![Сделайте кнопку, которую нажмут [7 советов как улучшить призыв к действию]](/uploads/images/Post/631/1729099344_cs.webp)
Улучшим кнопки вашего сайта!
Создаю сайты с конверсионными кнопками и повышаю конверсию кнопок на уже существующих сайтах. Пишите!

Клиенты из интернете приходят по кнопкам. Кнопки повсюду, в мейлах, на лендингах, в формах и корзине интернет-магазина. Мы сделали сотни сайтов и протестировали на них самые разные кнопки. В этой статье 7 советов как разрабатывать кнопки с призывом к действию (CTA)!
1. Совместите намерение посетителя с призывом к действию
Зачем люди нажимают на кнопки? Потому, что считают, что нашли необходимую помощь.
Самое большое значение для кликабельности — это мотивация посетителя, а не дизайн кнопки. Если посетитель не хочет или не нуждается в том, что вы предлагаете ему на странице, ничто не заставит его кликнуть.
Но если им действительно нужна ваша помощь, вот что нужно сделать:
- Сделайте предложение предельно ясным. Если им это нужно, они поймут, что попали по адресу.
- Уберите перед кнопкой все возражения. Если им это нужно, но что-то их останавливает, нужно исправить это.
- На странице должны быть целевые посетители. Привлекает ли источник трафика людей, которым подходит предложение на странице?
Каждого посетителя вашей страницы привела некая история. Подумайте хорошенько об этом посетителе. Теперь посмотрите на страницу. Вы видите несоответствие между целями посетителя и вашим призывом к действию?

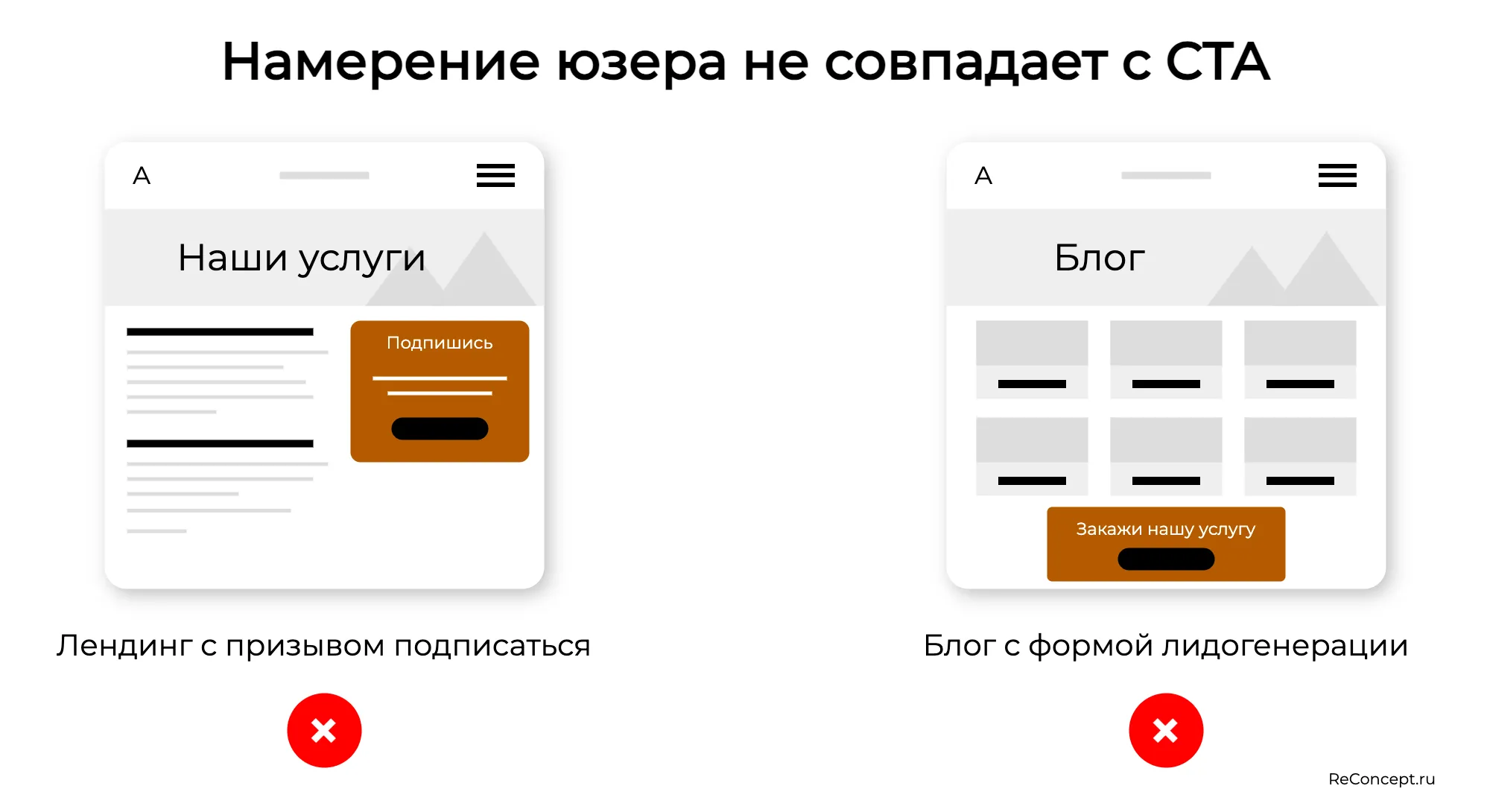
Типичный пример несоответствия намерения/призыва к действию — призыв подписаться на мейл рассылку на странице услуг. Посетитель здесь, потому что ему нужны ваши услуги. Предложите ему связаться с вами, а не подписываться на рассылку.
Другой пример несоответствия — призыв к действию для генерации лидов в блоге. Посетитель здесь, потому что ищет информацию. Предложите ему подписаться на получение дополнительной информации. Ваши услуги ему пока не нужны.
Узнайте мотивы вашего посетителя. Если призыв к действию соответствует его намерению, показатели кликабельности (CTR) будут выше. Это важнее, чем все следующие советы вместе взятые!
Давайте обсудим как можно улучшить кнопки вашего сайта!

2. Специфичные глаголы
