
Мы регулярно выпускаем такие полезные статьи. Подпишитесь на наш Телеграм-канал, чтобы получать оповещения о новых публикациях.
Мы разрабатываем сайты, на которых с маниакальной тщательностью размещаем кнопки CTA. Напишите нам в WhatsApp, когда вам понадобится сайт для бизнеса:
Вы наверняка испытывали это на себе: заходишь на сайт компании, где вы регулярно платите за их услуги, и вам нужно искать крошечную ссылку, чтобы войти в свою учётку. Часто потом мы и сами делаем такие кнопки-ссылки, которые бесят наших клиентов.
Мы не должны преодолевать трудности, чтобы войти в личный кабинет. Мы платим деньги и имеем право на хороший интерфейс, как и наши клиенты уже на нашем сайте. Почему тогда на многих сайтах кнопка «Войти» менее заметна, чем кнопка «Зарегистрироваться»? Почему мы показываем людям огромную вывеску и расстилаем перед ними красную ковровую дорожку, чтобы они стали покупателями, а затем оставляем им крохотную дверь в переулке, когда они платят нам?
Отчасти понятно: мы хотим, чтобы потенциальные клиенты не пропустили большую кнопку «Начать пробный период», поскольку обычно это основная цель сайта. Но делать эту кнопку заметной за счет кнопки/ссылки «Войти» — неуважительно по отношению к вашим реальным клиентам. Вы должны уважать своих клиентов не меньше, чем потенциальных (если не больше).
Технически это сделать довольно просто:
- Сохраните файл cookie в браузере вашего клиента, когда он войдет в систему.
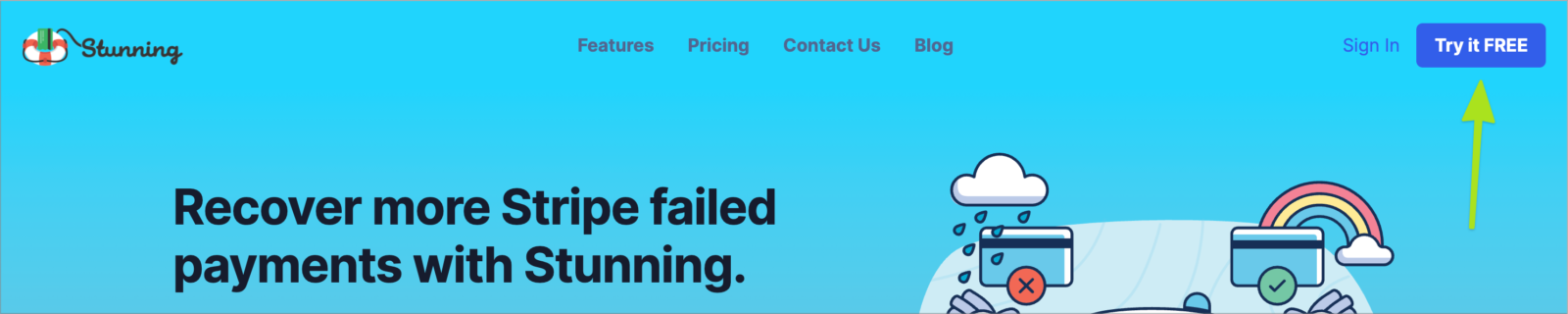
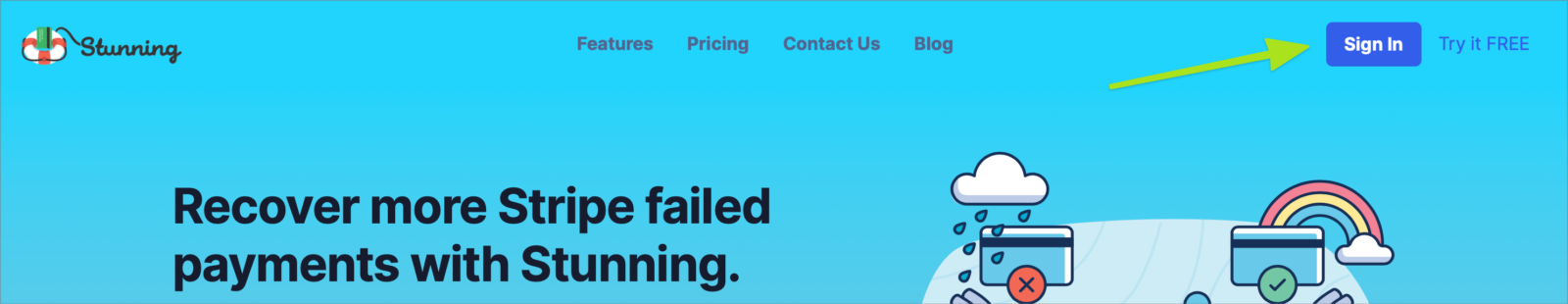
- Измените стили CSS, чтобы не акцентировать внимание на регистрации. Выделите кнопку входа, когда пользователь с cookie посещает сайт. Вот как это выглядит на Stunning:
Человек зашёл впервые:


cookies = {value: "y", expires: 3.months.from_now}
А затем править кнопку входа через CSS:
<a class="<% if cookies.present? %>navbar-btn btn btn-sm btn-primary<% else %>nav-link<% end %>" href="/sign_in" id="sign-in-button"></a>
<a class="<% if cookies.present? %>navbar-btn btn btn-sm btn-primary<% else %>nav-link<% end %>" href="/sign_in" id="sign-in-button">Sign In</a>
</p>
<p><a class="try-stunning <% if !cookies.present? %>navbar-btn btn btn-sm btn-primary<% else %>nav-link<% end %>" href="#pricing" id="try-free-button">Try it FREE</a>
Такая организация кнопок облегчит жизнь вашим клиентам.
По теме:
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьКак прогнать клиента со своего сайта за 11 секунд
6339 4 Юзабельность
Юзабельность«Золотой путь» вашего сайта: то, что определяет количество продаж
4295 0 Юзабельность
ЮзабельностьУберите прелоадер с сайта! Это стрём.
3921 0