
Узнайте что такое стекломорфизм (глассморфизм). Но сначала подпишитесь на наш Телеграм, там есть идеи, которые мы больше нигде не публикуем.
Что такое глассморфизм?
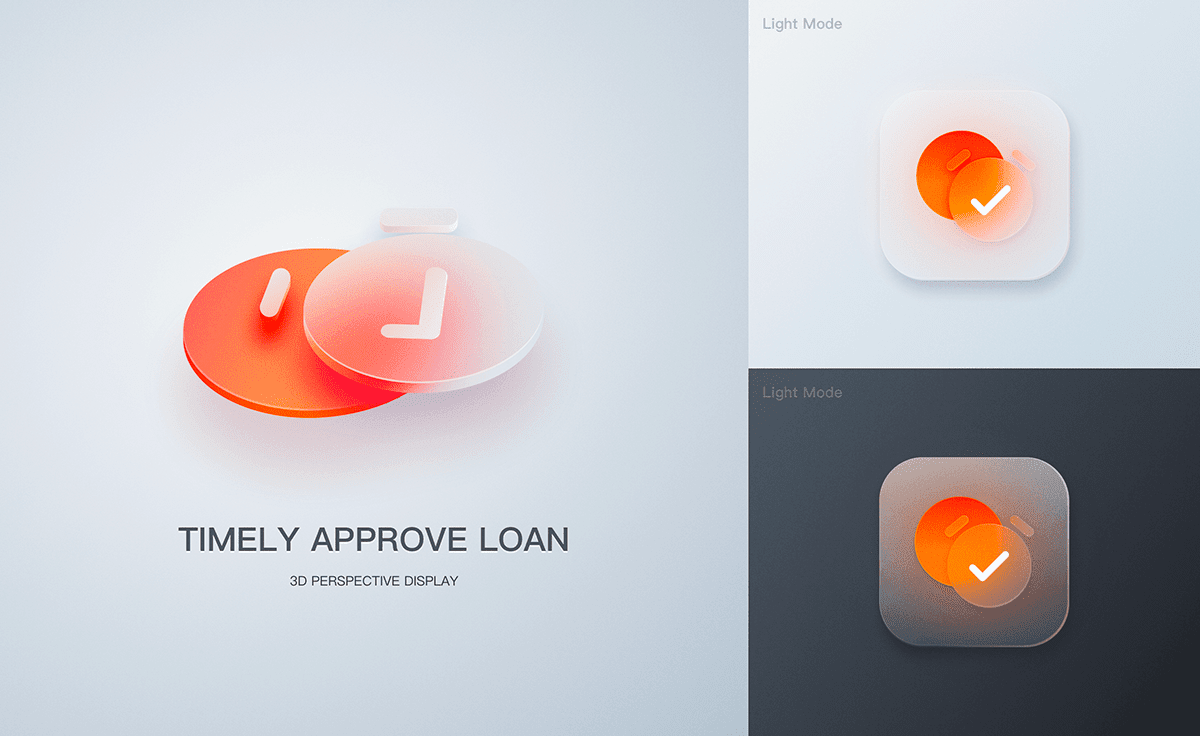
Глассморфизм — это имитация стеклянных поверхностей в веб-дизайне.
Глассморфизм (стекломорфизм, glassmorphism)