Каждый клик символизирует какое-то действие: «купить», «отправить», «просмотреть» и сотню других вещей. Посмотрите на кнопку вашего сайта и спросите себя, что на самом деле означает клик по ней. Точен ли глагол? Конкретен ли он?
Текст на кнопке определяет ожидания посетителя что последует за кликом. Больше, чем другие аспекты кнопки — цвет, форма, размер, размещение. Текст является ключевым фактором для посетителя.
Пишите кнопку, а не проектируйте её. Сравните эти примеры:
Да, сцециализированные CTA длиннее. Наши веб-дизайнеры будут плакать из-за кнопки в 8 слов, особенно на мобильных устройствах. Но это стоит протестировать.
Пользователи интернета по всему миру кликают только после того, как они сделали секундный расчет затрат/выгод. Они пришли к выводу, что выгода от клика превышает стоимость или риск того, что они тратят свое время.
Создавая кнопку на сайте, вы можете улучшить CTR, сделав так, чтобы выгода казалась больше, а стоимость — меньше.
Сделайте кнопки, которые кажутся простыми
Призывая людей к действию для генерации лидов напоминайте им, что клик по кнопке ни к чему не обязывает. Вы просто начинаете разговор. Кнопки, которые предполагают более низкий уровень обязательств, требуют меньше доверия и мотивации, а это повышает кликабельность.
- Закажите звонок с консультантом.
- Пообщайтесь с профессиональным веб-дизайнером.
- Запланируйте разговор с консультантом сегодня.
В качестве призыва к действию (регистрации или загрузке) напомните пользователям, что ждать или прилагать усилия не требуется.
- Загрузить сейчас.
- Получите мгновенный доступ к руководству.
- Присылайте еженедельные советы на мой почтовый ящик.
Чем проще звучит кнопка, тем больше вероятность, что человек её нажмёт. Кнопки, которые подразумевают большую ответственность, больше пугают.
Создавайте кнопки, которые звучат ценно
Другой способ сделать кнопку, на которую нажимают, — сделать так, чтобы нажатие звучало ценным. Это ещё один способ добавить специфичности. Для призыва к действию для генерации лидов он может указывать на полномочия или влияние.
- Обсудите свой проект с профессиональным веб-дизайнером
- Есть вопрос? Свяжитесь с профессионалом по UX
- Отправьте свой сайт на полный аудит
А для призыва к действию с контентом (регистрация или загрузка) подчеркните ценность контента.
