
Увеличиваем скорость загрузки сайта на Тильде!
В этой статье рекомендации разработчиков Tilda, которые реально ускоряют сайты. Мы работаем по этой инструкции и добиваемся результата на клиентских сайтах.
Чем мы поможем вам, если ваш сайт на Тильде тормозит
Мы создаём сайты на Tilda с тех пор, когда это ещё не было мейнстримом. А ещё мы выводим их в топ Яндекса и Гугла.
У вас долго прогружается сайт на Tilda? Если вы уже сделали то, что написано в этой статье, то следующим этапом будет перестройка сайта с нуля. Примите это как факт. Тильда не даёт доступа к коду. Мы не можем оптимизировать загрузку, сократить CSS или убрать JS-скрипты, которые зашиты в ДНК Тильды. Но мы можем сделать сайт, который структурно будет быстрее. Разумеется, ценник будет соответствующий — как за создание нового сайта.
Смиритесь с тем, что вероятнее всего у вас не будет сайта на Tilda, который в зелёной зоне PageSpeed Insights в десктопе и на смартфонах. Но приемлемых 60-70% достичь можно.
Мы оптимизируем сайты на Тильда по инструкции, которая изложена ниже. Никаких других средств у нас нет. Если вы не хотите делать эту работу самостоятельно, мы сделаем её за вас. Напишите мне!
Скорость сайта на Tilda
Почему сайт на Тильде долго грузится? Сама по себе Tilda быстра. Шаблонные сайты на Тильде летают и бьют рекорды в PageSpeed Insights. Вот примеры: первый и второй. Всё как мы любим: зелёная зона и 90+ процентов скорости. Программисты Тильды регулярно выкатывают новые рекомендации как ускорить сайт и в этой статье мы будем их аккумулировать.
