
Навигация по сайту определяет сколько людей купят то, что вы предлагаете. Потому что никто не хочет разбираться с неудобной навигацией. Но когда навигация на сайте удобная, им приятно пользоваться и приятно отправлять заказы. Как будто совершил хороший поступок!
Как сделать сайт, когда самый устойчивый пользовательский опыт — скроллинг. Узнайте как сделать навигация по сайту такой простой, чтобы у вас покупали дети и пенсионеры. Но сначала подпишитесь на наш Телеграм. Оставайтесь на связи и не пропускайте самое интересное!
Что такое слой навигации
Вы на главной странице сайта — это первый слой навигации. Навигация на главной странице только скроллом или якорями.
Перешли по клику на ссылку в какой-то раздел сайта — оказались на втором слое навигации. Оттуда перешли на какую-то страницу этого раздела — вот и третий слой. Теперь понятно, что такое слой навигации? Обсуждаем структуру сайта.
Мы разрабатываем сайты с минимальным количеством уровней навигации. Напишите нам в WhatsApp, когда вам понадобится новый сайт:
Почему несколько слоёв навигации — это зло

До появления социальных сетей слои навигации на сайте не вызывали дискомфорта. Сайты в 4-5 кликов в глубину воспринимались гармонично. Элементы навигации могли быть разбросаны хаотично: кто хочет, тот найдёт.
Всё изменилось с появлением социальных сетей. Ведь стена социальной сети — это непрерывная лента новостей. И единственный пользовательский опыт с социальной сетью — скроллинг вниз.
Если долго сидеть в социальных сетях, волей-неволей забудешь как пользоваться другими сайтами. Так и случилось. Сайты с навигацией вглубь вызывают у большинства пользователей приступы пространственного кретинизма. Они попросту забыли как ими пользоваться. Навигация веб сайтов начала упрощаться до скролинга по одной странице.
Вы можете пытаться повернуть тренд вспять. А можете принять действительность и сделать удобный для клиентов сайт. Выбор за вами! Нам кажется, что проще поменять систему навигации на сайте, чем изменить человечество!
Как уменьшить количество слоёв навигации
Используйте линейную структуру в вашем дизайне навигации сайта, где это уместно. У вас монотовар? Услуга? Закажите лендинг. Лендинг — это одностраничный сайт в философии одностороннего скроллинга.
Мы разрабатываем по-настоящему продающие лендинги. Напишите нам в WhatsApp:
читайте по теме:Для какого бизнеса лендинги не подходят?
Линейная структура хорошо ложится на корпоративные сайты. Многостраничные сайты компаний тоже можно делать в 1-2 слоя навигации. Для этого мы структурируем контент и выносим на главную страницу самые эффективные для продаж элементы. Дополнительную, справочную, вспомогательную информацию размещаем уровнем ниже. Во внутреннем разделе, точно так же, как и на главное, отделяем важное от неважного. Идея в том, чтобы «прятать» неважное в угоду удобства пользования важным. Компаниям важно продавать, а остальное относится к справочному материалу.
Чтобы понять какая информация помогает в продажах, мы контактируем с отделом продаж заказчика сайта.