На Dribbble и в соцсетях всё больше говорят о глассморфизме. Что это такое? На первый взгляд, это выглядит как еще один вариант прошлогоднего пользовательского интерфейса «Neumorphism». Если вы хотите поиграть с эффектом «стекломорфизма» с помощью CSS, посмотрите этот крутой генератор от HYPE4, зайдите на glassmorphism.com.
Почему мы пишем про глассморфизм?
Мы — разработчики IT-продуктов. Мы — студия ReConcept. Мы профессионально запускаем недорогие сайты на Tilda, разрабатываем интернет-магазины и создаём функциональные сайты-сервисы. Напишите нам в WhatsApp, когда вам это понадобится:
Как сделать эффект матового стекла в Tilda Zero Block с помощью CSS
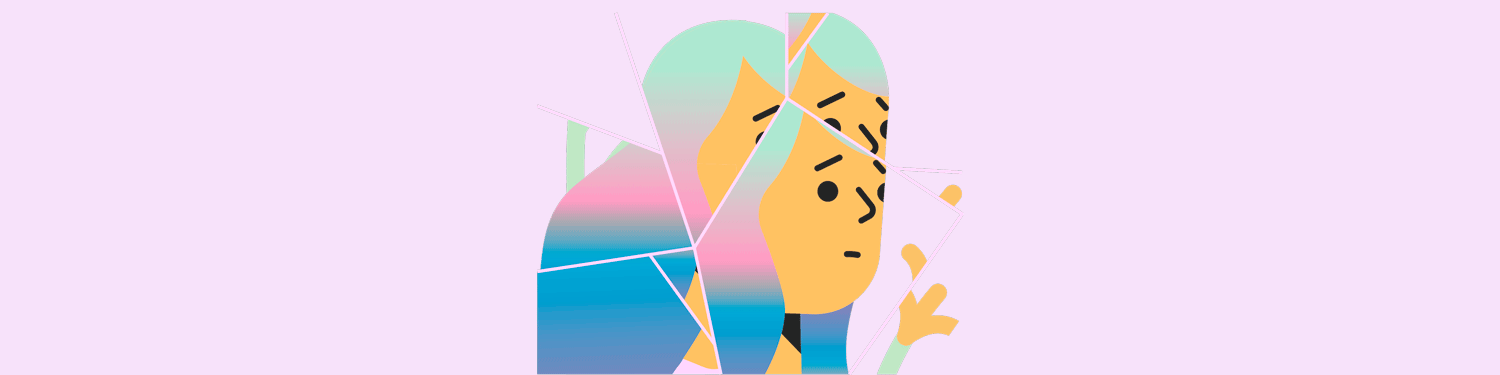
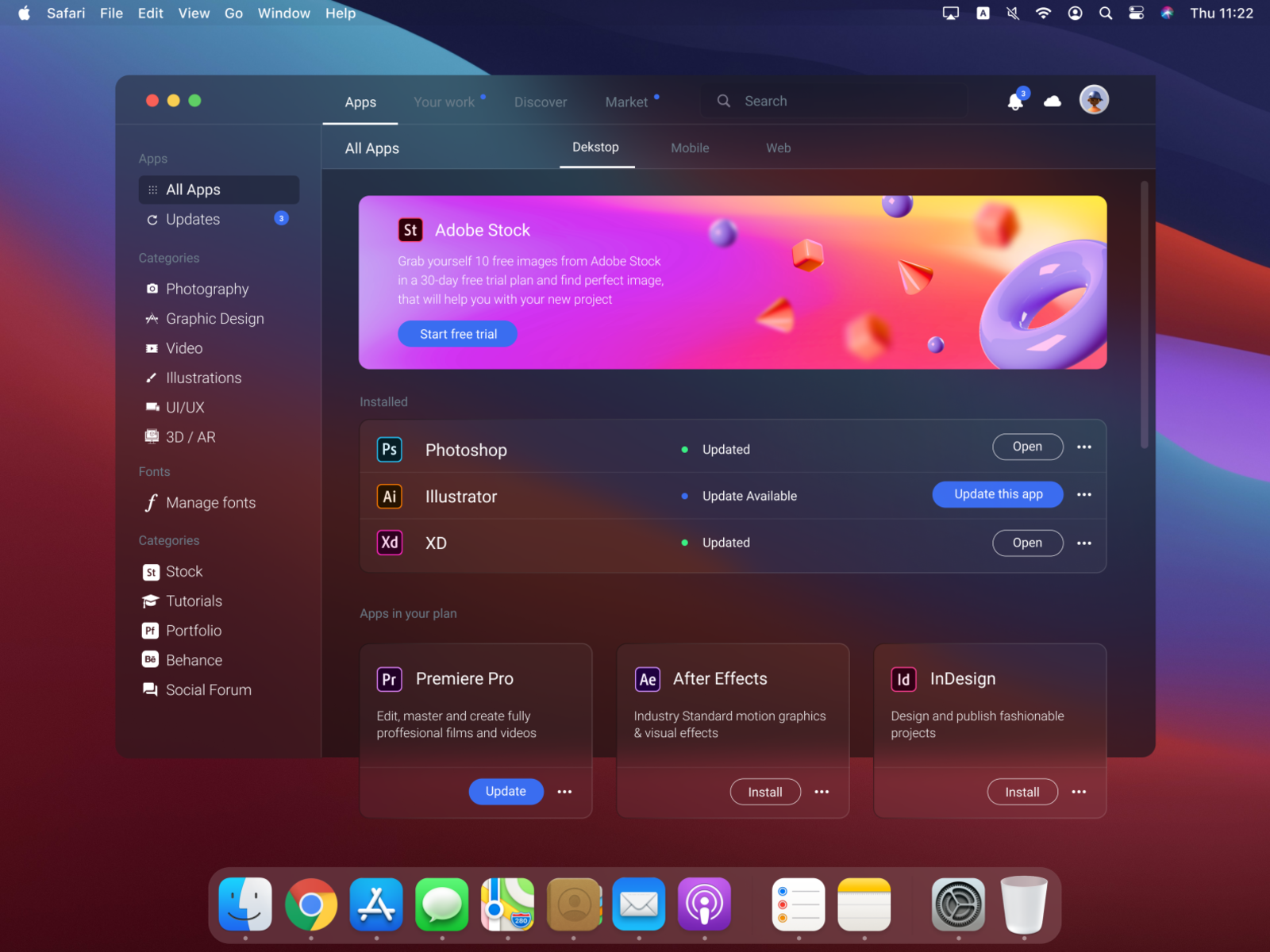
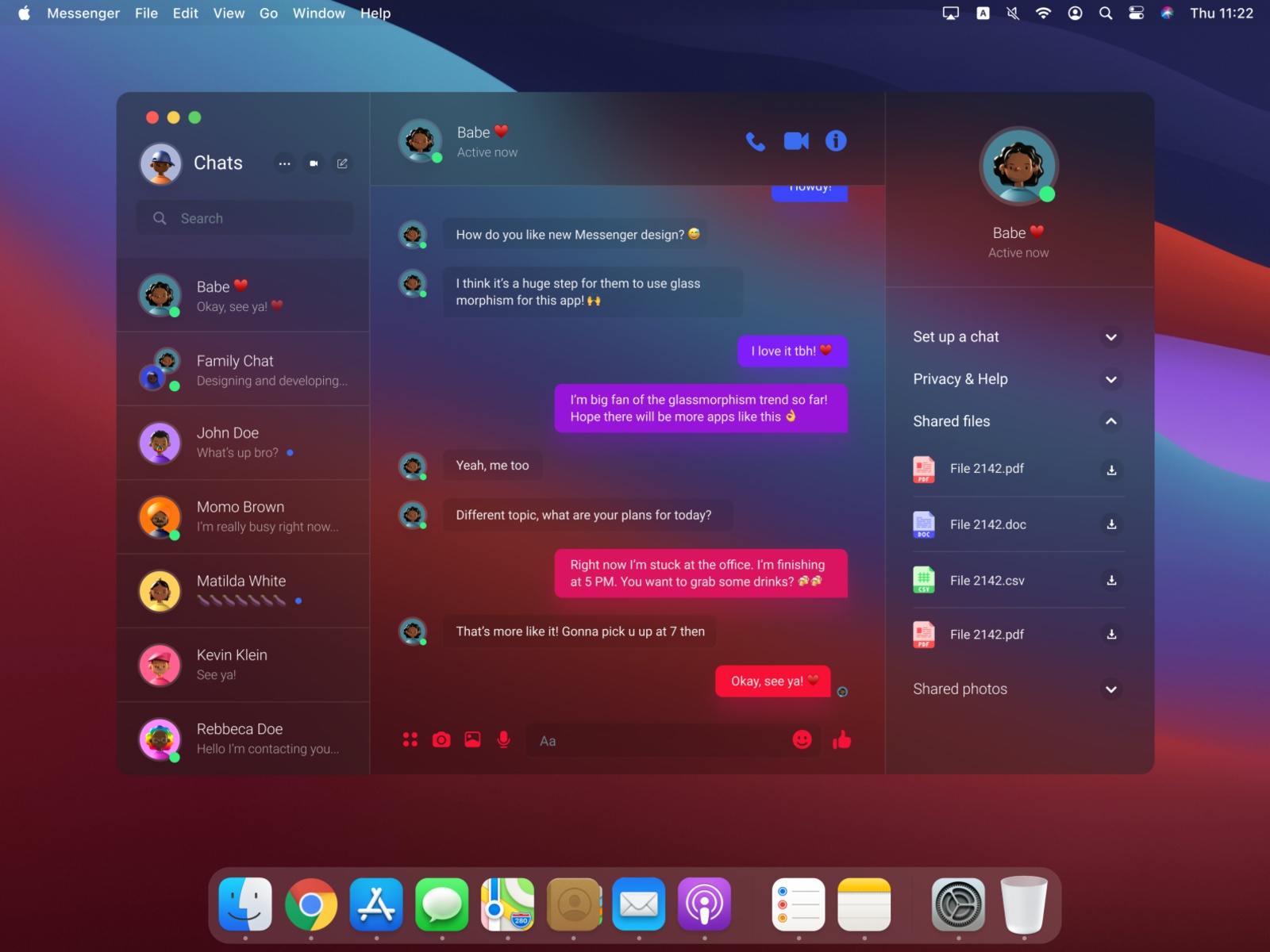
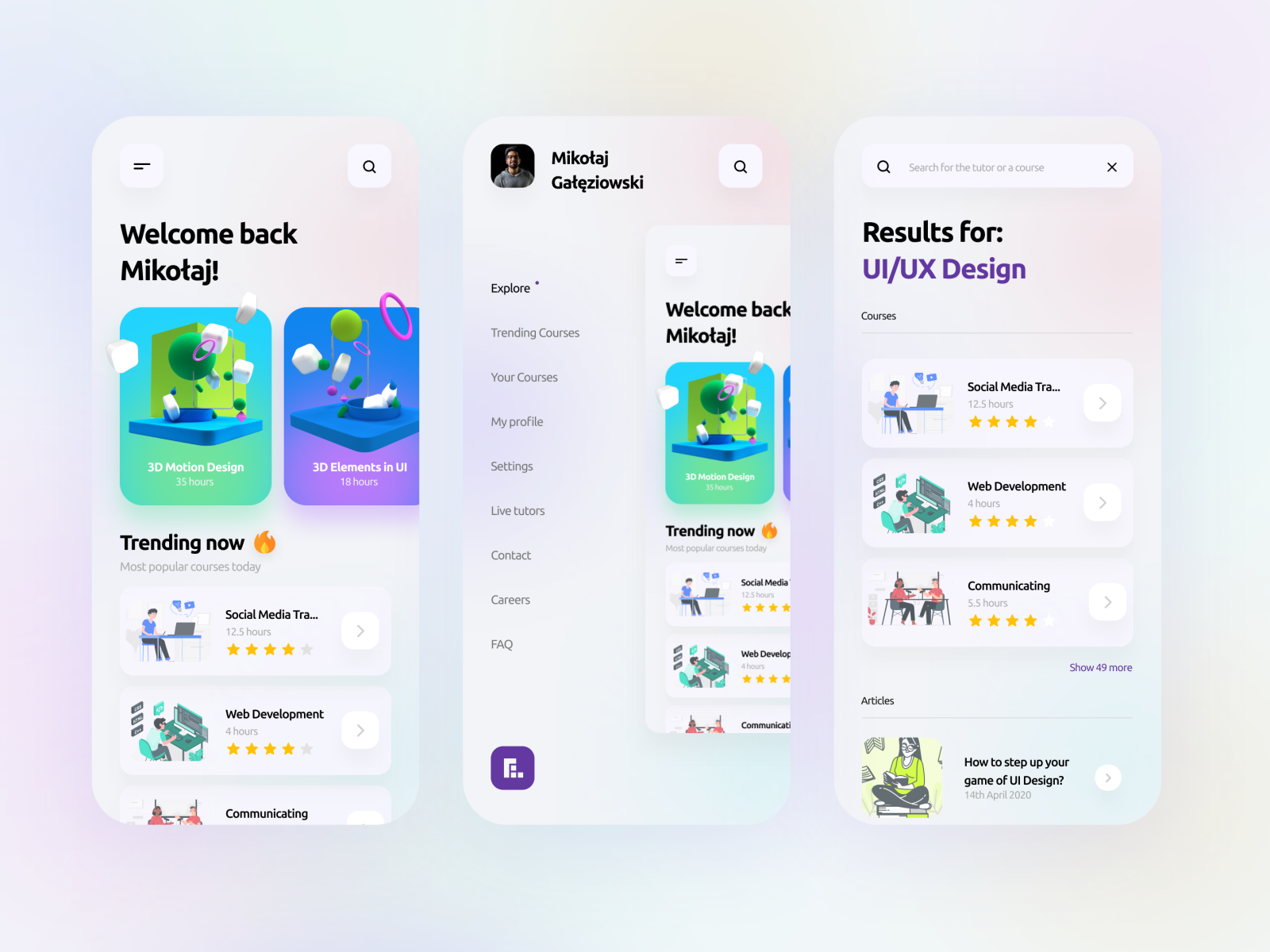
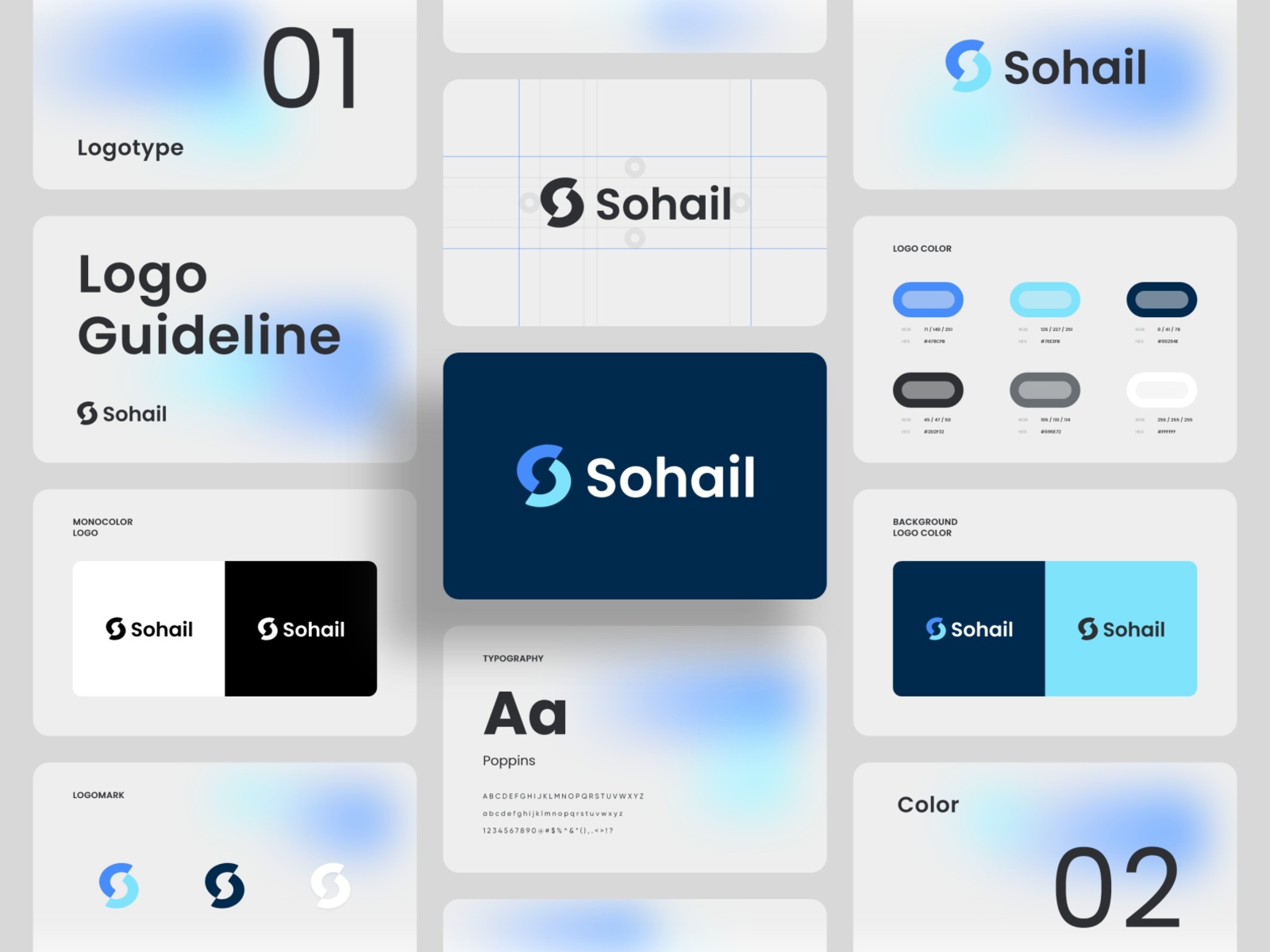
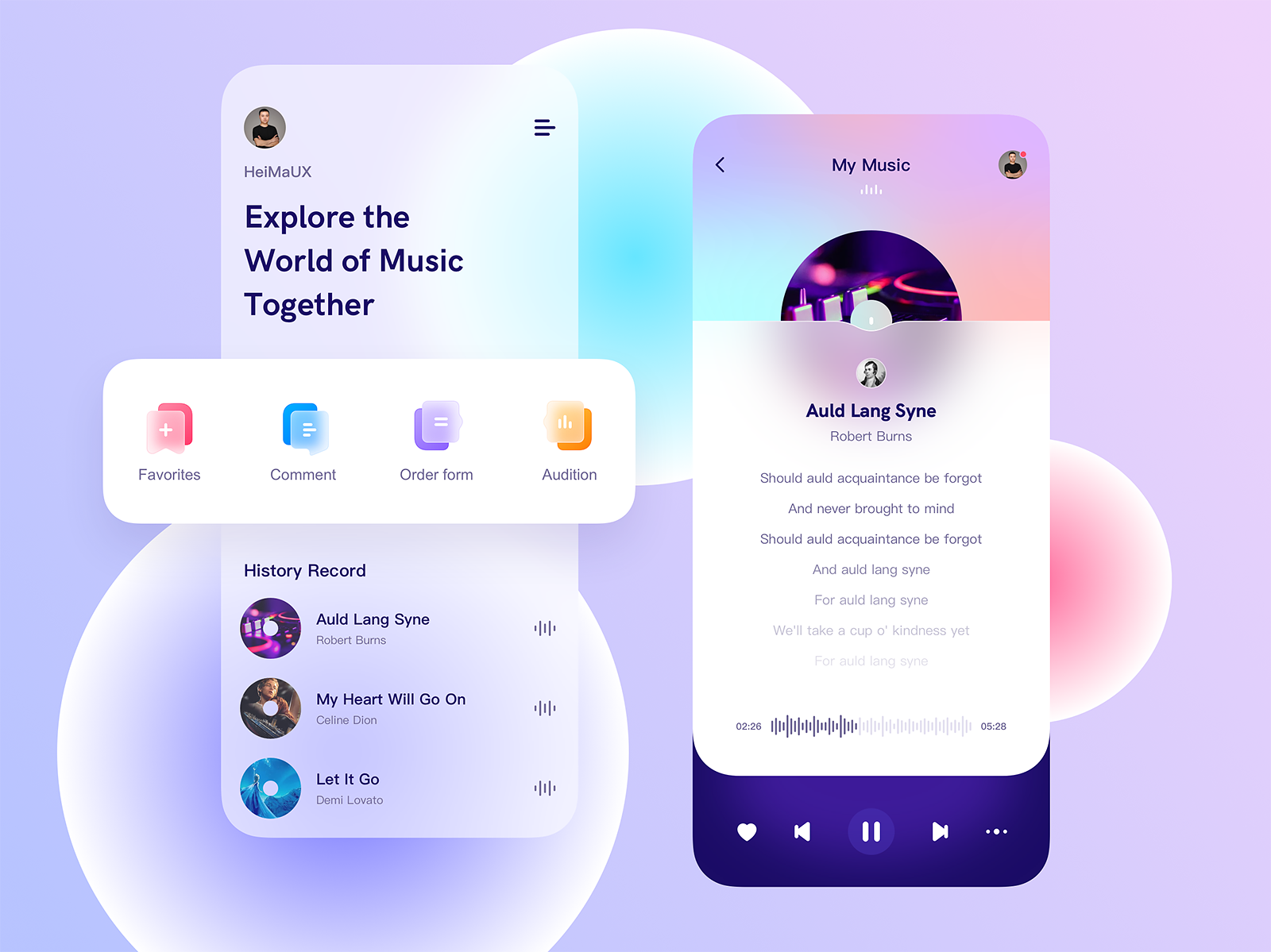
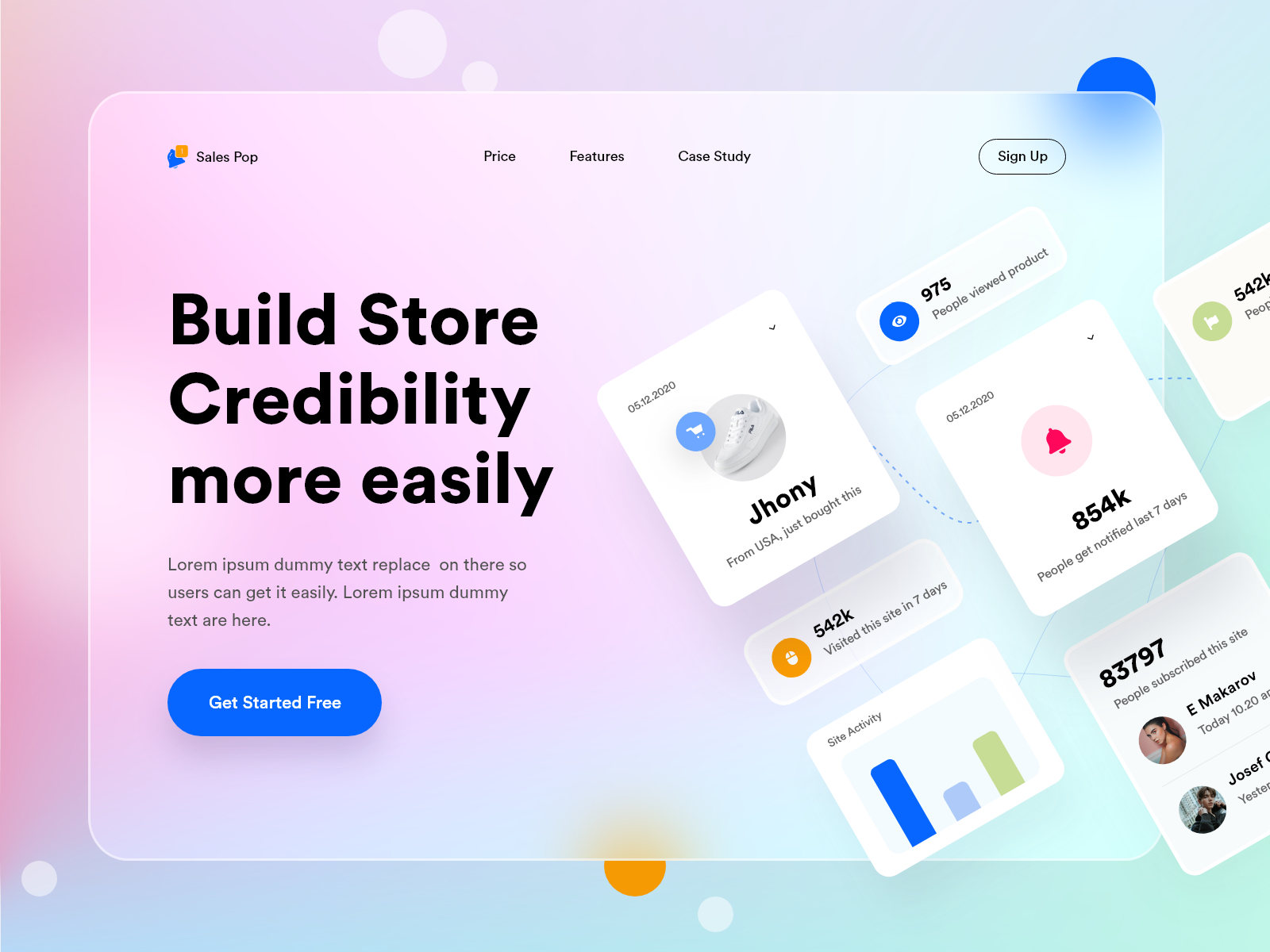
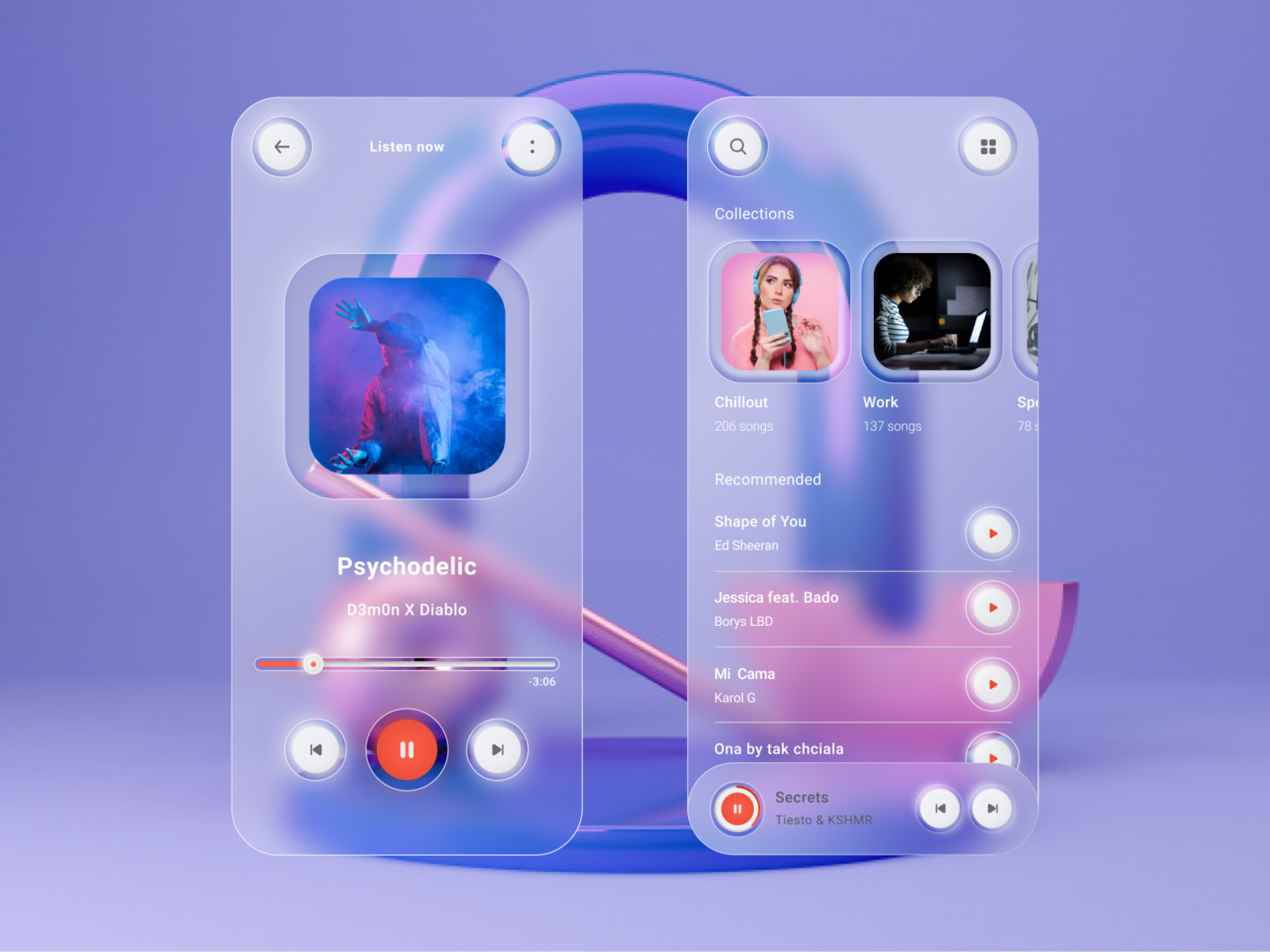