Внимание! Если вы хотите сайт в индивидуальном дизайне, а не шаблонный, то скорее всего 90% в PageSpeed Insights у вас не будет никогда. Так быстро работают только пустые сайты. 60-70% — реалистичный ориентир.
Как ускорить сайт на Тильде
Тильда рекомендует отработать такой список задач:
- Включите Lazy Load
- Оптимизируйте изображения на странице через TinyPNG
- Используйте системные шрифты или включите мгновенную отрисовку контента в настройках
- Отключите внешние коды и скрипты на сайте
- Не выключайте отложенную инициализацию счетчиков
- Выключите вебвизор
- Сократите длину страницы
- Уберите изображения или уменьшите их количество в первом экране страницы
- Держите сайт на серверах Тильды, не экспортируйте его
1. Включите Lazy Load
Lazy Load позволяет скачивать все изображения не сразу при открытии, а по мере скролла страницы. Получается отложенная загрузка самого тяжелого контента на странице.
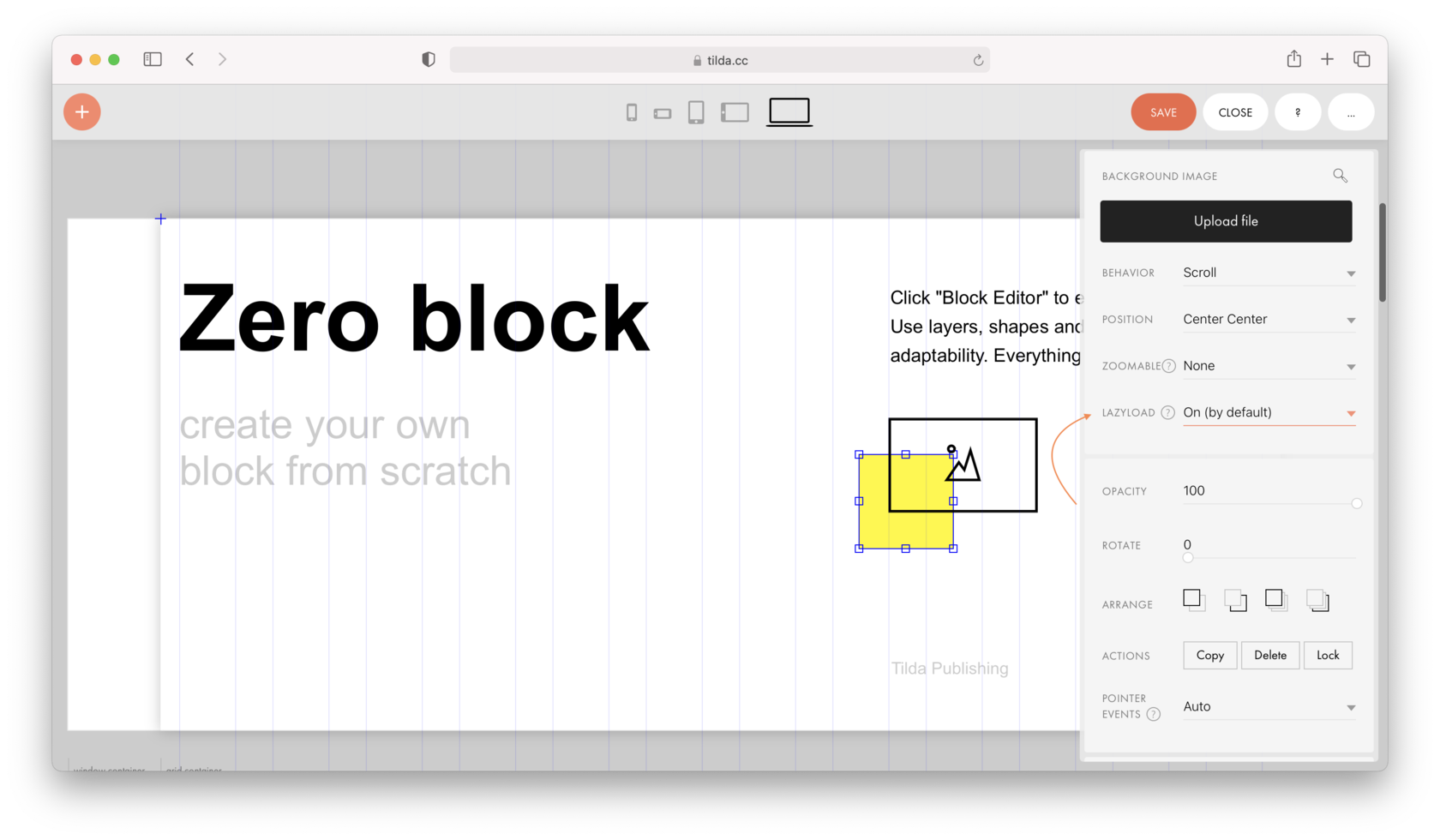
Как включить Lazy Load в Тильде? Эта настройка включена по умолчанию и напрямую сказывается на производительности сайта.
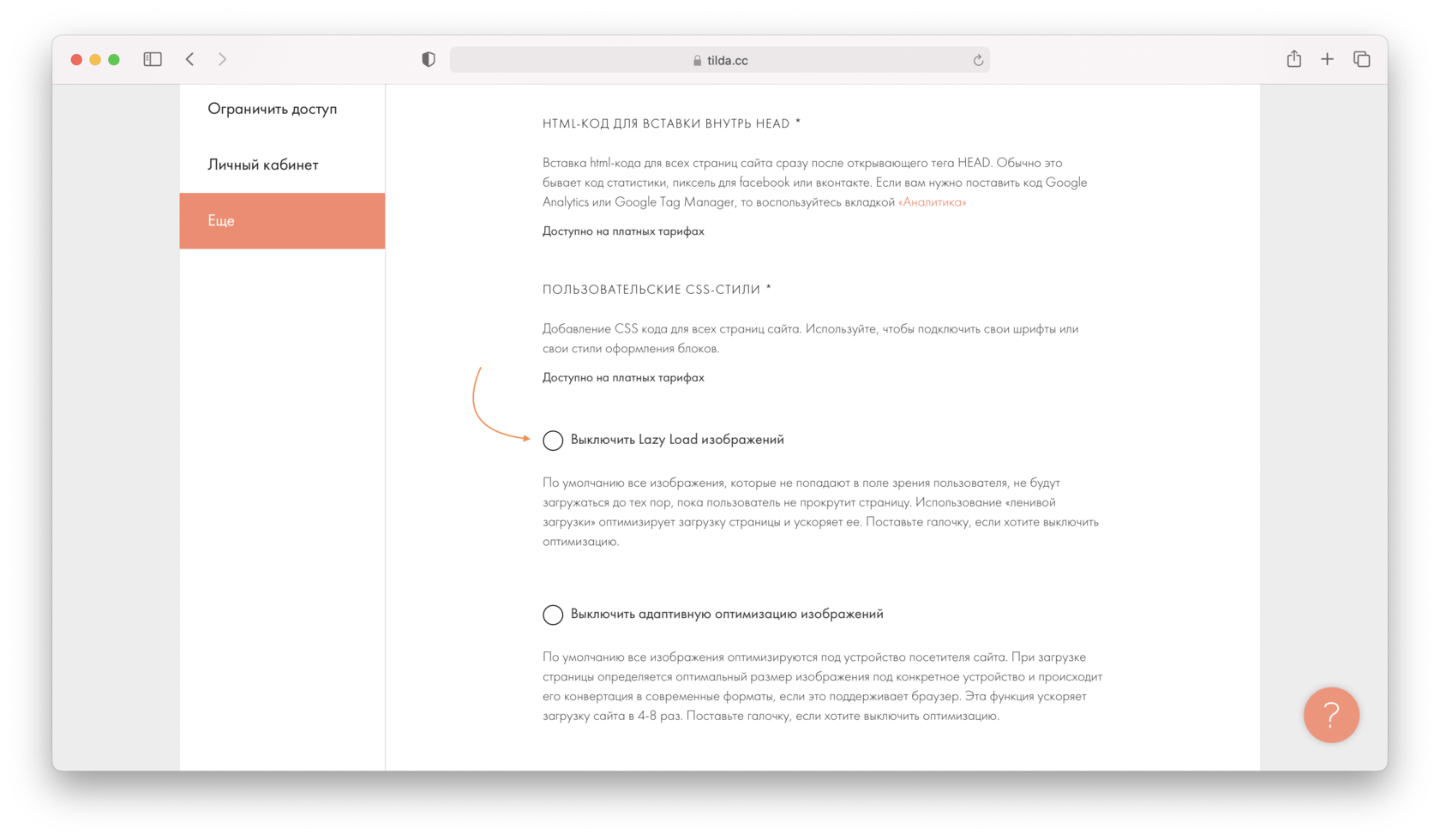
Проверьте, не отключен ли у вас Lazy Load. Для этого перейдите в Настройки сайта → Ещё и убедитесь, что галочка снята с настройки Выключить Lazy Load изображений. Также проверьте, что функция не отключена в настройках изображений и шейпов в Zero Block.


2. Оптимизируйте (сожмите) изображения вручную
