
Правило третей в веб-дизайне
Узнайте как применять правило третей в дизайне.
Чтобы понять «правило третей» в веб-дизайне, давайте начнем с примера. Рассмотрим эту фотографию быка в поле:

Не цепляет, правда? Готов поспорить, если бы вы видели это изображение на сайте, вы бы не задержались там долго.
Теперь подумайте, что меняется, когда мы используем правило третей и поместим быка подальше от центра:

Интереснее, правда?
Правило третей может помочь сделать ваш дизайн менее предсказуемым и более интригующим. Оно способно дольше привлекать внимание зрителя, что очень важно, когда вы пытаетесь привлечь свою аудиторию и превратить эту аудиторию в потенциальных клиентов.
В каждом правиле есть исключения. Возможно, вы решите, что ваш дизайн будет более привлекательным, если он будет симметричным. Тем не менее, примите решение после того, как изучите разные варианты.
Мы покажем, как использовать правило третей в дизайне и дизайне пользовательского интерфейса, чтобы вывести ваши изображения на новый уровень.
Как использовать правило третей в дизайне
Правило третей утверждает, что дизайн становится более интересным и визуально привлекательным, когда вы размещаете основной объект (ы) своего дизайна на одном из четырех пересечений сетки третей или в одном из разделов третей. Искусство — это больше, чем догадки. Со времен Древнего Рима геометрия всегда занимала место в значительных произведениях искусства.
Чтобы понять правило третей, давайте рассмотрим пример.
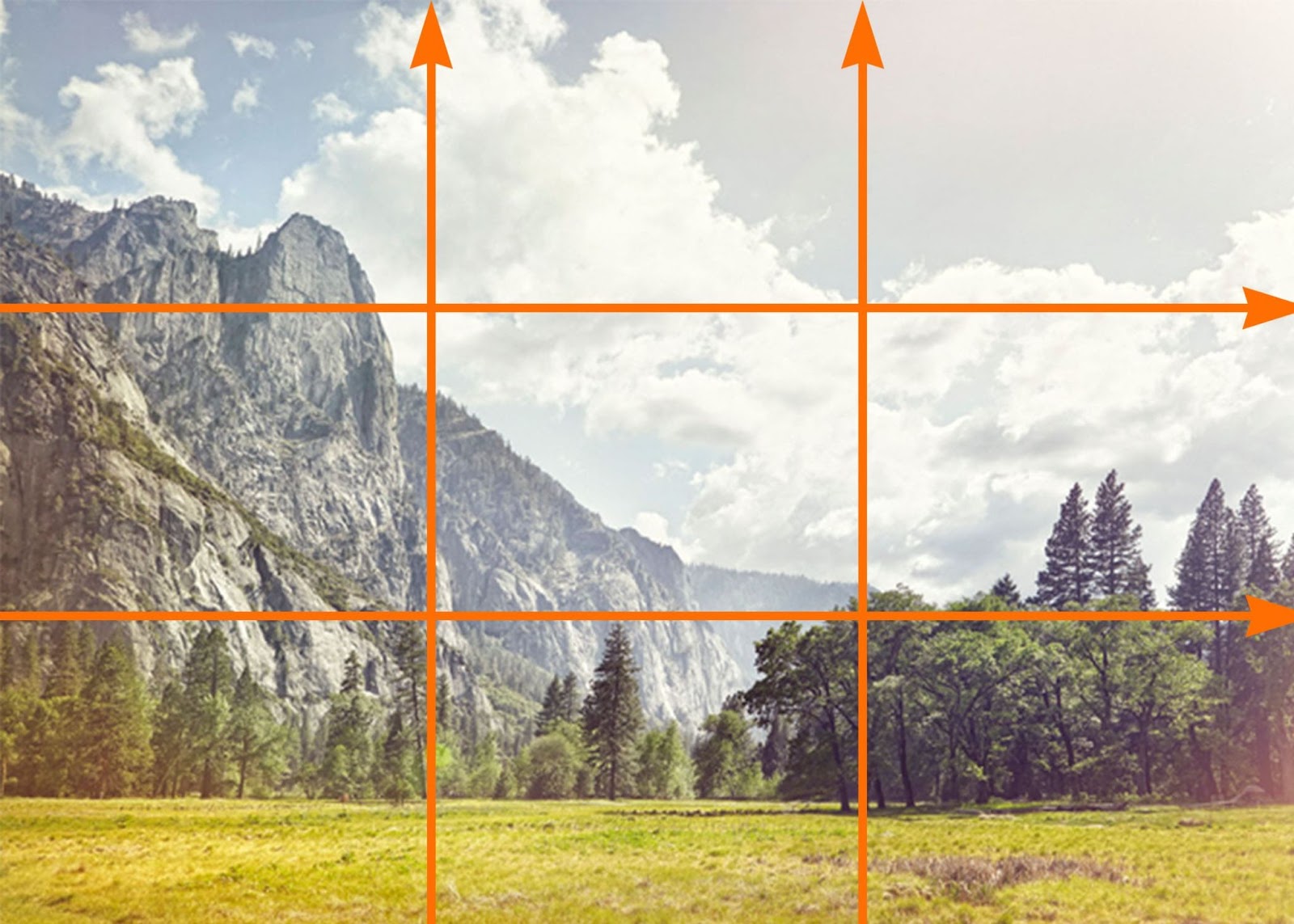
Правило третей рисует две линии, перпендикулярные странице, и две линии, горизонтальные по отношению к странице, чтобы создать сетку из девяти блоков.