- Получите пошаговое руководство
- Ознакомьтесь с контрольными показателями коэффициента конверсии за прошлый год
- Прочитайте анализ группы экспертов по поведенческой психологии
Чем ценнее звучит кнопка, тем больше вероятность, что пользователь нажмет на неё.
Давайте поговорим как сделать ваш сайт конкретным и продающим!
3. Визуально заметные кнопки
Выделяется ли ваш призыв к действию?
Глубина прокрутки на каждой странице зависит от визуальной иерархии. Организация элементов дизайна направляет взгляд по странице. Некоторые вещи визуально более заметны, чем другие. Они выделяются.
Веб-дизайнеры создают визуальные иерархии, чтобы намеренно направлять взгляд к ключевым сообщениям, подтверждающим доказательствам и призывам к действию. Существует пять основных способов сделать что-то на сайте заметнее:
- Положение на странице повыше.
- Размер элемента.
- Контрастность/цветовая температура.
- Окружение пробелами.
- На каждой странице (верхний/нижний колонтитул).
Иногда к кнопкам добавляются лёгкую анимацию, чтобы привлечь ваше внимание, но это часто выглядит спамом. Это зашквар. Но маленькие стрелки могут сработать очень хорошо.
Цветовая температура и визуальная заметность
Наши глаза постоянно сканируют пространство и ищут «нарушителей шаблона». Всё, что контрастирует с окружающей средой, автоматически привлекает наше внимание. Это фундаментально для биологии человеческого глаза и мозга. Это называется эффектом фон Ресторффа.
Отличным примером это является использование цвета.
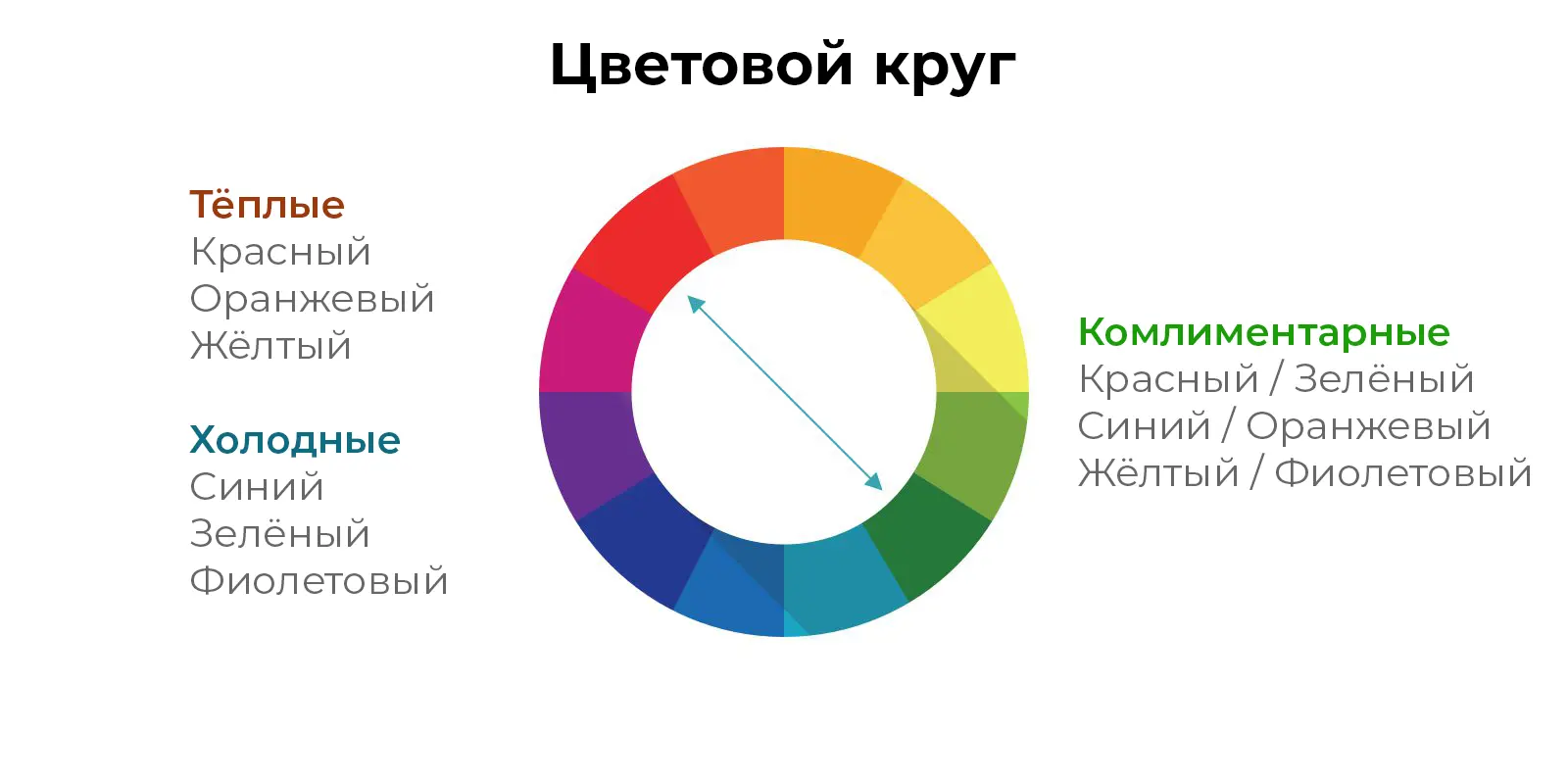
Дизайнеры кнопок могут использовать контрастные цвета, чтобы привлечь внимание к желаемому действию. Самые сильные контрасты — это цвета на противоположных сторонах цветового круга. Они называются дополнительными цветами. Теплые цвета (красный, оранжевый и желтый) контрастируют с холодными цветами (зеленым, фиолетовым и синим).
На фоне холодных цветов выделяется капля теплого цвета.

Иногда в веб-дизайне один цвет даже выбирают в качестве «цвета действия», используя его на всех ссылках и кнопках и ни для чего больше.
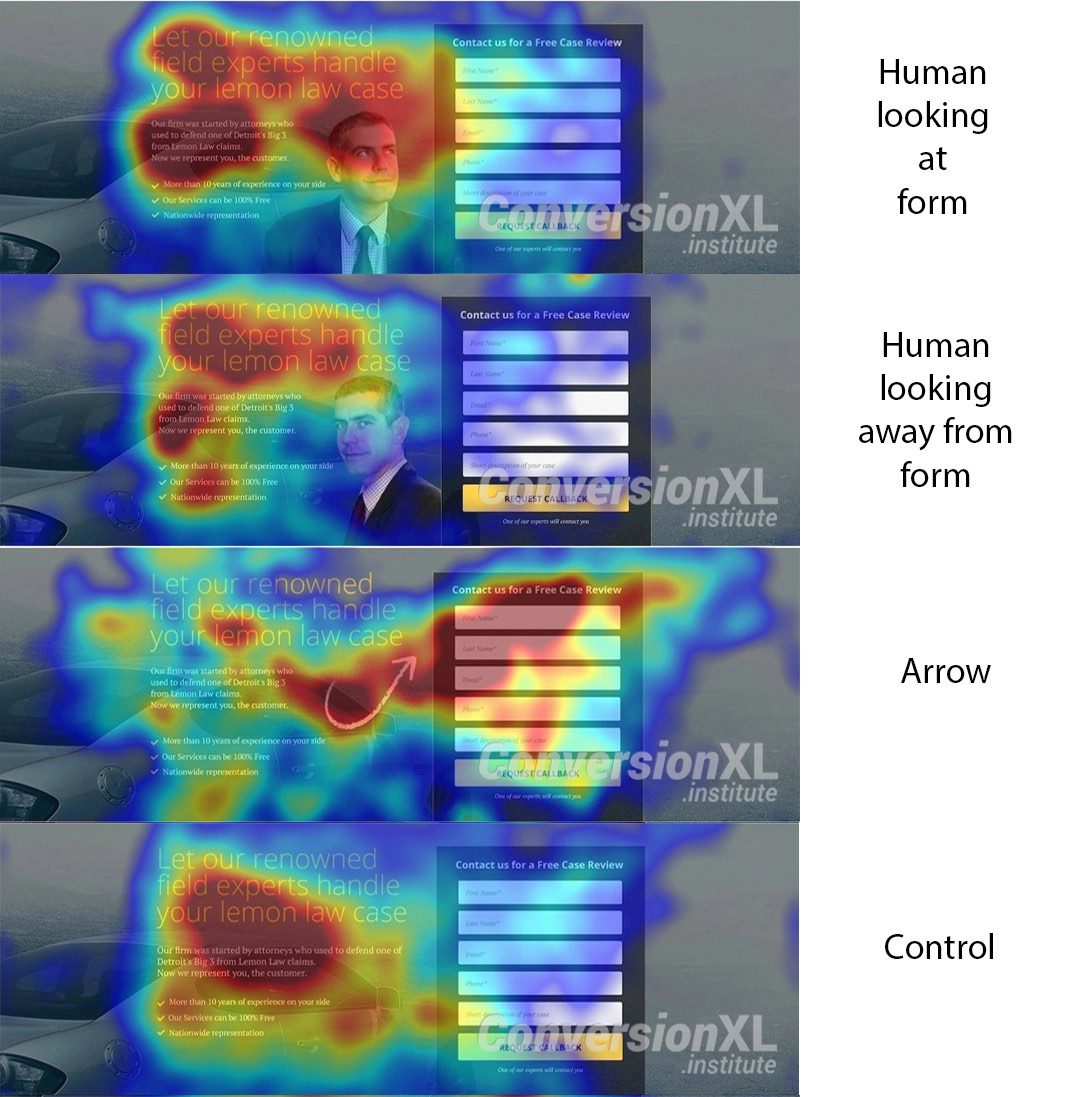
Лица людей тоже могут направлять внимание. Люди по своей природе склонны смотреть туда, куда смотрят другие. Поэтому изображения людей, смотрящих на кнопку, могут сделать эту кнопку более заметной.