Примеры сайтов со стекломорфизмом
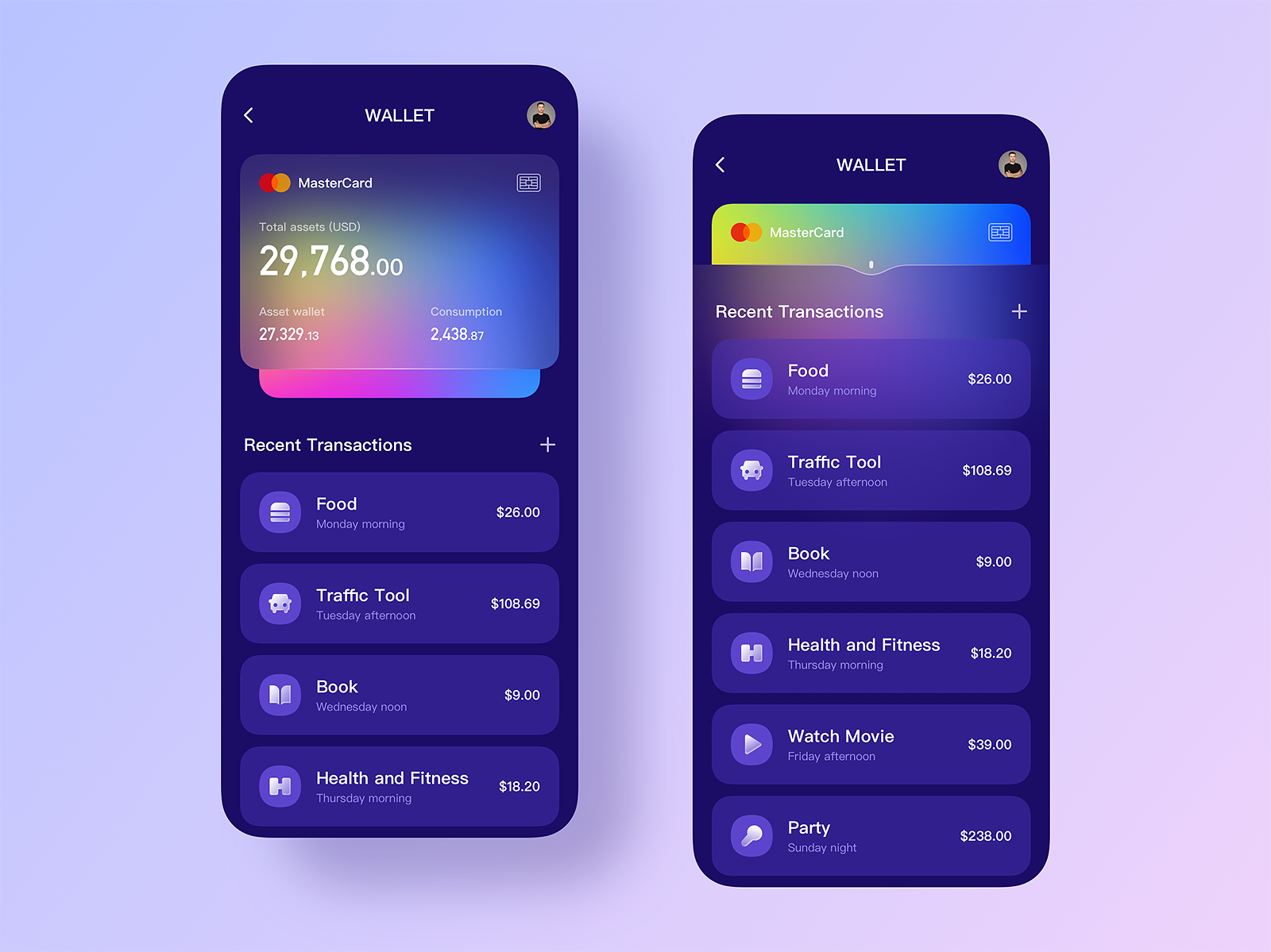
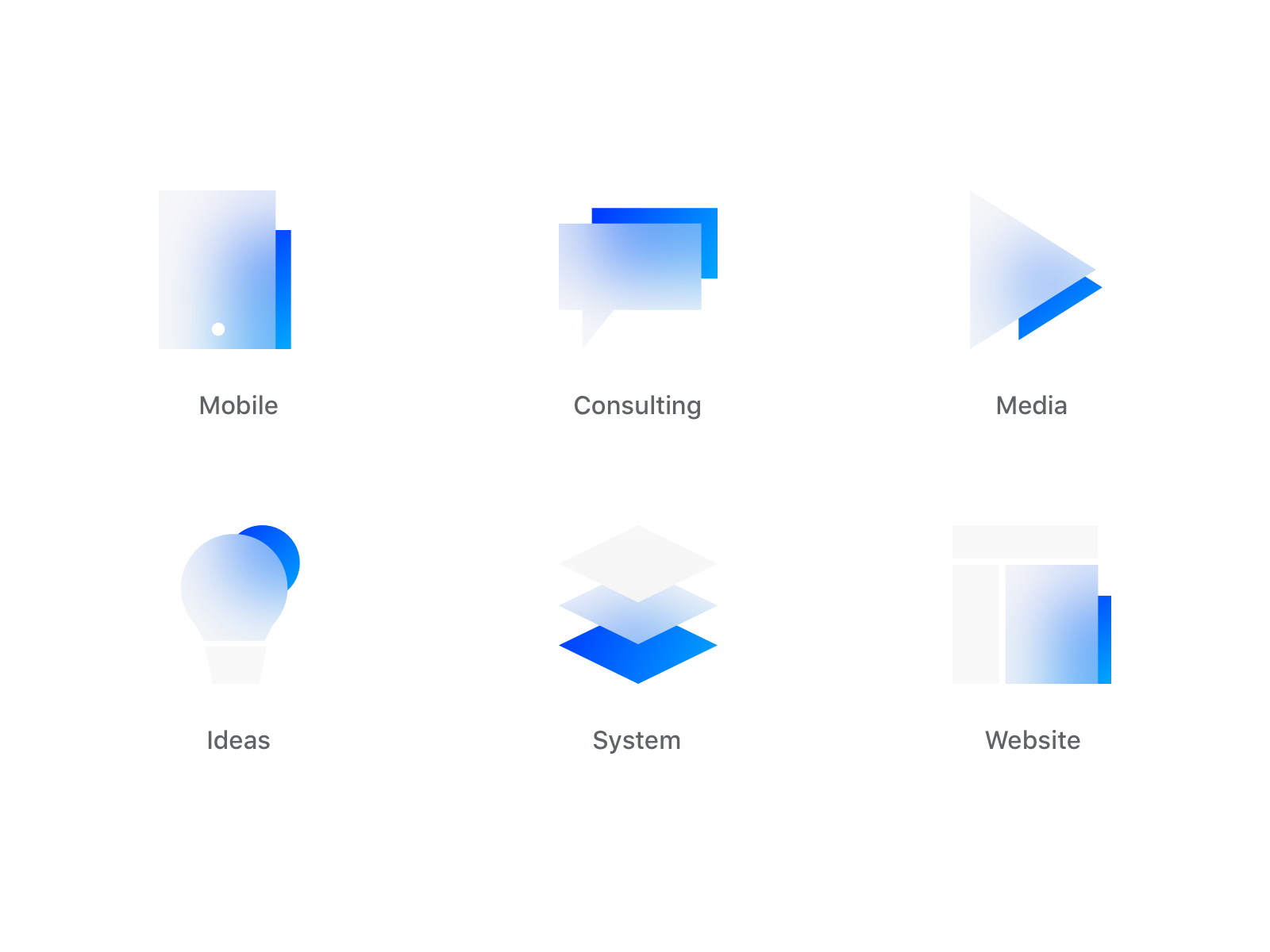
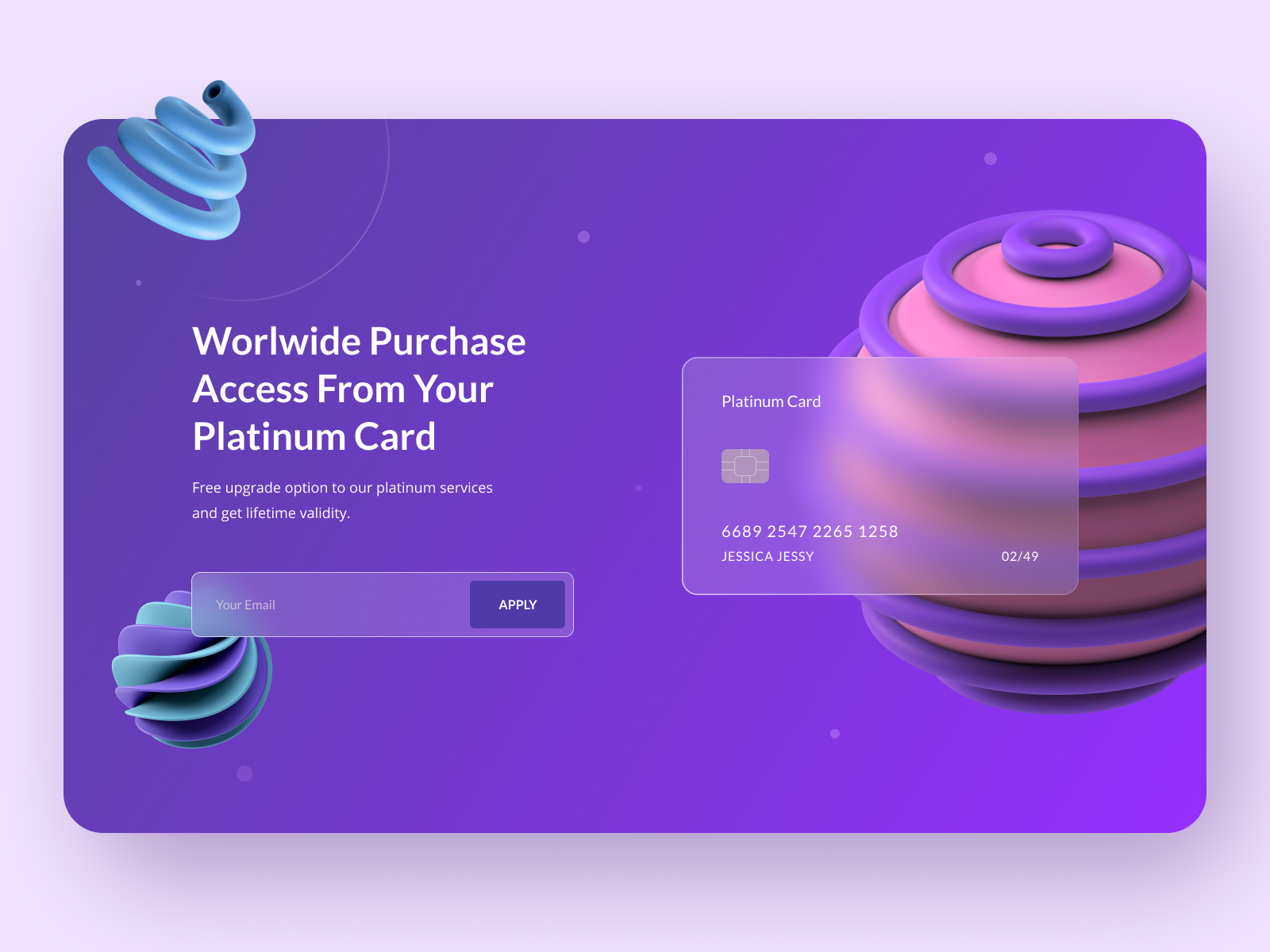
Вот коллекция дизайнов Glassmorphism, подобранных вручную из Dribbble, как вы думаете, станет ли это следующей тенденцией пользовательского интерфейса? Ответы пишите в комментариях к статье.
