 50 г CO2.
В ближайшие четыре года IT-отрасль в целом может использовать до 20% мировой электроэнергии и отвечать за 5,5% глобальных выбросов CO2.
Хорошая новость заключается в том, что сайты просматриваются помногу раз и даже небольшие улучшения могут перерасти в реальные изменения. Узнайте как вам уменьшить углеродный след сайта. Но сначала подпишитесь на наш Телеграм. Оставайтесь на связи и не пропускайте самое интересное!
1. Уменьшите потребление энергии
За счет использования электроэнергии Интернет генерирует примерно столько же CO2, что и большинство крупных стран. Этот углерод поступает из двух источников: устройств, которые мы используем для доступа в Интернет, и серверов, на которых размещены наши данные.
Компьютеры нагреваются, а когда нагреваются, они замедляются. Серверы особенно уязвимы и потребляют огромное количество энергии, чтобы поддерживать работоспособность и охлаждение, поэтому Microsoft размещает серверы в море.
Сделайте сайт быстрее
Чем быстрее ваш сайт, тем меньше данных используется для его обслуживания и тем меньше выбросов углерода; это так просто.
Уменьшайте загрузку ресурсов
Все, что вы загружаете на свой сайт, оказывает влияние на экологию. Вы можете подумать, что крошечный PNG слишком мал, чтобы реально повлиять на ваш углеродный след, но после тысяч загрузок страниц его влияние умножается на тысячу. Все, что вы можете сделать, чтобы уменьшить количество запрашиваемых файлов, снизит объем выбросов углерода. Вы можете использовать такие сайты, как Ecograder, для оценки выбросов CO2 на вашем собственном сайте.
Оптимизируйте изображения
Оптимизация изображений — это то, что вы можете сделать, чтобы уменьшить размер вашего сайта, объем данных, которые необходимо отправить через Интернет.
Ничто так не уменьшает вес сайта, как оптимизация изображений. Уменьшить размер файлов JPG и PNG можно легко и бесплатно с помощью такой службы, как TinyPNG. Подгружайте WebP браузерам, который их принимают.
Lazy loading
«Ленивая» загрузка изображений означает, что изображения загружаются по мере необходимости; изображения вверху страницы всегда загружаются, изображения ниже загружаются только тогда, когда пользователь прокручивает их; если пользователь не прокручивает страницу вниз, они не загружаются, что позволяет экономить CO2.
Уменьшайте количество JavaScript
Да, JavaScript — это круто. Да, это может быть очень полезно для UX. И да, он пожирает ресурсы, как сумасшедший. Если JavaScript продолжает работать в фоновом режиме, перерисовывая экран в зависимости от взаимодействия с пользователем, как на сайте с параллаксом — страница продолжает расходовать энергию на устройстве.
Подберите нормальный хостинг
Быстрый хостинг с бесперебойным доступом уменьшит время пользования вашим сайтом. Пользователи быстрее и удобнее найдут нужную им информацию. Рекомендую Zomro. Высокая скорость и классная техподдержка.
2. Не требуйте от пользователей апгрейда
Каждый раз, когда мы спешим запилить своё приложение под последний iPhone, мы оставляем старшее поколение позади. Устройство может и должно прослужить более двух лет.
Это не означает, что вам не следует следить за современными стандарты. Такие технологии, как CSS Grid, отлично подходят для уменьшения размера разметки и ускорения работы сайтов. CSS Grid хорошо поддерживается уже более четырех лет, и даже «устаревшие» устройства могут с с ним справиться. Если вы можете оставить телефон себе на полгода, экологические издержки этого телефона снизятся на 20%.
3. Помогите пользователям сделать правильный выбор
Все больше людей пытаются жить правильно. Мы придерживаемся здоровой и сбалансированной диеты. Мы перерабатываем одежду. Мы путешествуем на велосипеде и пешком, а не на машине. Люди хотят поступать правильно и ищут компании, которые им помогают.
Улучшайте навигацию:
Все, что вы можете сделать, чтобы ваш контент был более доступным, будет означать меньшее количество загрузок страницы и, следовательно, потребление меньшего количества ресурсов.
Улучшая вашу информационную архитектуру, повышая точность поиска и улучшая указатели на странице, такие как хлебные крошки и текст ссылок, вы помогаете пользователям быстрее находить контент.
Собирайте обратную связь
Если действия пользователя на окружающую среду поддается количественной оценке, дайте ему знать. Пользователи, которым не все равно, оценят это, а пользователи, которым это неважно, проигнорируют это.