Это делит вашу страницу на три части, независимо от того, разрезаете ли вы изображение по горизонтали или по вертикали:

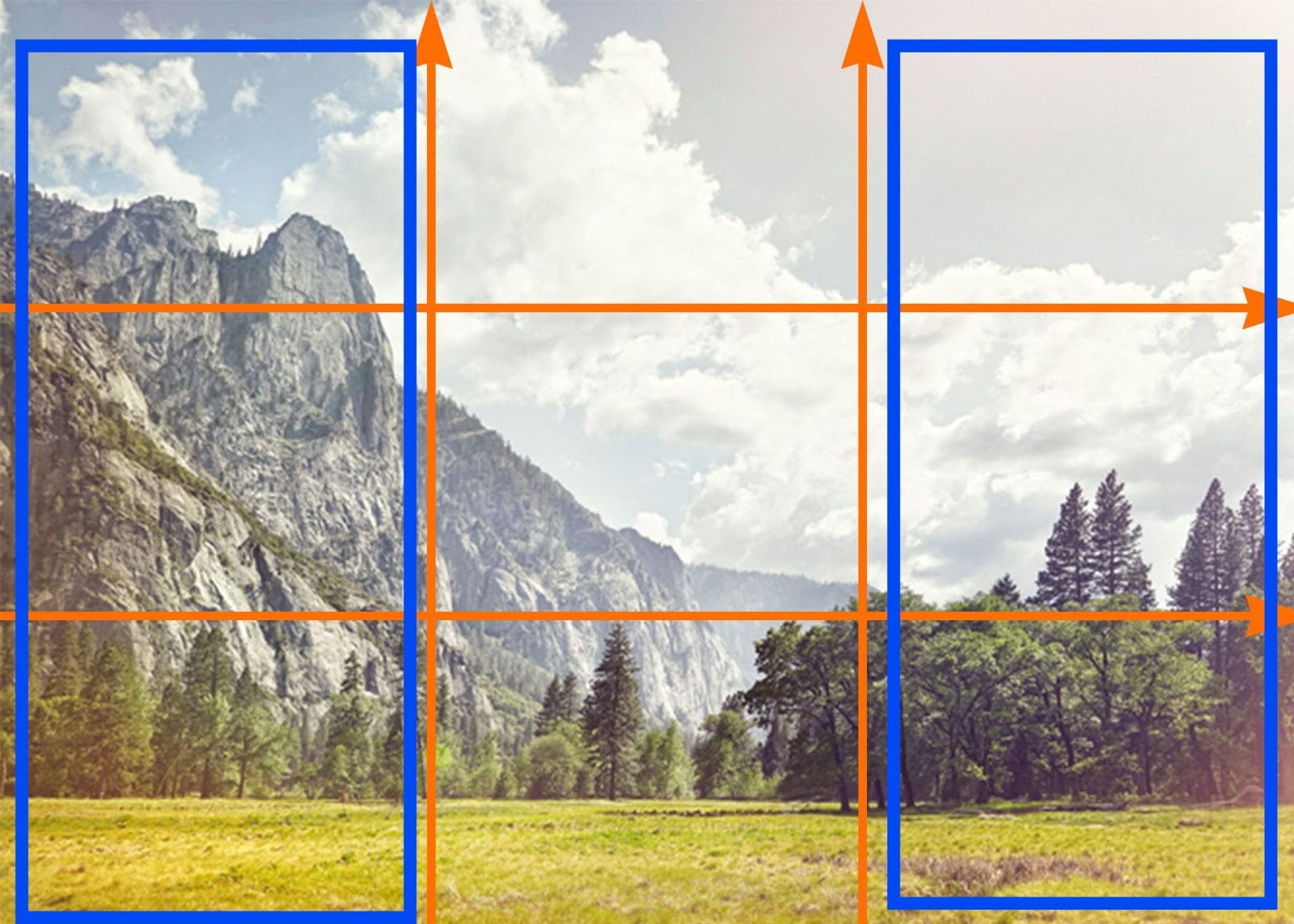
Затем, чтобы использовать правило третей в дизайне, разместите объекты не по центру, поместив их в одну из секций третей:

… Или в одной из точек пересечения:

В примере, показанном выше, главная точка фокусировки — вершина горы — находится слева от центра изображения, в первой трети фотографии.
Давайте рассмотрим, как создать сетку третей в Photoshop за четыре шага.