Mikołaj Gałęziowski

Chapps
Mikołaj Gałęziowski

Mikołaj Gałęziowski



HeiMaUX

HeiMaUX

Nick Ohmy

Thuan Nguyen

Anton Olashyn
RH Agency

Ibrahim emran

Neelesh Chaudhary

Happy kandoi

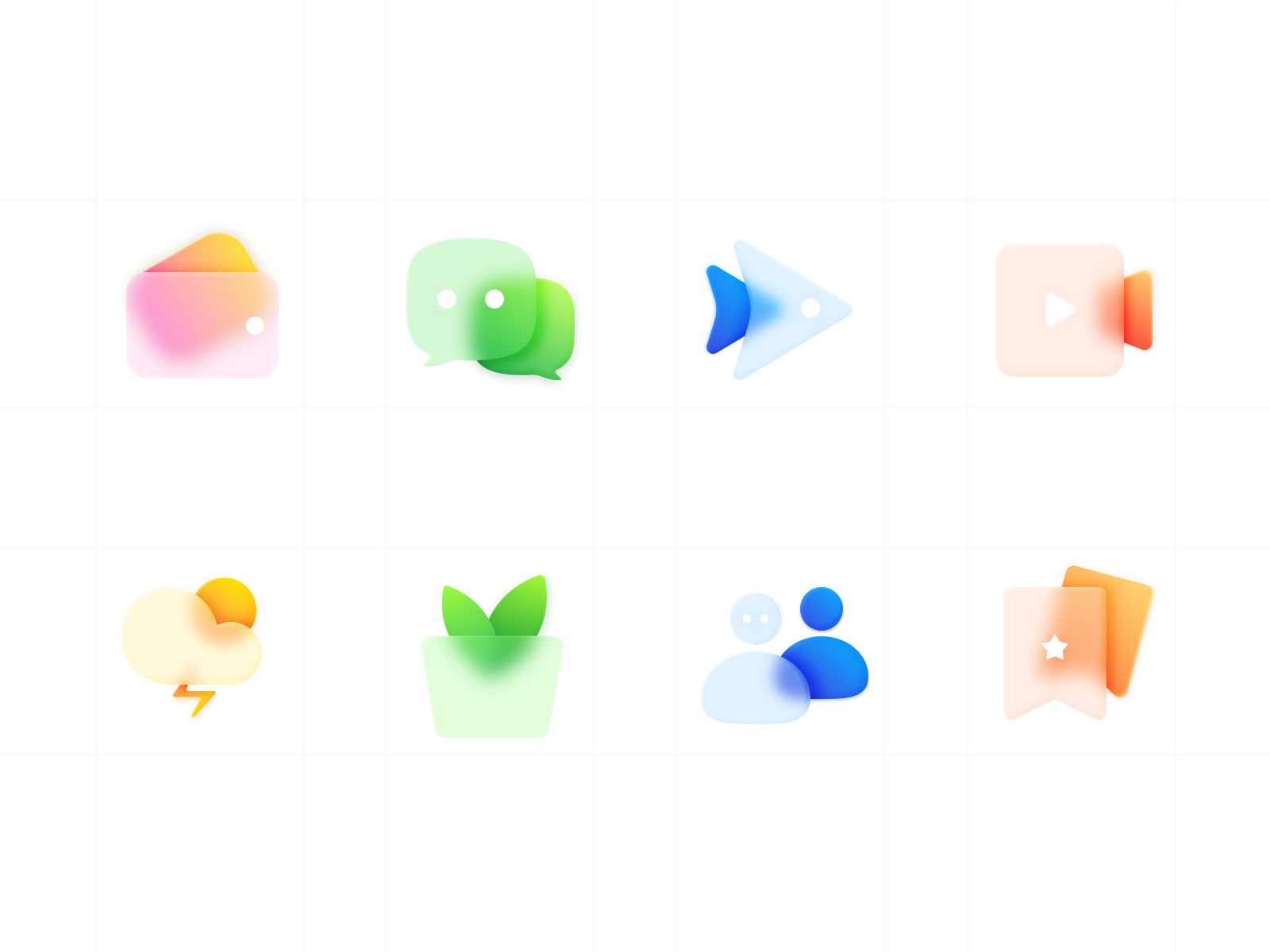
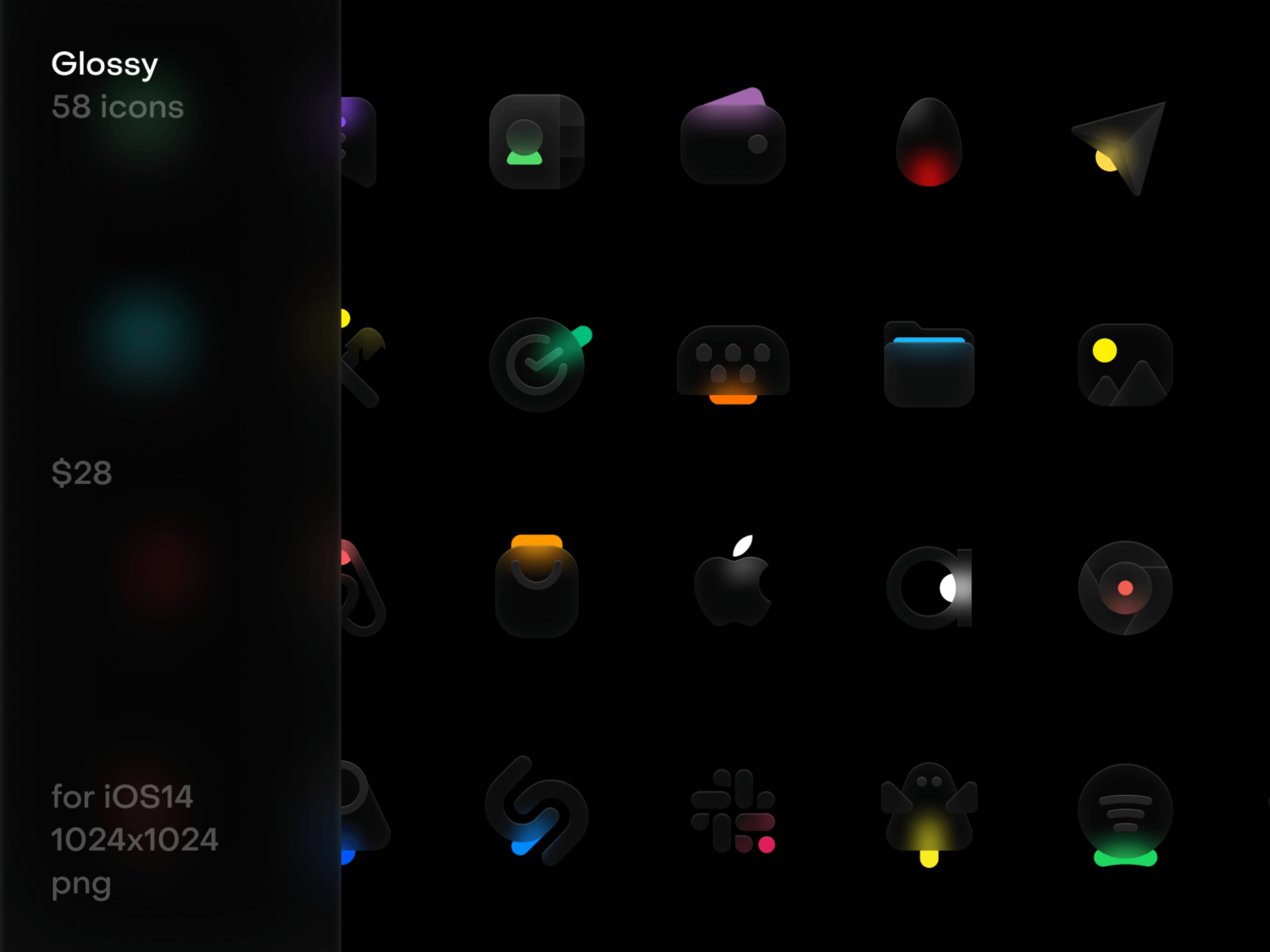
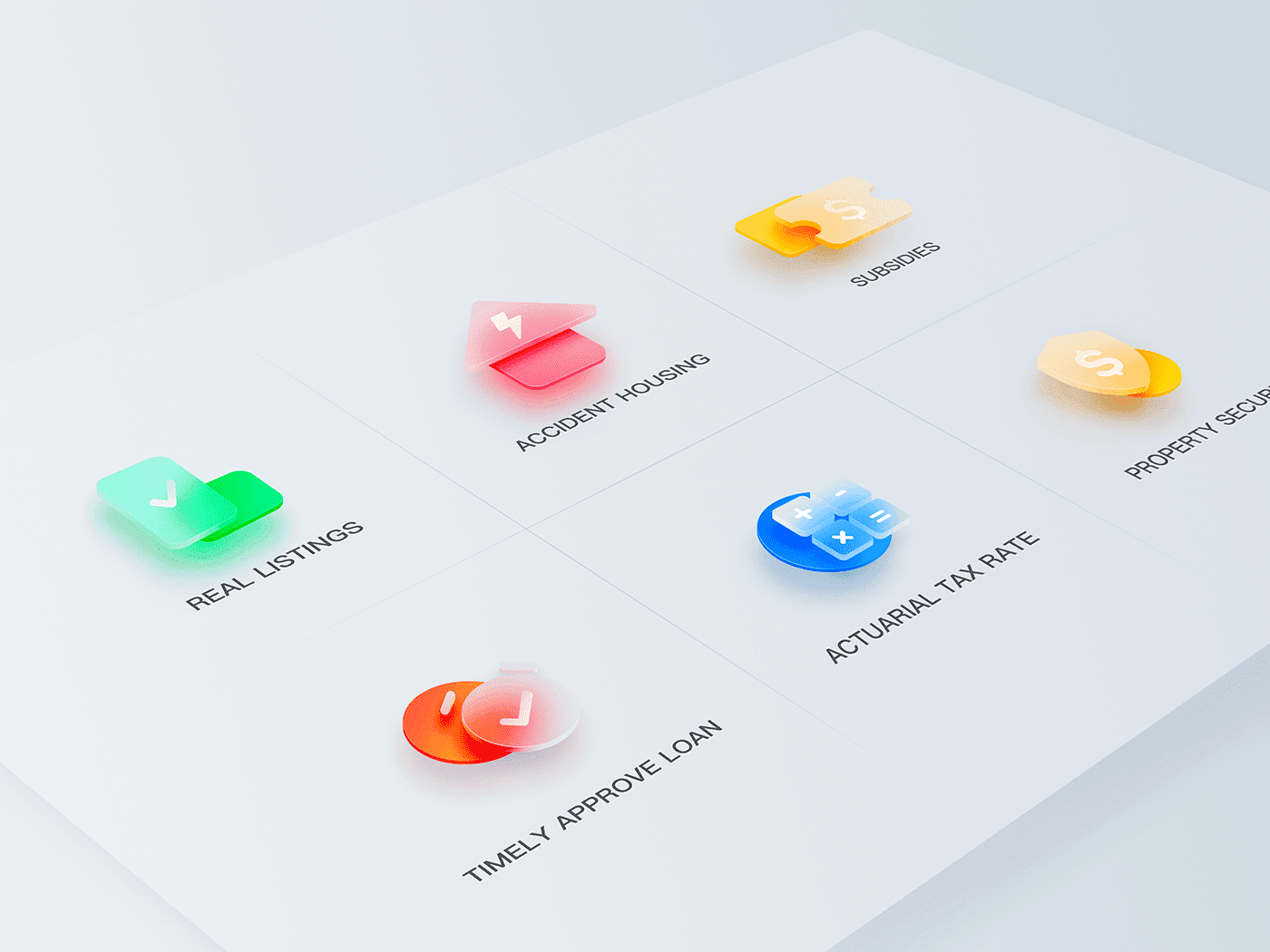
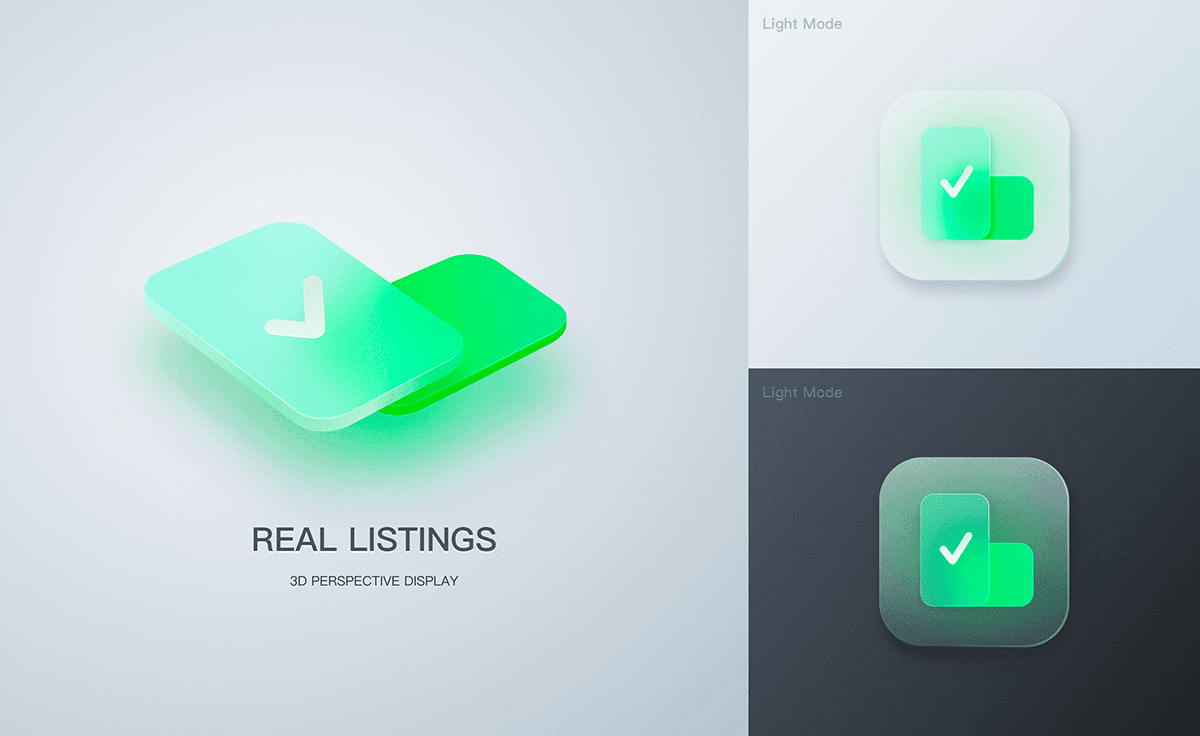
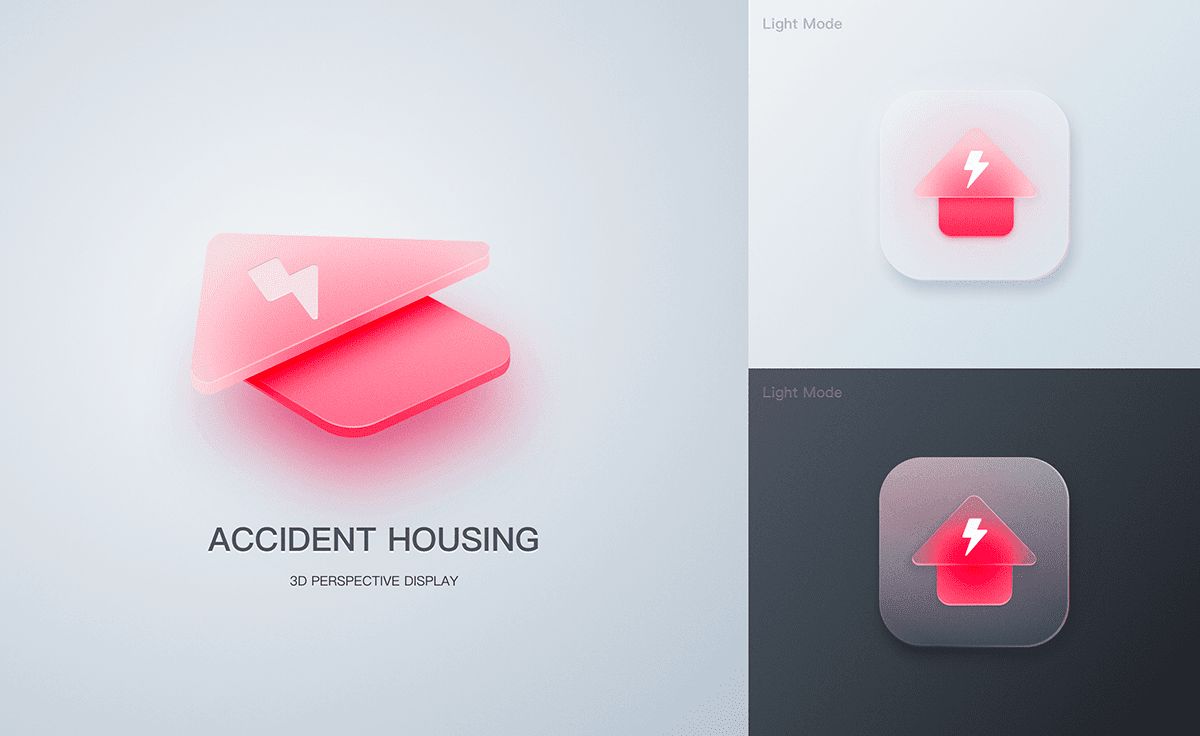