Изображения — самое тяжелое, что есть на сайте, поэтому 70% успеха скорости загрузки страницы зависит от них.
На Тильде есть эксклюзивная функция — адаптивная загрузка изображений. Она масштабирует изображения под размер контейнера на сайте в зависимости от устройства посетителя сайта. Также функция конвертирует изображения в WebP — формат нового поколения, который сжимает изображение без видимой потери качества. За счёт этого сайт загружается быстрее. Это происходит автоматически и вам не нужно совершать никаких дополнительных действий.
Иногда автоматическая оптимизация «на лету» работает хуже, чем сжатие картинок вручную. Поэтому если для вас критически важна скорость загрузки страницы, оптимизируйте изображение через сервис TinyPNG. Он бесплатный и использует технологию lossless data compression, которая позволяет сжимать изображения без видимых потерь.
Если вы ускоряете мобильную версию, то добавляйте отдельные блоки для десктопной и мобильной версии страницы и загружайте в них изображения разного размера и веса. Особенно важно это сделать для первого экрана.
Мануальная оптимизация точно не ухудшит процесс, а в некоторых случаях поможет оптимизации изображений и увеличит скорость загрузки страницы.
3. Используйте системные шрифты или включите мгновенную отрисовку контента в настройках
Это вторая категория оптимизаций по весу и по значимости. Системные шрифты есть на любом компьютере, например, Arial или Georgia. Ещё есть подключаемые шрифты, например, Futura или Roboto.