Как создать правило третей в Photoshop
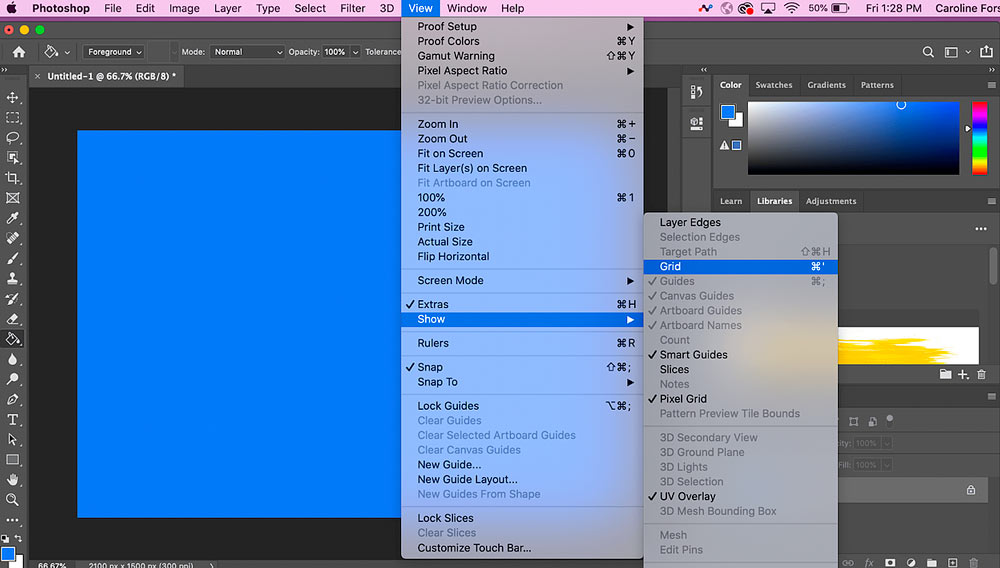
1. Чтобы использовать инструмент Photoshop «правило третей», просто откройте пустую страницу в Photoshop и нажмите «Вид» → «Показать» → «Сетка»:
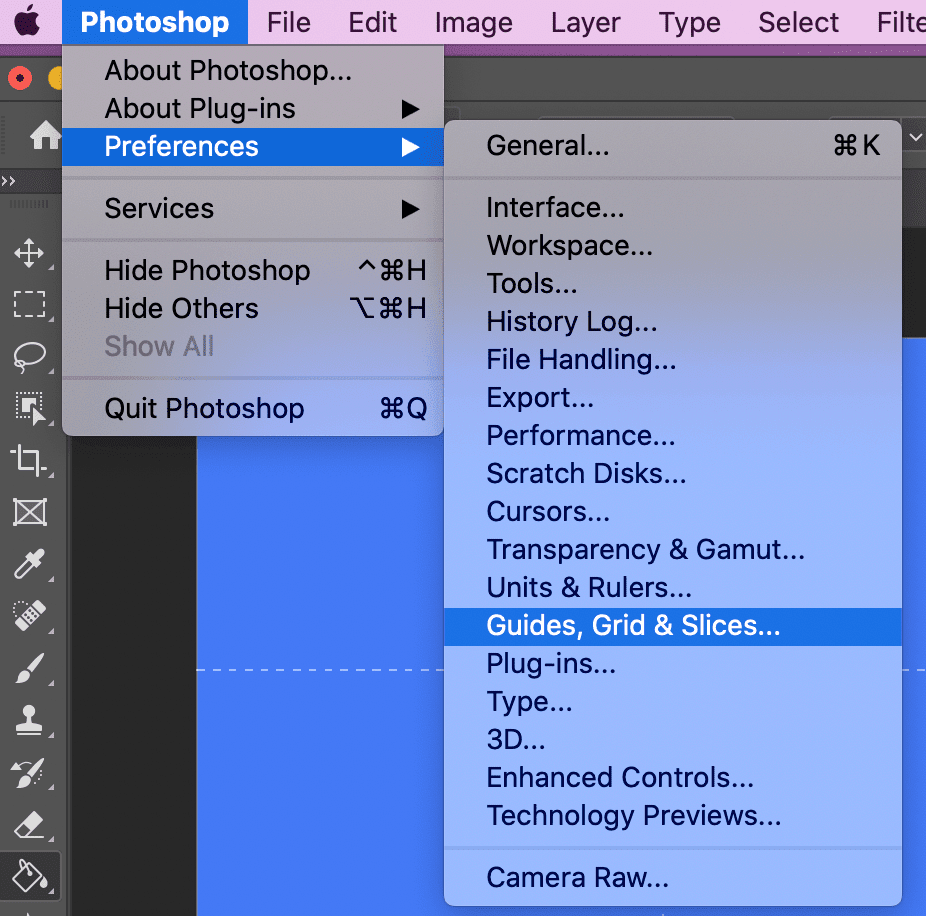
2. Затем перейдите в «Настройки» → «Направляющие, сетка и фрагменты»:

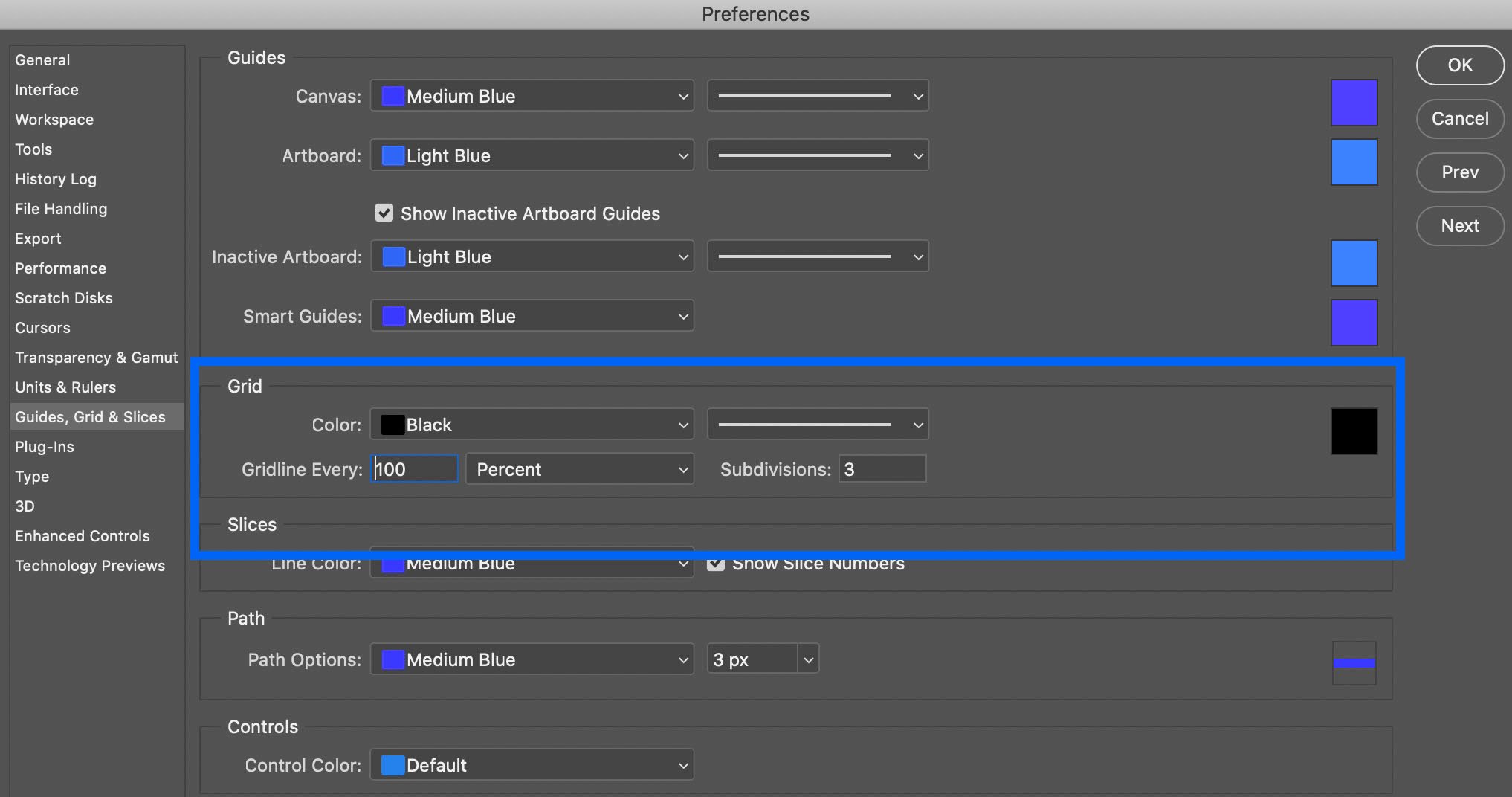
3. Затем выберите цвет линий сетки вместе со сплошной линией. Затем измените «Сетка каждые» на «100 процентов» с разделением «3». Когда вы закончите, нажмите «ОК».
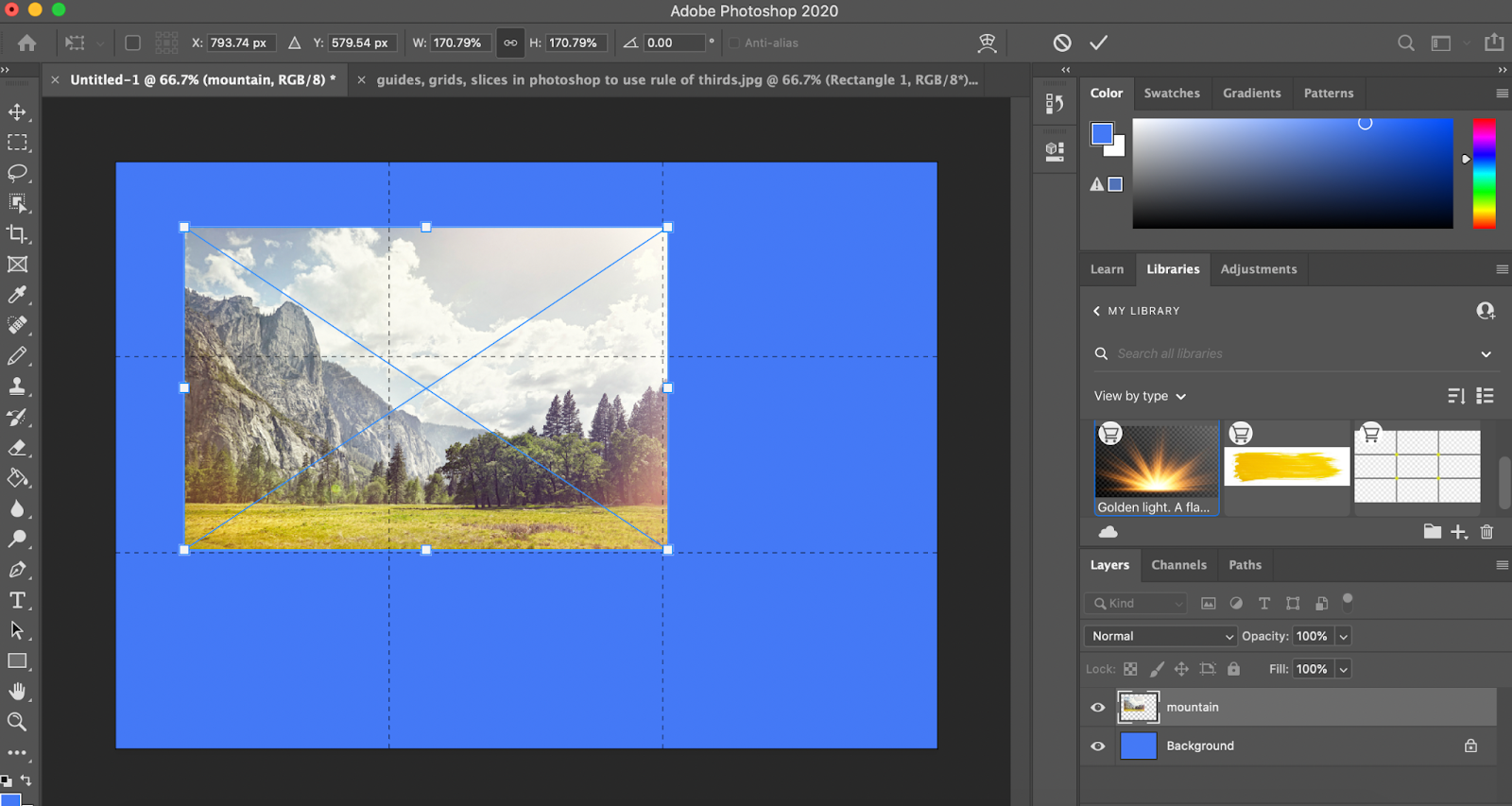
 4. Вуаля! Теперь у вас есть сетка по правилу третей. Чтобы добавить изображение, просто перетащите изображение на существующую многослойную сетку, разверните его, чтобы заполнить сетку, а затем переместите объект, пока он не окажется либо в одной из секций третей, либо в одной из четырех пересекающихся точек. .
4. Вуаля! Теперь у вас есть сетка по правилу третей. Чтобы добавить изображение, просто перетащите изображение на существующую многослойную сетку, разверните его, чтобы заполнить сетку, а затем переместите объект, пока он не окажется либо в одной из секций третей, либо в одной из четырех пересекающихся точек. .

Примеры правила третей в дизайне пользовательского интерфейса
Чтобы рассмотреть силу правила третей в дизайне пользовательского интерфейса, давайте рассмотрим несколько примеров веб-сайтов, уделяя особое внимание тому, какие веб-сайты используют правило третей.
