
Узнайте какие цвета лучше работают в UI. Но сначала подпишитесь на наш Телеграм, там мы публикуем идеи, которыми больше нигде не делимся. Мы делаем рейтинговые сайты и продвигаем их в Яндекс и Гугл. Свяжитесь с нами!
Erik D. Kennedy в статье «Color in UI Design: A (Practical) Framework» учит как создать чистый интерфейс, используя всего один цвет. Рекомендуем UI-дизайнерам. У автора статья вышла многобуквенной, мы кратко изложим главный моменты, а подробности можно прочитать по ссылке.
Теория цвета не работает
В вводной части автор утверждает, теория цвета и цветовая палитра не работают. Взамен им предлагает научиться модифицировать один основной цвет во множество вариаций. Далее следует инструкция как модифицировать цвет, чтобы добиваться любых целей в веб-дизайне.
Темные и светлые вариации
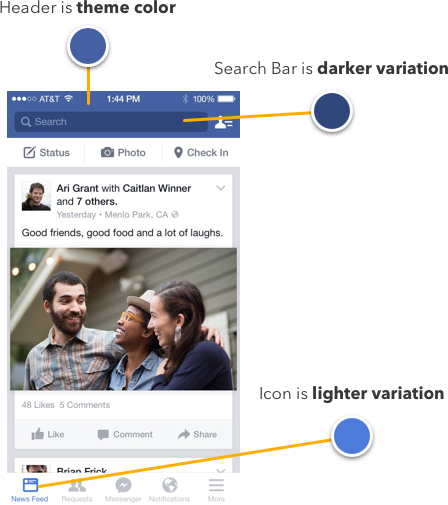
Автор замечает, что во многих выдающихся интерфейсах используются светлые и тёмные вариации одного цвета.

Посмотрите на строку поиска: прозрачность или наложение чёрного на синий не дадут вам такого цвета. Это вариация основного цвета была получена другим способом.
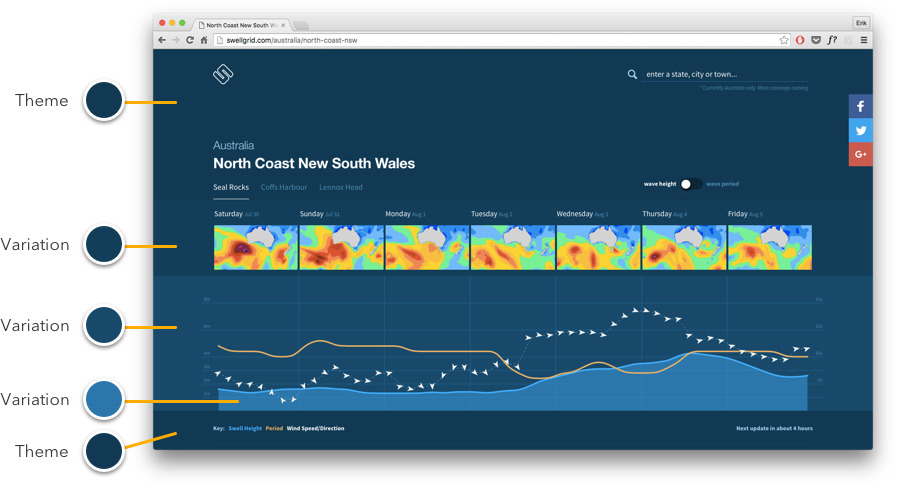
Вот скрин приложения Swell Grid:

Здесь множество вариаций одного основного цвета.
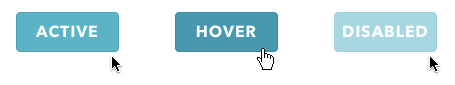
Вот простой пример состояния кнопки:

Автор задаётся вопросом: как практически модифицировать цвет, чтобы получить приятные красивые вариации? Он предлагает искать примеры в реальной жизни и использовать в работе цветовую модель HSB, которая является самой интуитивной цветовой моделью с широкой сферой применения.
Цветовые вариации реального мира
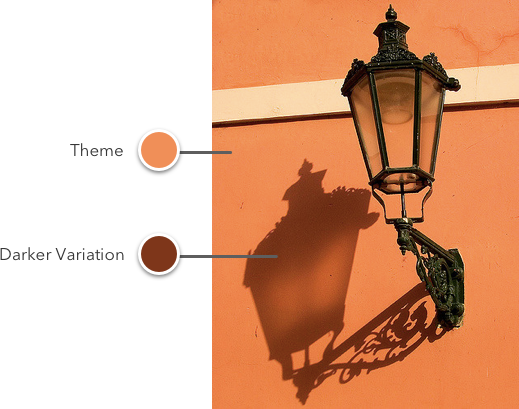
Посмотрите на тени: вы можете использовать их как темную вариацию основного цвета.