Тепловые карты, созданные в ходе исследований с отслеживанием движения глаз, измеряют влияние макета, цвета, лиц и стрелок. Вот пример из классического исследования CXL. Стрелка побеждает:

4. Местоимения первого лица
На текст сайта обычно смотрят от второго лица. Авторы страницы обращаются к посетителю как к бренду: «Мы занимаемся дизайном кнопок веб-сайтов уже 20 лет. Мы можем помочь вам с дизайном ваших кнопок».
Но есть одно исключение: текст кнопки.
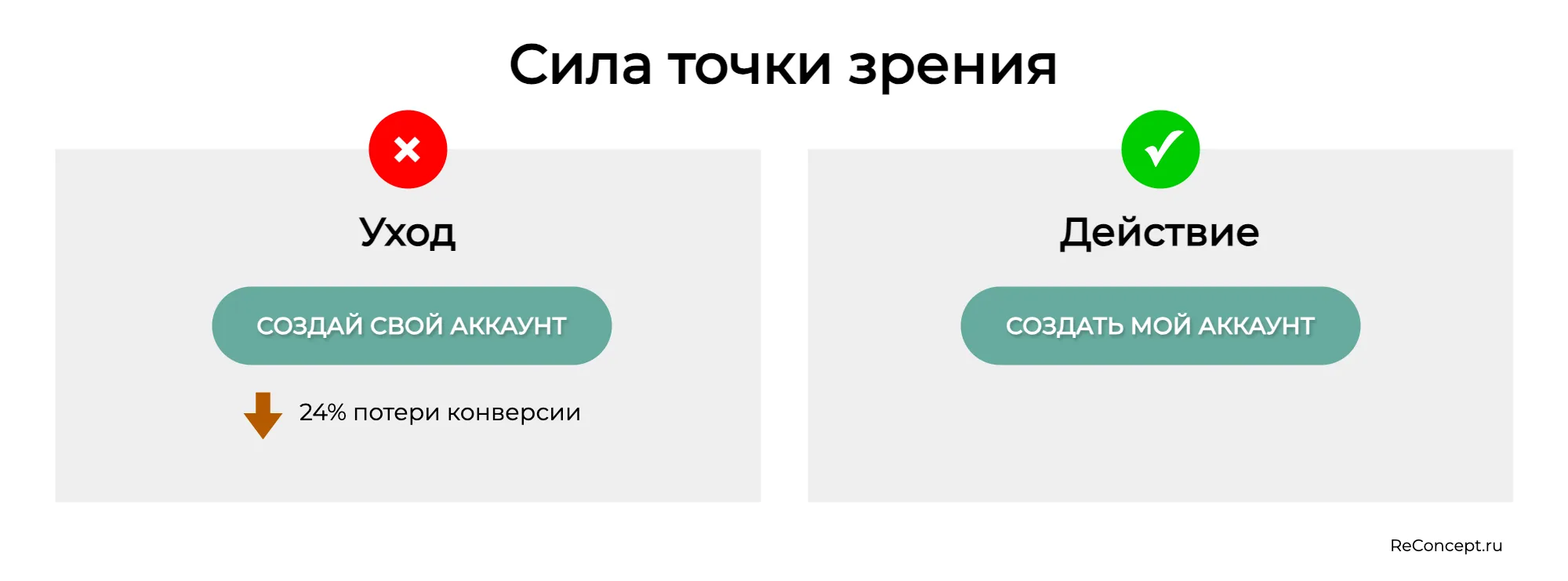
Когда кнопка или ссылка использует местоимения первого лица, они становятся частью внутреннего диалога читателя. Идея состоит в том, чтобы побудить читателя подумать о себе, совершающем действие. Эти кнопки говорят с точки зрения актора действия, человека, держащего мышь или касающегося экрана.