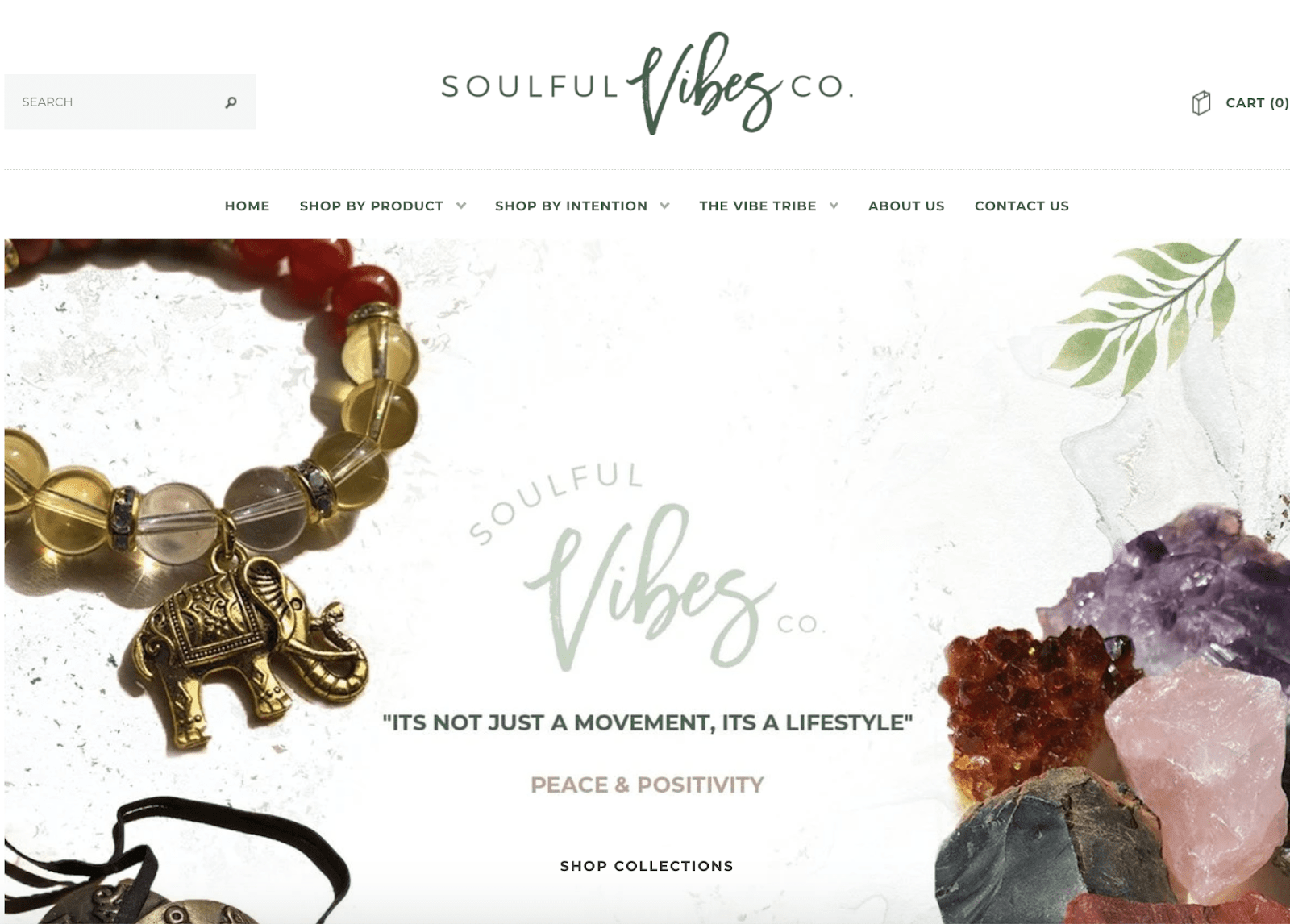
1. Soulful Vibes Co.

Здесь дизайнер делает основной акцент на хрустальных камнях и браслете из бисера со слоном. Они на левой и правой третях, обеспечивая внимание посетителя к самому центральному тексту: «Это не просто движение, это стиль жизни."
Дизайнер использует правило третей, чтобы создать умиротворяющую, гармоничную, непринужденную эстетику, которая выглядит более открытой и гостеприимной, чем если бы оба объекта находились на переднем плане и в центре страницы.