Если вы хотите максимально ускорить сайт, не подключайте собственный шрифт, а выберите один из системных. Таким образом вы сэкономите 100-400 кб, при загрузке страницы это существенно.
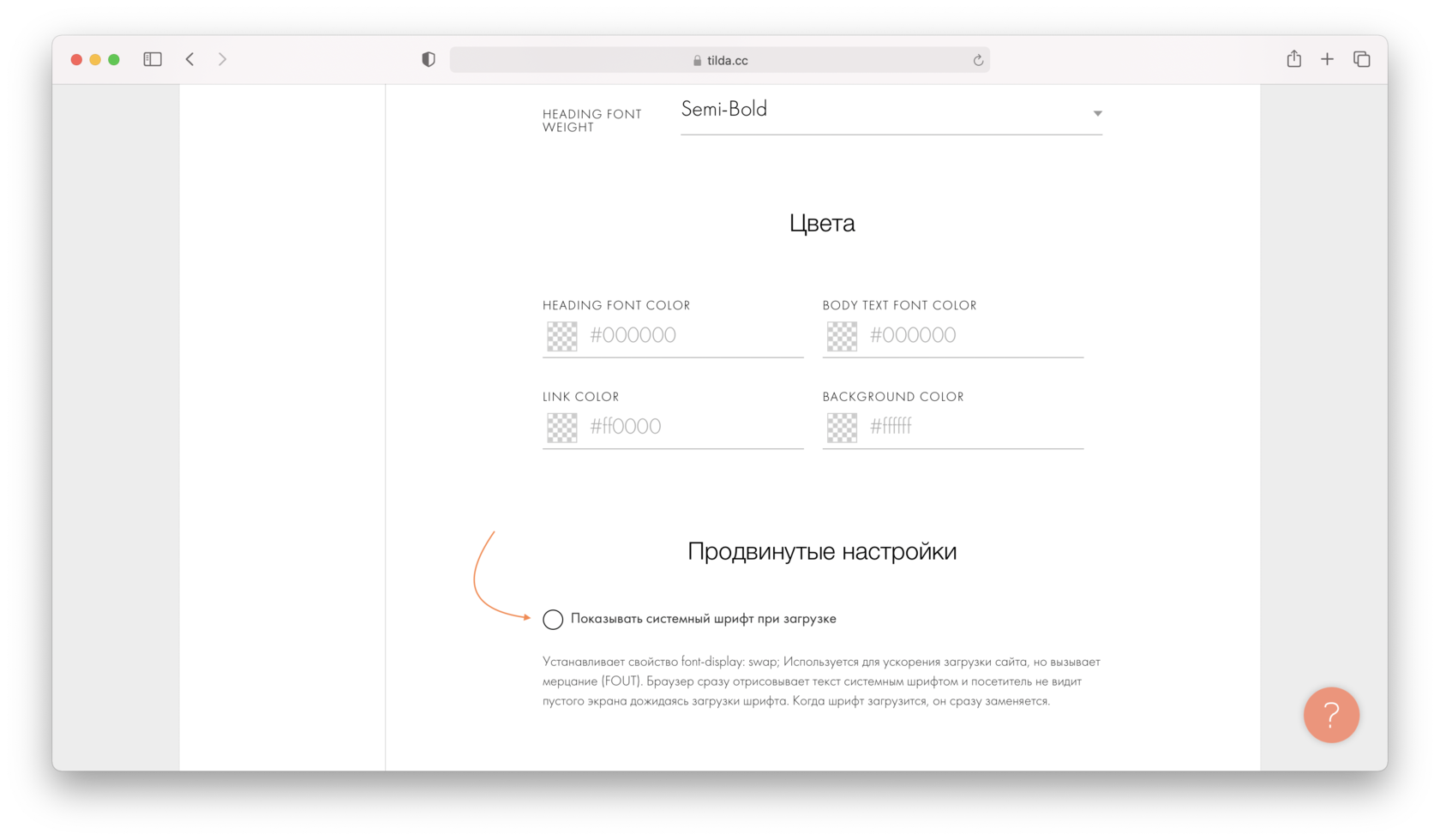
Если вам необходимо использовать фирменный стиль, можно воспользоваться новой функцией — мгновенная отрисовка контента. Настройка позволяет показывать контент на сайте независимо от того, загрузился ваш фирменный шрифт или нет. Сайт сначала покажется со системным шрифтом, а через несколько секунд, когда шрифт подключится, текст отрисуется заново, но уже вашим фирменным шрифтом.