Исследования показали, что это может улучшить показатели кликабельности.

Кнопку с видом от первого лица (Создать мой аккаунт) нажали на 24% больше посетителей, чем кнопки с видом от второго лица (Создать свой аккаунт). Местоимения и точка зрения могут иметь значение.
Альтернатива: избегайте местоимений и пройдите «Тест WYLTIWLT»
У некоторых кнопок нет местоимений. У них нейтральная точка зрения. Для этого есть тест. Добавьте эти фразы перед текстом вашей кнопки и посмотрите, имеет ли надпись на кнопке смысл:
- Хотите ли вы ?
- Я хотел бы .
Если текст вашей кнопки «узнать больше», вы бы сказали: «Хотите узнать больше?» и «Я хотел бы узнать больше». Поскольку это работает в обе стороны, эта кнопка проходит тест.
Этот подход предложил Джонатан Ричардс, который аббревиатуру, сокращение «Would you like to, I would like to» до WYLTIWLT, произносится как «Wilty Wilt». Это ваш новый маркетинговый девиз для дизайна кнопок.
Кнопки, прошедшие этот тест, могут быть прочитаны как голосом сайта, так и голосом посетителя.
Убедитесь, что каждая кнопка начинается со слова действия и работает в голосе как маркетолога, так и посетителя.
5. Легко кликнуть на мобильном телефоне
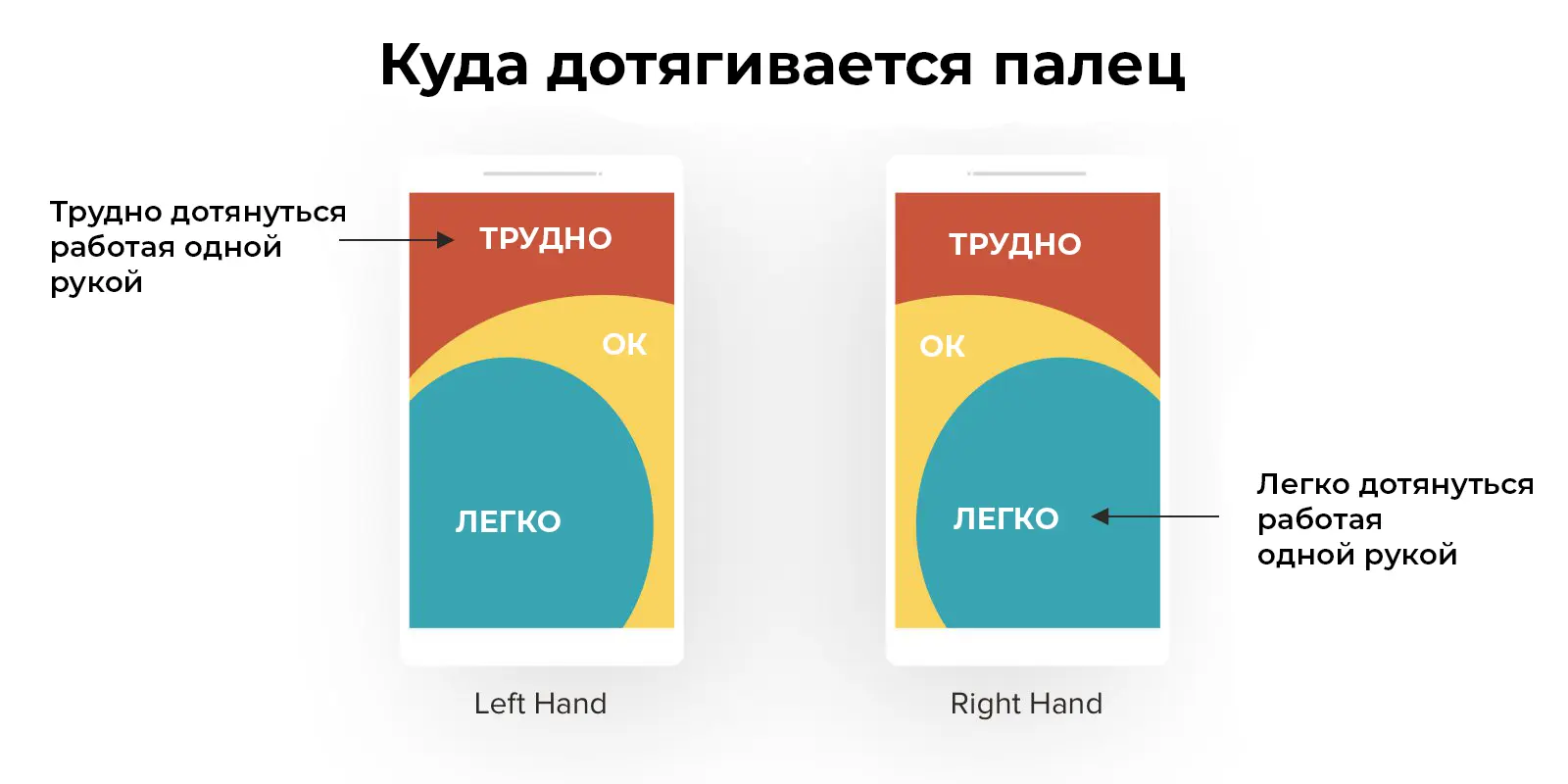
Некоторые кнопки сайтов буквально вне досягаемости на экранах мобильных устройств.
После многолетнего устойчивого роста средний размер экрана телефона остается стабильным и составляет 6,3 дюйма. Это примерно размер iPhone13. Он большой. И это влияет на удобство использования сайта для мобильных пользователей, которые тянуться до ваших кнопок.
Ширина вашего большого пальца составляет около 60 пикселей.

Мобильная навигация в заголовках по-прежнему является стандартом, нов сообществе UX ведутся споры и предлагают переместить их в нижнюю часть области просмотра мобильного устройства, ближе к большим пальцам.
Но любой веб-дизайн может сделать кнопки CTA доступными, просто поместив их в область контента. Когда посетитель перемещается по странице, эта кнопка скользит прямо под его большим пальцем. До CTA в закреплённом заголовке сложнее добраться.