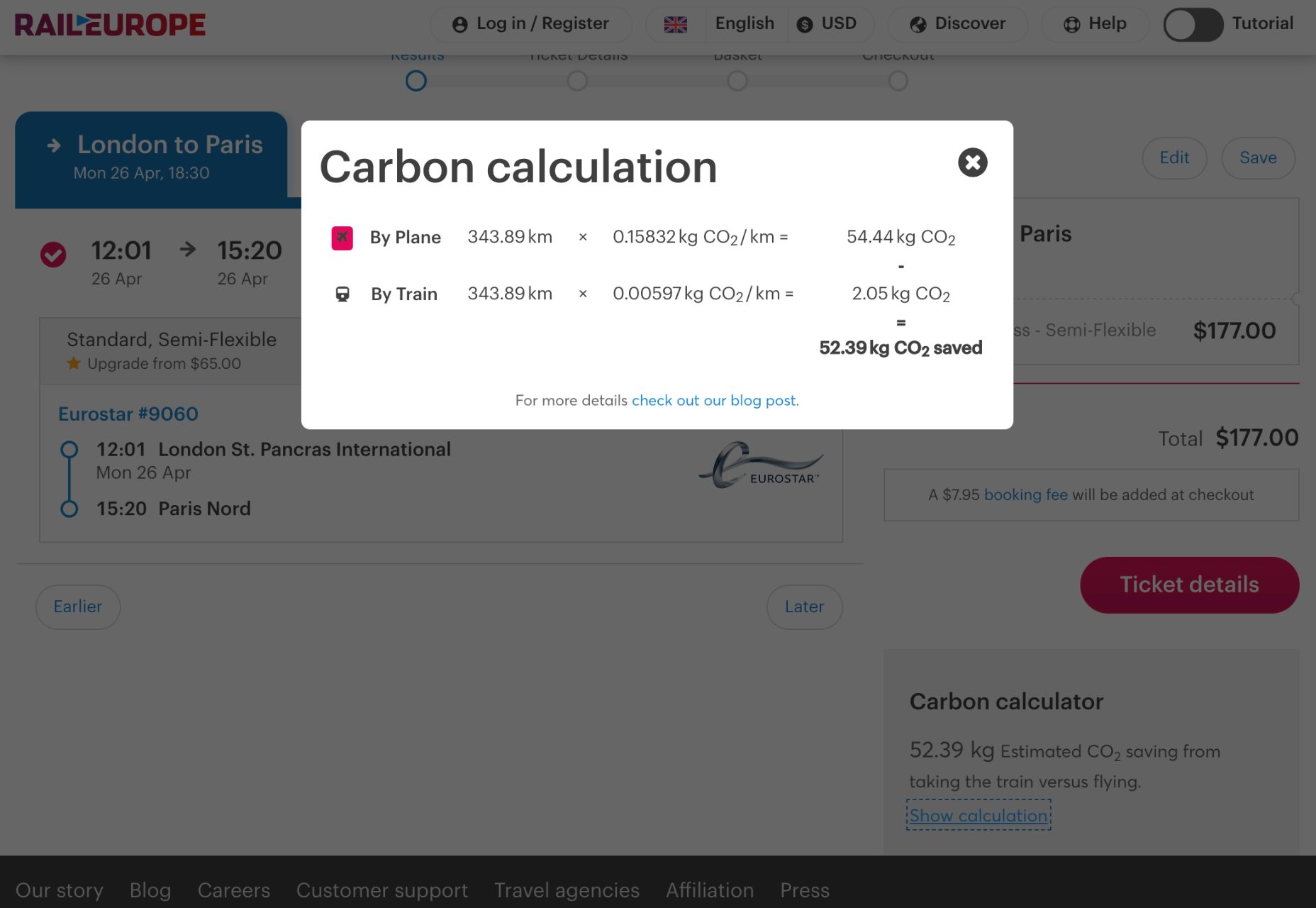
Raileurope.com добавляет примечание к любой цитате, позволяющее узнать, сколько углерода вы сэкономили, путешествуя поездом вместо полета.
Указывайте стоимость доставки
Многие сайты электронной коммерции предлагают бесплатную доставку, особенно если сумма заказа превышает определенную сумму; это хороший способ стимулировать рост продаж. Но пропуск стоимости доставки подразумевает, что доставки нет. Подчеркивая стоимость доставки, даже если она не перекладывается на клиента, вы напоминаете ему, что существуют экологические и финансовые затраты.
Вы можете спрятать стоимость доставки, не подразумевая, что она не является платной, добавив стоимость доставки, а затем явно вычтя ее как скидку.
Ответственный веб-дизайн полезен для бизнеса
Сделайте сайт быстрым и удобным и вы сделаете его энергоэффективным. Сделайте его инклюзивным и вы поможете отрасли замедлить постоянно растущую тенденцию к потреблению. Сделайте его понятным и вы поможете своим пользователям сделать правильный выбор. Все это не только полезно для окружающей среды, но и приводит к улучшению UX и SEO.
Если вам нужна бесплатная консультация про создание сайта, напишите нам, пожалуйста, в WhatsApp:
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Наша философия
Наша философияВашему бизнесу нужен коммуникационный дизайн, а не красивые картинки!
14387 0 Наша философия
Наша философияКак мы рисуем сайты «задом наперёд»
9798 2 Наша философия
Наша философияПочему текст для сайта нужно писать руками, без ИИ
1964 0