По умолчанию эта функция не включена. Если для вас скорость загрузки сайта важнее, чем плавность загрузки и визуальная составляющая, то включите функцию: перейдите в Настройки сайта → Шрифты и цвета → Продвинутые настройки.

4. Отключите все внешние коды и скрипты на сайте
Проверьте, не подключены ли у вас внешние код или скрипты, например, чаты или счётчик. В Тильде их подключают с помощью блока Т123, поэтому проверьте, если ли такой блок на странице или в шапке сайта.
По нашим наблюдениям, в 95% случаев код, добавленный на сайт, не оптимизирован под стратегию загрузки и может сильно тормозить отрисовку страницы. Поэтому наша рекомендация — не использовать сторонние скрипты или используйте с правильным подключением.
Если без стороннего кода не обойтись, то откладывайте загрузку и инициализацию скрипта. Первые секунды отрисовки страницы очень важны, поэтому не нужно грузить ничего лишнего. Например, если вы добавляете виджет Intercom, лучше подключать и инициализировать скрипт спустя 3 секунды после отрисовки основного контента страницы (наступления события «DOMContentLoaded» или «document ready»). Этот шаг поможет не блокировать основной поток загрузки, благодаря чему отрисовка страницы произойдёт быстрее.
Например, в Тильде по умолчанию счётчики загружаются спустя 2 секунды после загрузки страницы. Об этом расскажем в следующем пункте.
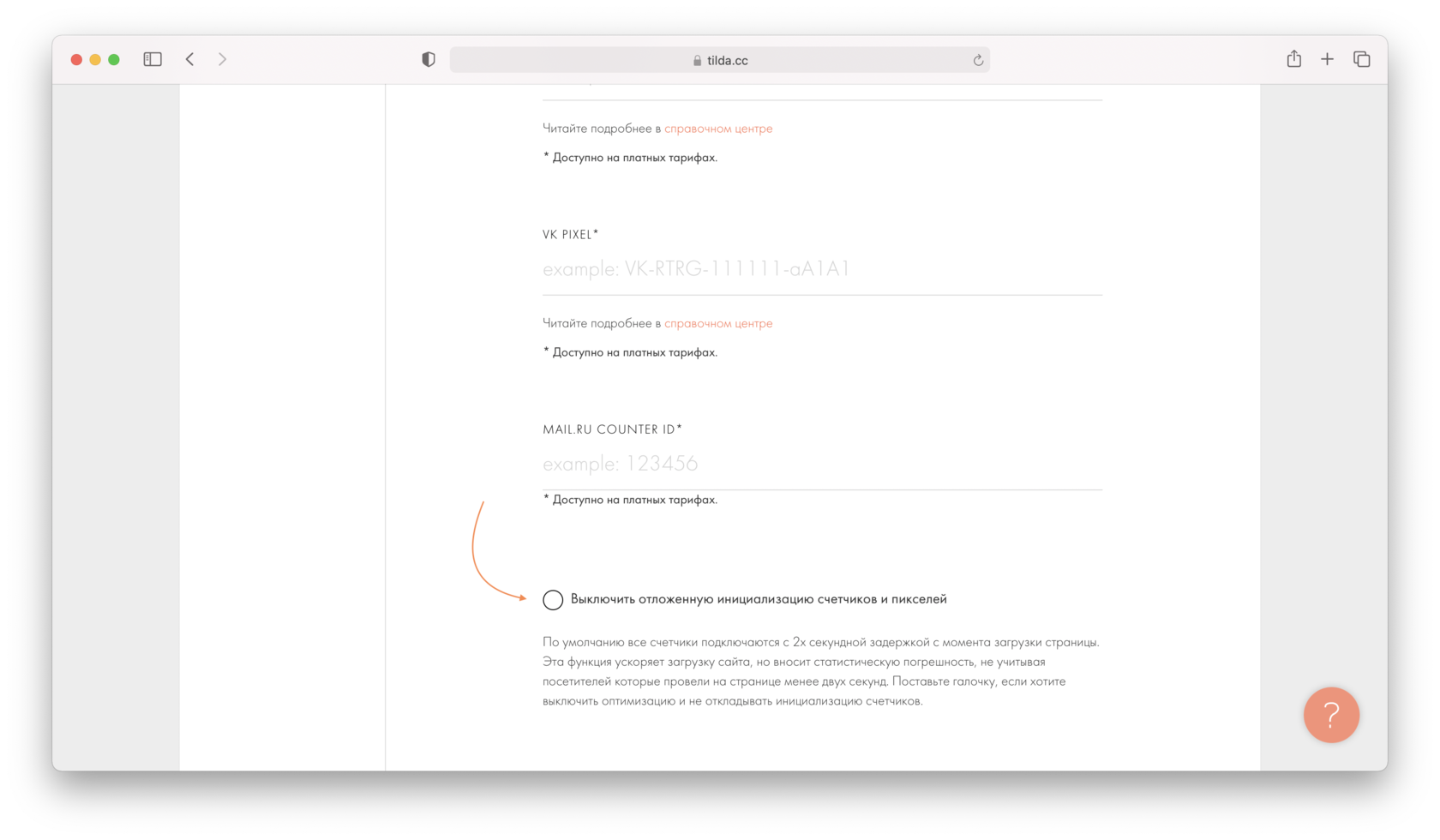
5. Не выключайте отложенную инициализацию счетчиков