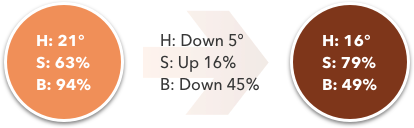
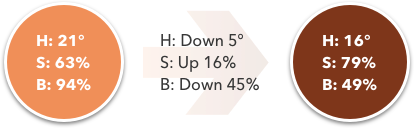
В программе Sketch цветовой пипеткой автор выяснил, как модифицируется цвет, когда тень попадает на коралловую стену (палитра HSB):

Отметим, что яркость стала меньше. Ещё пример:

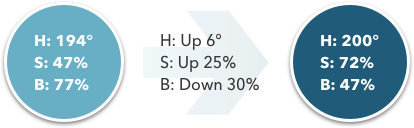
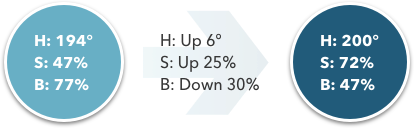
Замер цвета пипеткой:

Автор выявил две важные закономерности:
- яркость уменьшилась;
- насыщенность увеличилась.
Правила модификации цвета
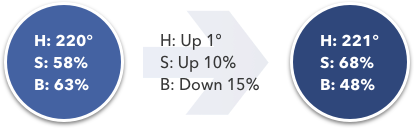
Автор вывел правило: тёмные вариации = насыщенность выше + яркость ниже.
Вот что показывает цветовая пипетка в сроке поиска Facebook:

Правило подтверждается: насыщенность выросла, яркость стала меньше. Теперь понятно, почему такой цвет нельзя было получить из основного наложением полупрозрачного черного: в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. А нам нужно уменьшить яркость одновременно увеличив насыщенность. Чёрный цвет не добавляет цвету насыщенности.
В противоположную сторону правило модификации тоже работает: светлые вариации = насыщенность ниже + яркость выше.
Следуя правилу осветления, мы получим в абсолюте белый цвет:

Автор приходит к выводу, что осветление — есть добавление белого цвета или добавление полупрозрачного белого цвета поверх основного.
Самое важное
Самая главная мысль статьи:
Тёмные вариации цвета получаются уменьшением яркости и увеличением насыщенности. Светлые вариации — увеличением яркости и уменьшением насыщенности.
Используя только лишь одно это правило можно делать удивительные интерфейсы.
Что касается самих цветов, то автор обращает внимание на термин «воспринимаемая яркость» (светимость).

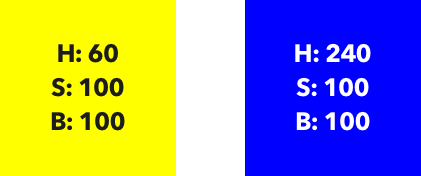
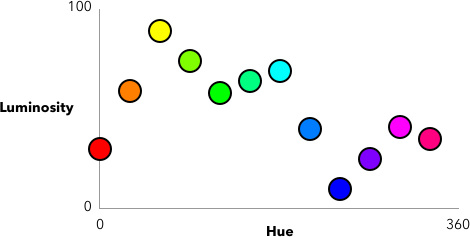
Желтый и синий имеют яркость 100%, но какой из них воспринимается «ярче»? Вы правы, если выбрали жёлтый. Даже если яркость и насыщенность на одном уровне, светимость разных цветов колеблется от 0 до 100.

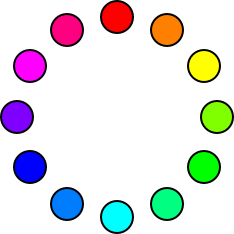
Вот эти же цвета с интервалом в 30° с яркостью и насыщенностью равными 100 %.

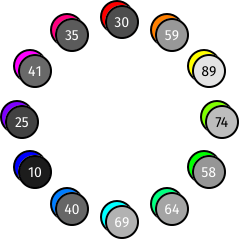
А это те же цвета в режиме наложения Luminosity с серым цветом, который был получен в итоге. Это даёт возможность измерить светимость первоначального цвета. В режиме наложения Luminosity светлый серый означает высокую светимость, тёмный серый — низкую.
График ещё нагляднее:

График объясняет как цвет тени иногда шёл вверх, а иногда вниз. На графике есть три нижние точки и три верхние? Нижние точки — это красный, зелёный и синий. Верхние точки — голубой, пурпурный и жёлтый. Это напоминает RGB и CMY.
Если не обращать внимание на насыщенность и яркость, то изменение цвета к красному (0°), зелёному (120°) или синему (240°) уменьшит его светимость. А изменение цвета к жёлтому (60°), пурпурному (180°) или голубому (300°), наоборот, увеличит.
Фокус состоит в том, чтобы совместить изменение цвета с движением насыщенности и яркости. Если вам нужна тёмные вариации, то двигайте цвет в сторону красного (0°), зелёного (120°) или синего (240°), в зависимости от того, какой из них ближе к первоначальному цвету, и наоборот — в сторону жёлтого (60°), пурпурного (180°) или голубого (300°), если вы хотите получить светлые вариации (не забывайте при этом менять яркость и насыщенность).