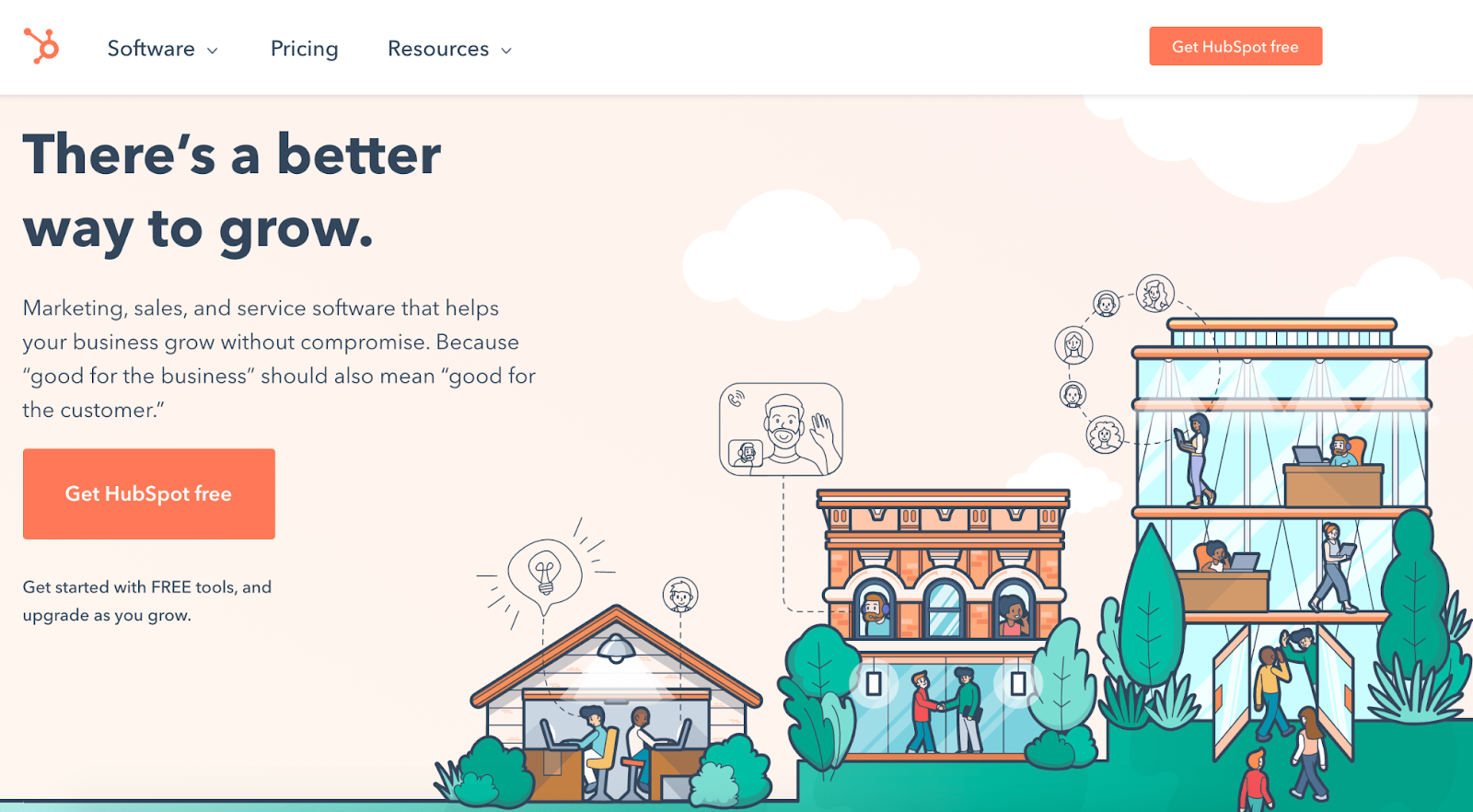
2. HubSpot

HubSpot использует правило третей, чтобы сразу привлечь внимание к своему лозунгу, и призыв к действию «Получите HubSpot бесплатно» на главной странице, поскольку внимание большинства посетителей будет начинаться с левой стороны вашего веб-сайта. Иллюстрации помещаются в раздел правых третей, чтобы сбалансировать страницу. Это помогает пользователей сориентироваться и рассматривать сайт правильно: слева направо. Чего было бы труднее достичь с симметричным дизайном.