Отложенная инициализация счётчиков — новая функция, которую открыли для всех пользователей Тильды недавно. Чтобы счётчик на странице подключился, браузеру необходимо загрузить скрипт, проанализировать код и выполнить его. Файлы Яндекс.Метрики или Google Analytics довольно тяжелые, поэтому если загружать их сразу, они замедлят скорость отображения страницы. В связи с этим по умолчанию мы подключаем эти счетчики спустя 2 секунды с момента загрузки страницы.
Проверить, что настройка не выключена, можно в Настройках сайта → Аналитика.

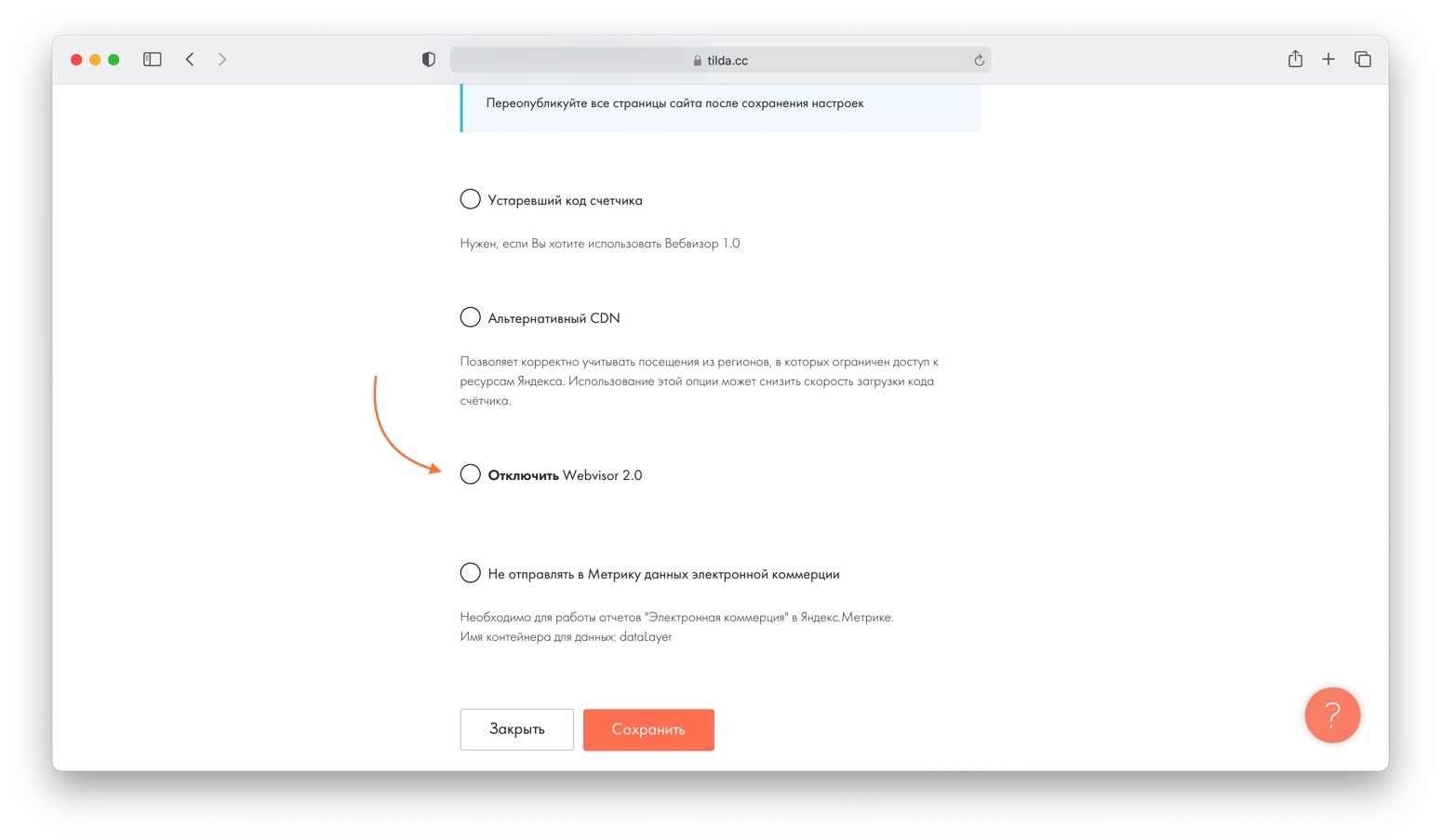
6. Выключите вебвизор
Вебвизор — инструмент для создания тепловой карты сайта, которая показывает, что происходит на сайте во время визитов пользователей и каким элементам люди уделяют больше внимания. Включенный вебвизор генерирует дополнительную нагрузку — отсылает скриншоты посещения сайта пользователем. Это сильно увеличивает трафик обмена между сайтом и посетителем и забивает интернет-канал. Особенно, если на сайте используется анимация. Получается замедление скорости сайта из-за метрики.
Поэтому отключайте вебвизор и включайте только по необходимости. Чтобы отключить, перейдите в Настройки сайта → Аналитика → Яндекс.Метрика → Отключить Вебвизор 2.0.

7. Сократите длину страницы