Также полезно сохранять большие мобильные цели касания. Это одна из причин, почему кнопки лучше ссылок, они имеют размер, удобный для касания пальцами и большими пальцами. Ширина кончика пальца составляет примерно 60 пикселей.

Вы точно не хотите улучить конверсию своего интернет-бизнеса? Или напишете нам?
6. Создавайте кнопки с кодом, а не с графикой
Слово «кнопка» обычно означает графическое изображение, так же как «ссылка» обычно означает текст. Однако умные разработчики создают кнопки, которые выглядят как изображения, но построены как ссылки.
У графических кнопок есть проблемы:
- Они загружаются медленнее.
- Они не доступны для посетителей с ограниченными возможностями.
- Они могут не отображаться в электронной почте. Многие почтовые клиенты не видят картинки, пока не будет нажата кнопка «отобразить изображения».
У кнопок на основе кода нет ни одной из этих проблем. Поскольку вы можете создавать прекрасные кнопки с помощью HTML и CSS, я не могу придумать ни одной причины, чтобы сделать вашу кнопку изображением.
Кнопки, созданные на основе HTML/CSS, иногда называют «пуленепробиваемыми кнопками», поскольку они отображаются везде, включая электронные письма. Даже если это код, вы можете (и должны) добавлять теги ALT. Для доступности, удобства использования и удобства поиска.
7. Отслеживайте и оптимизируйте свою кнопку для повышения показателей кликабельности
Есть только один способ узнать, сработала ли ваша кнопка: данные. Используйте Метрику и Analytics для измерения эффективности ваших кнопок. Поэтому, когда это возможно, сделайте так, чтобы ваши кнопки было легко отслеживать, встраивая их в поток страниц. Используйте страницы благодарности, а не сообщения с благодарностью. Избегайте всплывающих окон и сторонних конверсий.
Как оптимизировать кнопки для повышения кликабельности
Вы сделали кнопку по этой инструкции.
Следующий шаг — самый важный. Вы готовы провести A/B-тестирование своей кнопки. Посмотрите, могут ли какие-либо альтернативные версии работать лучше.