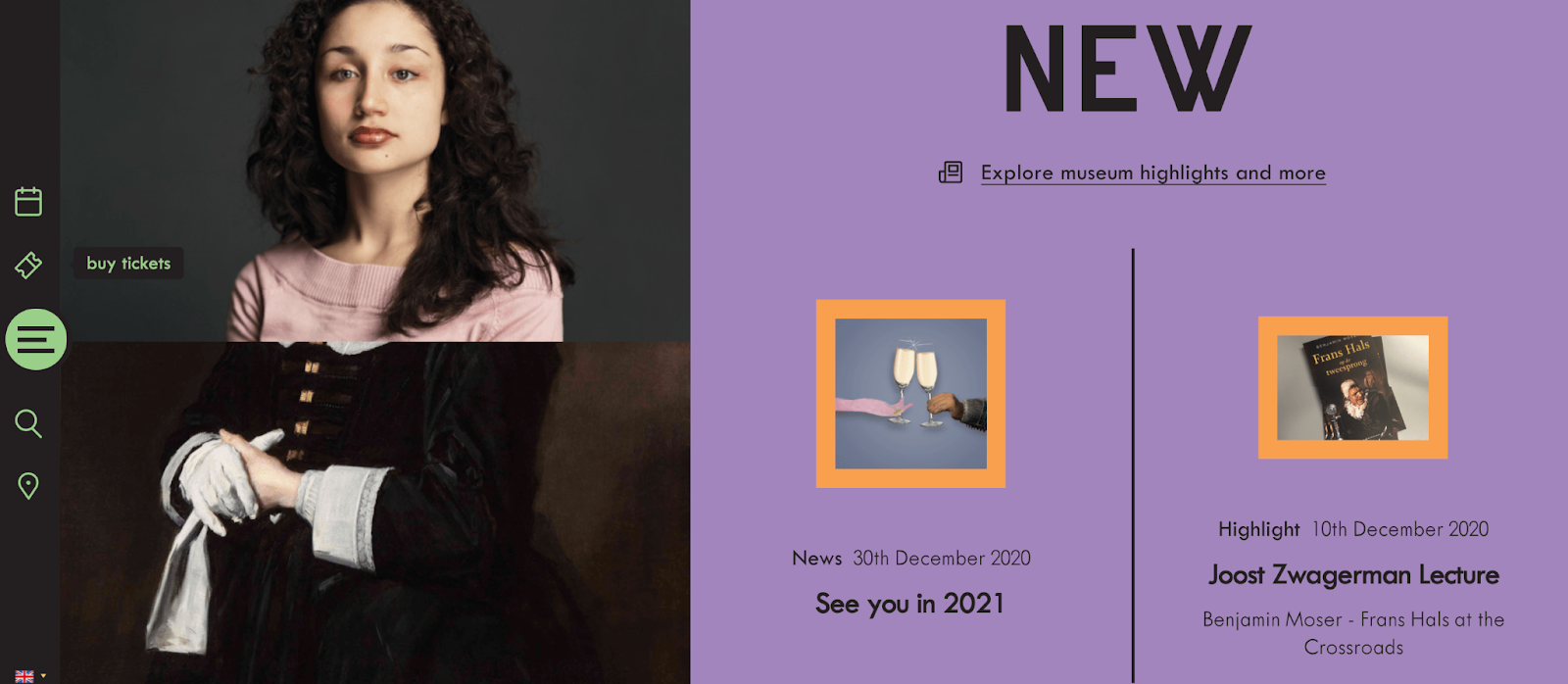
3. Музей Франса Хальса

Этот сайт нидерландского музея использует правило третей, чтобы привлечь внимание к фотографии женщины, расположенной в разделе левой трети. Страница уникальна, увлекательна и целостна и использует контр-изображения, чтобы сбалансировать асимметричную структуру страницы, в то время как более крупное изображение женщины находится в левой части экрана, справа есть тексты и дополнительные изображения. чтобы уравновесить это.
Когда нарушать правила (третей)
Важно отметить: в дизайне и искусстве нет строгих правил, которым вы должны следовать, и есть исключения из каждого правила или тенденции дизайна.
Как только вы поймете правило третей и то, как оно может повлиять на пользовательский опыт, вы можете нарушить это правило, когда сочтете нужным.