Пункт кажется очевидным, но это работает: чем меньше информации на странице, тем быстрее она загрузится. Посмотрите на свой сайт критически: вся ли информация и изображения действительно нужны на странице или её можно сократить. Например, если у вас очень длинная страница (20+ экранов), перенесите часть контента с неё на другую, чтобы увеличить скорость загрузки. Это пункт, на который вы можете влиять напрямую.
8. Сократите количество изображений в начале страницы
Иногда пользователи на первом экране размещают большую фотографию для обложки, а следующим блоком ещё четыре небольшие фотографии. В этом случае браузеру в первый заход нужно скачать не одну фотографию, а сразу пять. Это забивает трафик, особенно, в мобильном интернете, поэтому мы не рекомендуем размещать много фотографий в самом начале сайта.
9. Держите сайт на серверах Тильды
В Тильде выстроена качественная внутренняя инфраструктура, которую продолжаем улучшать и развивать. Мы предусмотрели многое: надежные и быстрые сервера, CDN для ускорения доставки изображений, защита от DDoS-атак и еще несколько технических настроек, которые нацелены на максимально быструю работу сайтов.
На стороннем хостинге мы не можем контролировать объем и качество работы системных администраторов.
Вывод
Сайты на Тильде уже быстрые. Благодаря этому чек-листу их можно ускорить ещё больше. Но чуточку пожертвовать дизайном. Даже в рамках философии кайдзен-сайта. Выбирать вам! Подпишитесь на наш Телеграм-канал, там идеи, которые я больше нигде не публикую.
Закажите создание сайта на Тильде недорого!
Страница актуализирована 10-07-2025
источник: http://help-ru.tilda.cc/website-speed