Менеджеры продаж лучше всех в компании знают что именно нужно человеку услышать или прочитать, чтобы купить.
Делайте навигацию на сайте элементарной. Часто можно услышать термин «интуитивная навигация». Я рекомендую делать её примитивной. Недавно прочитал, что продукты для студентов и молодых людей в возрасте 17-25 лет нужно тестировать на детях 10-12 лет. Интересная идея. Получается, навигация сайта должна иметь двукратный запас «понятности». Разумеется, если вы ориентируетесь на зрелую аудиторию, то тестируйте сайт на ещё более пожилых людях. К примеру, аудитория 45-50 лет, а тесты на 60-70 летних.
Навигация на сайте должна обеспечивать «обратный ход». Ещё несколько лет назад это было не так актуально, потому что поисковые алгоритмы Яндекса и Google отдавали предпочтение главным страницам сайта. Этим страницам присваивался наибольший «вес» и по запросу поисковики выдавали в основном главные. Люди приходили на сайт с главной страницы и при адекватной навигации быстро разбирались что к чему. Сейчас поисковики ранжируют внутренние страницы наравне с главными. И ваши посетители будут приходить не только на главную, но и на внутренние страницы. Хорошая навигация поможет им сориентироваться, а отсутствие навигации ухудшит поведенческие факторы вашего сайта и понизит его в выдаче. Со второстепенной страницы, на которую он попал, человеку нужно перейти туда, где он окончательно убедиться в вашей экспертности и совершит нужное действие (например, отправит заказ). Без навигации он «не найдёт выход».
Вот почему мы топим за глубокую интеграцию блога в сайтах 5-го поколения. Это обеспечивает навигацию по сайту в любой точке, наряду с остальными «плюшками».
- Сайты 5-го поколения: продвижение сайта без SEO и контекстной рекламы
- Сайты 5-го поколения получают на 30% больше поискового трафика после запуска нового алгоритма Яндекса
Есть и другие способы уменьшить «глубину» сайта. Именно этим мы занимаемся при проектировании сайтов.
Что дальше (тенденции)
Не смотря на то, что в природе существует много видов навигации на сайте, мы наблюдаем континентальный сдвиг в сторону «плоских сайтов» в один слой навигации. Это происходит даже там, где, казалось бы, невозможно применить линейную структуру. Интернет-магазины традиционно строятся в 3 и более слоёв навигации: главная — категория (подкатегории) — карточка товара (конечная страница товара).

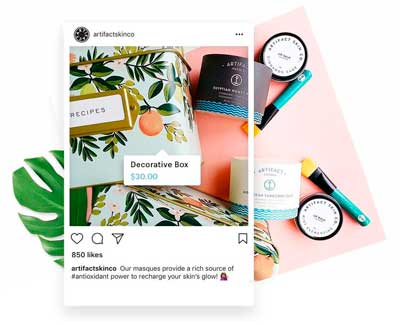
Инстаграм предлагает интернет-торговлю в «одной плоскости» и в естественном для обитателей соцсетей вертикальном скролле. Это в корне меняет интернет-магазины. Всё больше инстаграм-подобных интернет-магазинов эксплуатируют идею стены соцсети.
Если вы задумали интернет-магазин с линейной структурой, то совмещайте функции категоризатора и фильтра. Этот функционал должен работать «на лету». Пользователь нажал кнопку фильтра и лента мигом перестроилась под его выбор. Сам фильтр при этом будет выглядеть как список тэгов под популярные запросы. Это уже работает в крупных интернет-магазинах.
Вслед за интернет-магазинами падут блоги. Блогам характерна структура в 3 слоя: лента — категория — пост. читайте по теме:Как улучшить поведенческие факторы блога: простые механики вовлечённости, которые улучшают SEO Блоговые платформы экспериментируют с новыми форматами. Обратите внимание, как устроена бесконечная лента статей Вконтакте, если перейти в первую попавшуюся статью. Вы будете читать их одну за другой без какого-либо перехода или загрузки.
«Плоские» сайты — это устойчивый тренд. Навигация и пользовательский опыт ваших клиентов свёлся до одного единственного действия — скроллинга. Если ваш сайт запутан, то для вас плохие новости.
Интернет становится всё больше мобильным. На маленьком экране смартфона основной и привычной навигацией выступает вертикальный скролл. Остальные клики (тапы), будь они совершены по «бургеру», кнопкам или ссылкам, ухудшают юзабилити сайта. Вне всякого сомнения, разработчики сайтов стоят перед одним из самых серьёзных вызовов.
Напишите нам в WhatsApp, консультируем бесплатно:
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьКак прогнать клиента со своего сайта за 11 секунд
6364 4 Юзабельность
ЮзабельностьШокирующая статистика как способ заинтересовать клиентов
5196 0 Юзабельность
ЮзабельностьУвеличьте конверсию сайта с помощью правильного цвета!
4315 0 Юзабельность
ЮзабельностьУберите прелоадер с сайта! Это стрём.
3955 0