Именно поэтому цвет тени на коралловой стене пошёл вниз — ближе к красному (0°), который является самой близкой нижней точкой к 21°.

И именно поэтому цвет тени на стене цвета морской волны пошёл вверх — ближе к синему (240°), который является самой близкой нижней точкой к 194°.
Вывод
Автор предлагает создавать чистый интерфейс модификацией основного цвета в более тёмные и в более светлые и ничем другим не заморачиваться. Запоминающийся web-дизайн базируется на нюансах.
Тёмные вариации:
- яркость уменьшается;
- насыщенность увеличивается;
- цвет движется в сторону ближайшей нижней точки (красный, зелёный или синий).
Светлые вариации:
- яркость увеличивается;
- насыщенность уменьшается;
- цвет движется в сторону ближайшей верхней точки (голубой, пурпурный или жёлтый).
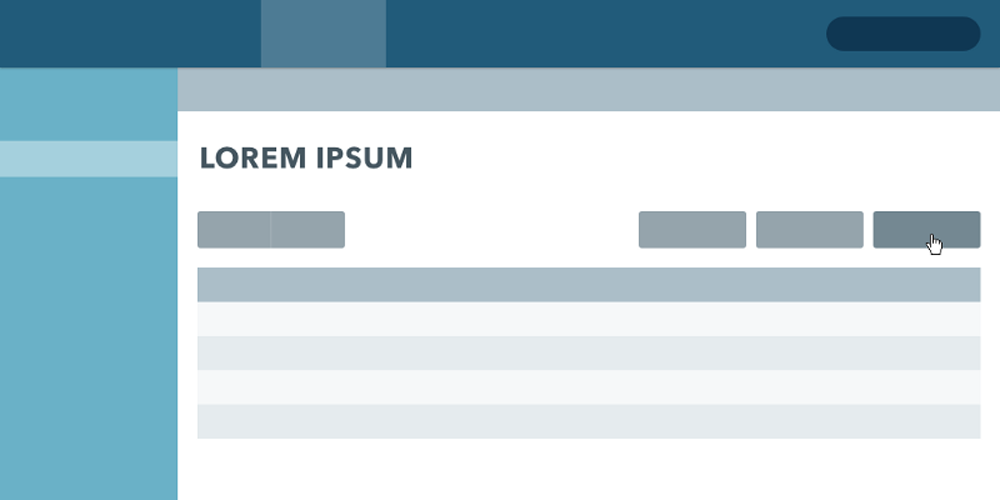
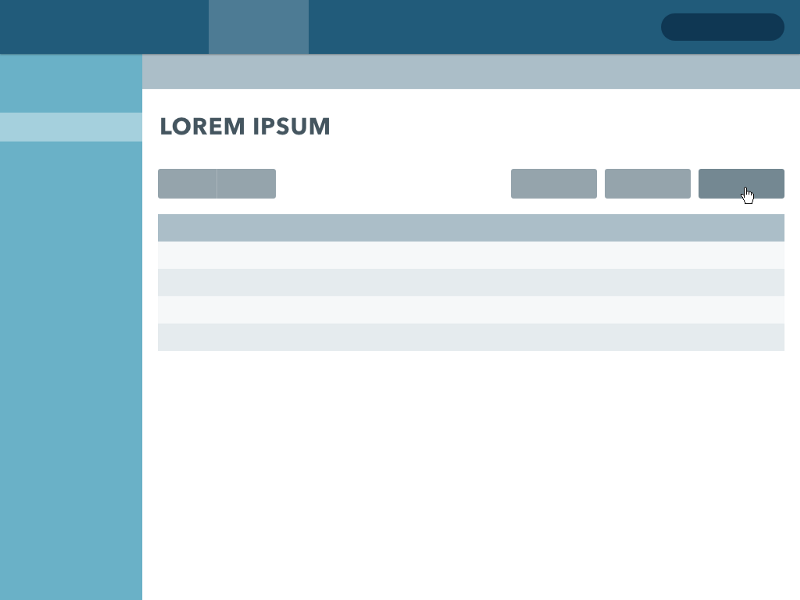
Вот такой интерфейс автор набросал, используя только один цвет:

Мы делаем рейтинговые сайты и продвигаем их в Яндекс и Гугл. Свяжитесь с нами!
Статья обновлена 26-1-2024
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьЗачем прототипировать IT-продукт на примере Surface Duo от Microsoft
3568 0 Юзабельность
ЮзабельностьКак форматирование текста в веб-дизайне увеличивает конверсию
32257 0![Сделайте кнопку, которую нажмут [7 советов как улучшить призыв к действию]](/uploads/images/Post/631/1729099344_sf.webp) Юзабельность
ЮзабельностьСделайте кнопку, которую нажмут [7 советов как улучшить призыв к действию]
5538 0