Попробуйте другую тактику или новую идею и настройте тест. Вот несколько советов для AB-тестирования ваших кнопок.
- Тесты текста кнопок — самые простые. Тесты визуальных элементов (цвета кнопок, их расположение, макет) более сложны и с меньшей вероятностью дадут результат.
- Сайты с низким трафиком требуют времени. Возможно, вам придется подождать несколько недель, прежде чем вы получите результат с высокой вероятностью. Длительные тесты менее надежны, поскольку само время становится переменной величиной.
- Варианты должны быть достаточно разнообразными. Тест двух кнопок «Контакт» и «Связаться с нами» — это не совсем то, что мы рекомендуем. Попробуйте что-нибудь другое и посмотрите, что получится!
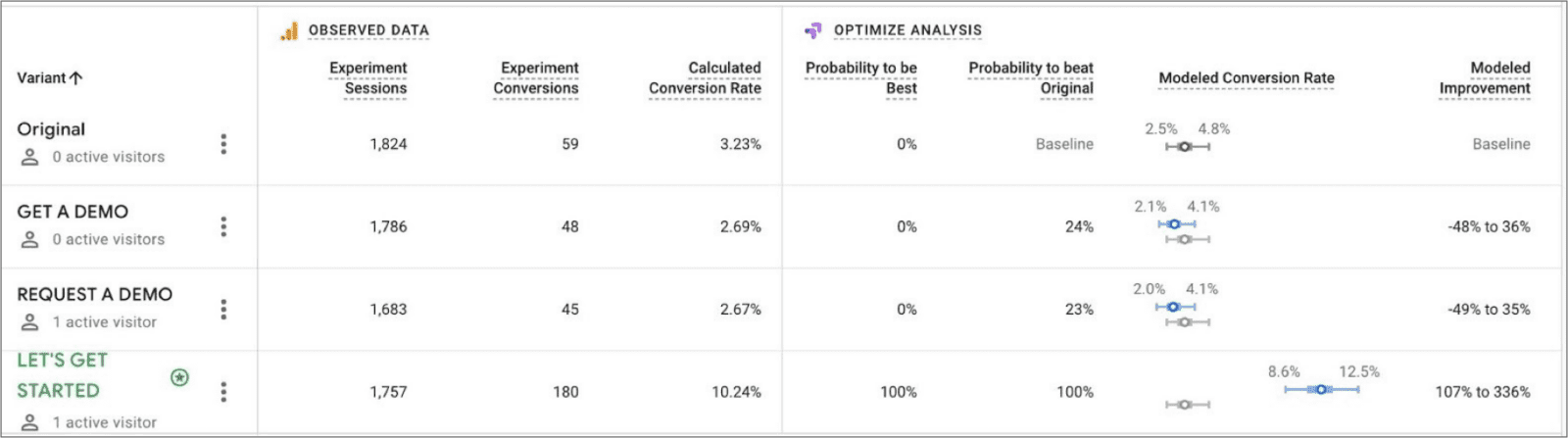
Вот как могут выглядеть результаты при тестировании нескольких вариантов CTA на главной странице. Вы можете видеть, что «Получить демо» и «Запросить демо» показали одинаковый результат. Но «Давайте начнем» оказался явным победителем.

Дизайн кнопок, клики и генерация лидов
Привлечение трафика — это только пол дела; заставить посетителей действовать — это вторая половина. Клик — это момент истины, и сама кнопка имеет огромное значение. Маленькие вещи могут иметь значение.
Ваша кнопка CTA находится в главном месте на пути к конверсии. Её эффективность напрямую влияет на генерацию лидов и спрос. Крупные бренды знают это и усердно работают над дизайном и оптимизацией кнопки.
Но вам не нужно быть корпорацией, чтобы осознать важность кнопок на сайте.
Хотите обсудить конверсию вашего сайта с профессиональным интернет-маркетологом?

По теме:
Фундаментальное SEO-продвижение
Что такое активный сайт-маркетинг
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьКак прогнать клиента со своего сайта за 11 секунд
6364 4 Юзабельность
ЮзабельностьШокирующая статистика как способ заинтересовать клиентов
5196 0 Юзабельность
ЮзабельностьУвеличьте конверсию сайта с помощью правильного цвета!
4315 0 Юзабельность
ЮзабельностьУберите прелоадер с сайта! Это стрём.
3955 0