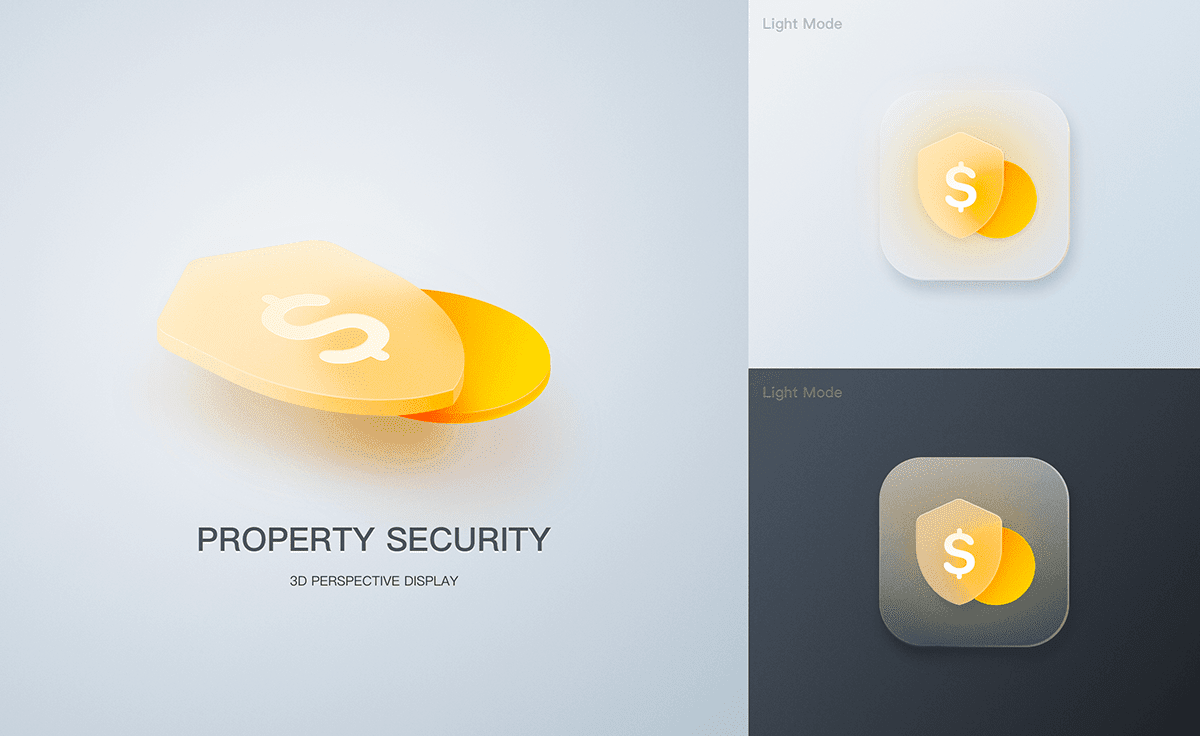
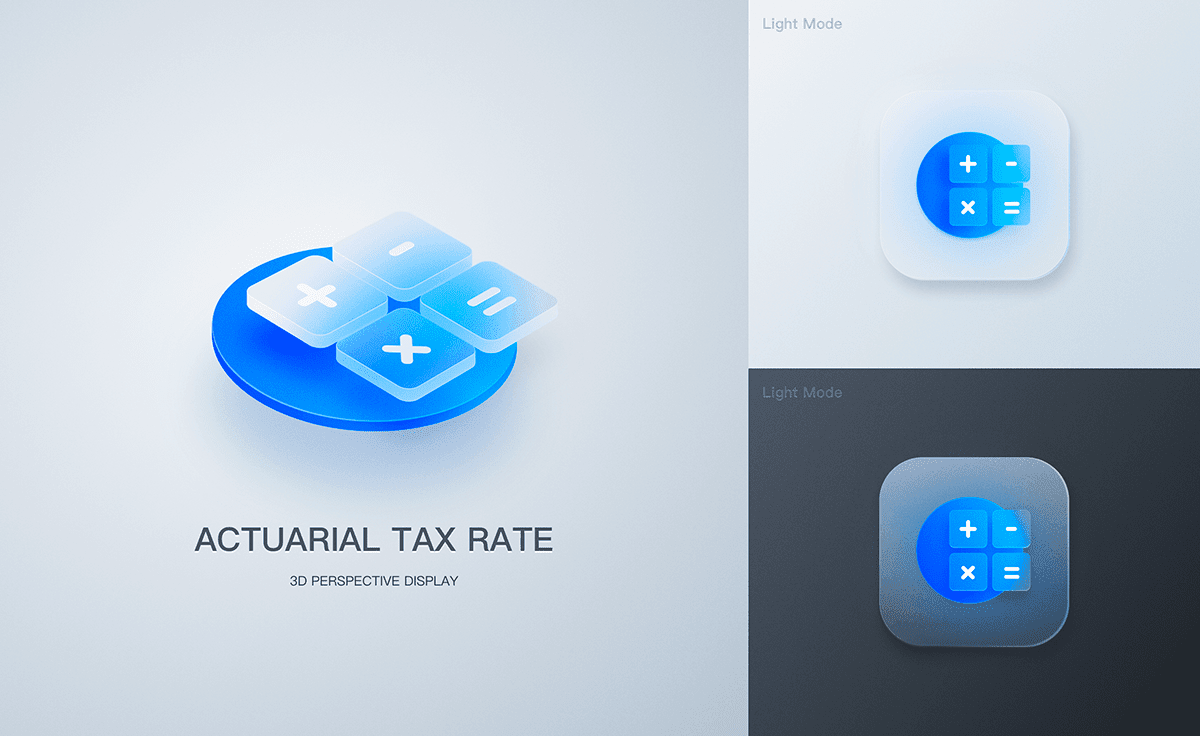
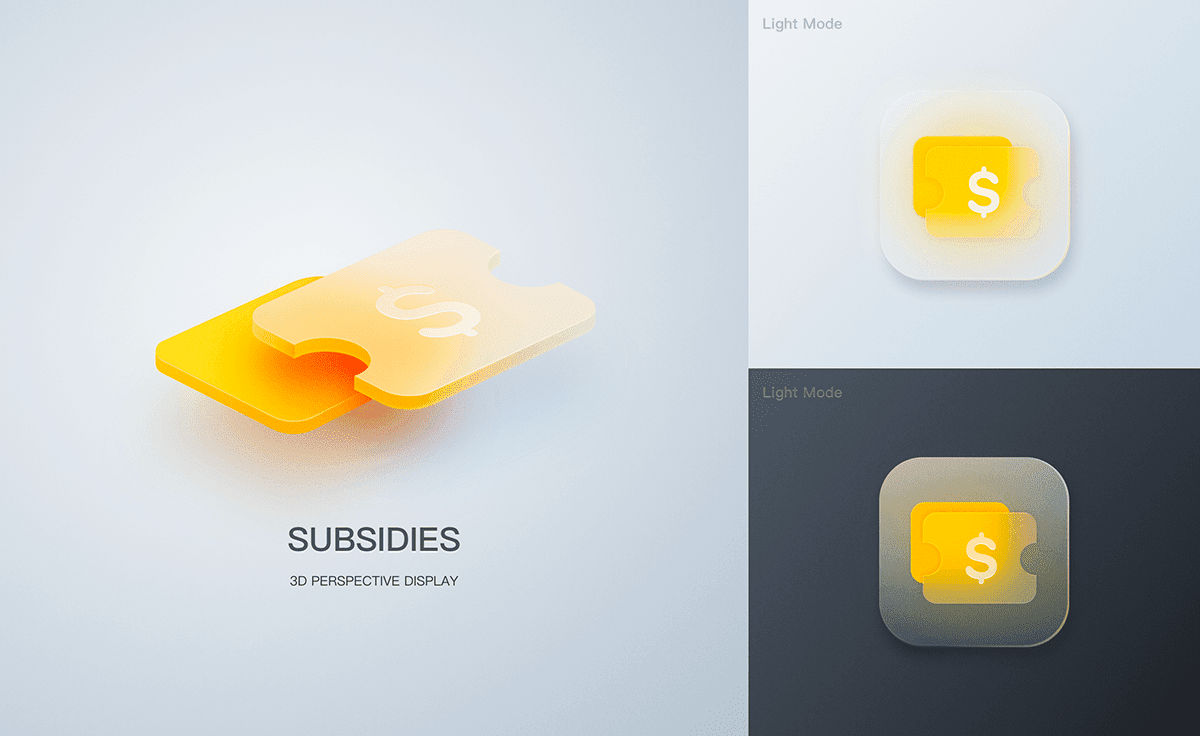
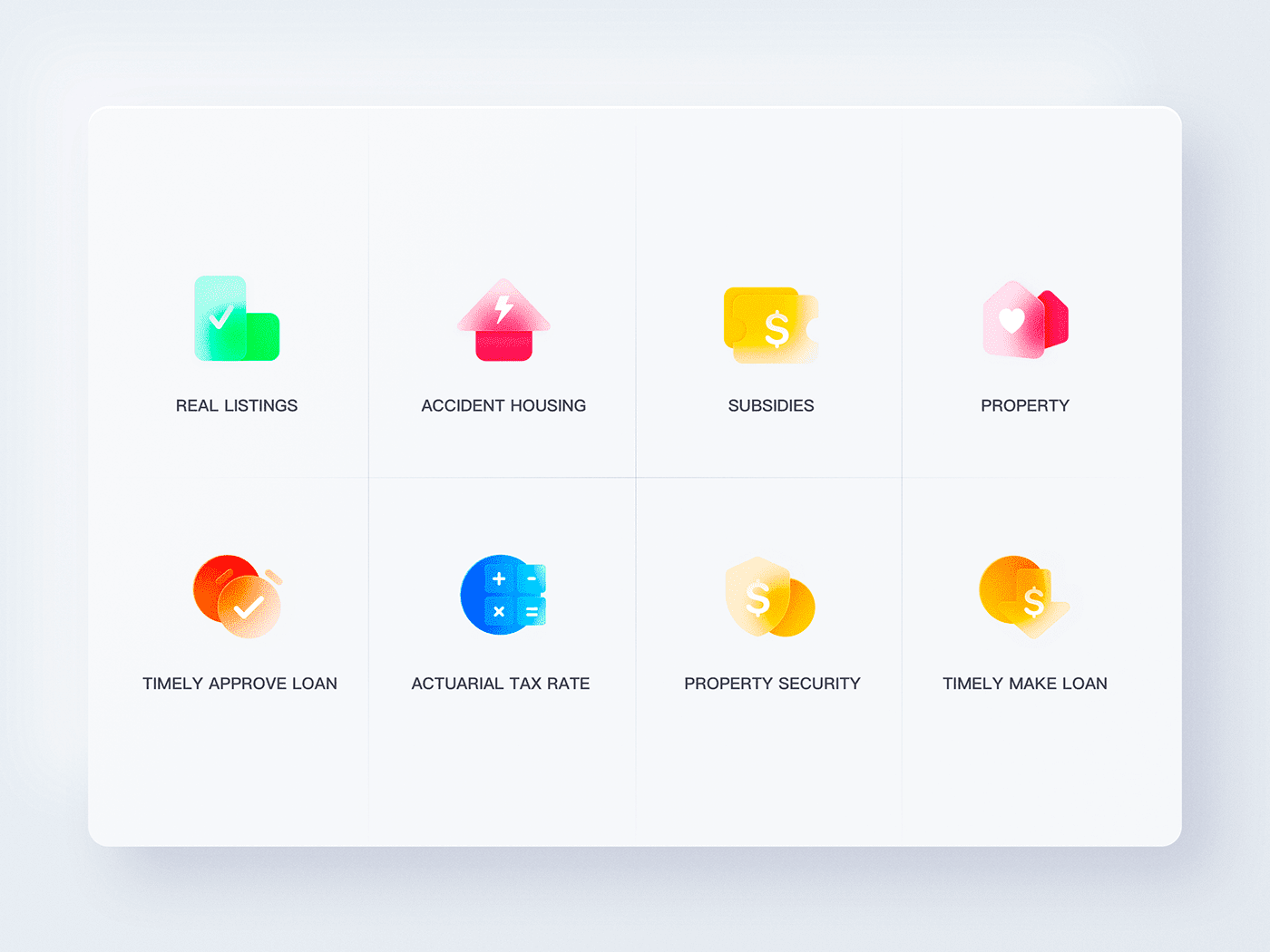
Иконки с эффектом стекла
«Стеклянный графический» стиль неплохо справляется со своей задачей и в иконках. В качестве отличного примера мы представляем серию «Иконки из матового стекла» Чаню Ху. Дизайнер из Пекина использовал «эффекта стекла» и в его серии стекломорфизм отлично работает на темном фоне.








Мы профессионально разрабатываем сайты компаний на Тильде. Напишите нам в WhatsApp, когда вам это понадобится:
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьКак прогнать клиента со своего сайта за 11 секунд
6295 4 Юзабельность
ЮзабельностьКак использовать правило третей в веб-дизайне
10704 0 Юзабельность
Юзабельность40 лучших примеров страницы 404 ошибки
11435 0