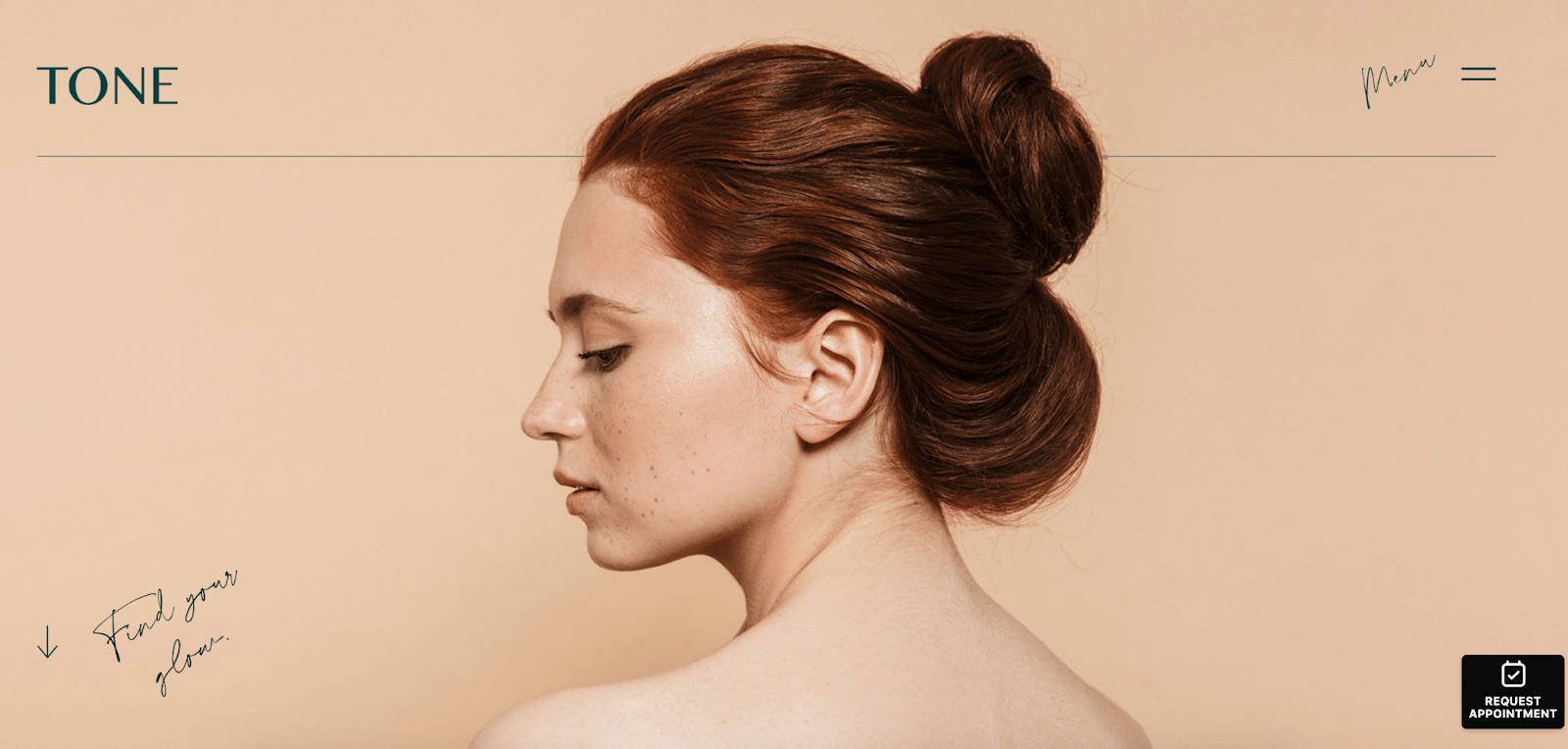
Например, вам может показаться более привлекательным держать изображения в центре экрана, как показано на домашней странице Tone Dermatology :

Здесь центральный акцент на женщине сделан убедительно и смело, особенно потому, что она смотрит в левую часть экрана, поэтому изображение все еще асимметричное (вы видите только ее глаза и нос слева, а ее волосы видны только на краю экрана). верно).
Этот макет дизайна хорошо работает, чтобы привлечь внимание посетителя и, вероятно, не был бы таким мощным, если бы дизайнер использовал правило третей, чтобы поместить женщину в левую или правую часть экрана.
В конечном итоге вы захотите выбрать элементы дизайна, которые лучше всего подходят для нужд вашего бренда. Если вы сомневаетесь, поэкспериментируйте как с более симметричными дизайнами, так и с правилом третей, и подумайте об A/B-тестировании, чтобы выяснить, какой дизайн лучше всего подходит вашей аудитории.
Мы делаем рейтинговые сайты на заказ и приводим вам клиентов из Яндекса и Google.
Страница актуализирована 17-08-2025
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьУзнайте какие элементы увеличивают конверсию сайта!
4269 0 Юзабельность
ЮзабельностьСкоро вузам придется поменять сайты
4099 2 Юзабельность
ЮзабельностьСлои навигации на сайте: срочно уменьшайте их глубину!
5802 0 Юзабельность
ЮзабельностьНе заставляйте клиентов искать кнопку входа на своём сайте
3751 0