
Google анонсировал перевод всех сайтов на mobile-first индексацию с сентября 2020 года. Приоритет в поисковой выдаче получат ресурсы, адаптированные под мобильные устройства.
85% людей считают, что сайт компании при просмотре на мобильном устройстве должен быть не хуже или даже лучше, чем на компьютере.
Если вы чувствуете спад продаж со своего сайта, обратите внимание на удобство для мобильных пользователей. Возможно, ваш сайт неудобен со смартфона. Подпишитесь на наш Телеграм. Без этого вы пропускаете самое интересное!
Мы профессионально разрабатываем адаптивные интернет-магазины и запоминающиеся B2B-сайты. Напишите нам в WhatsApp, когда вам это понадобится:
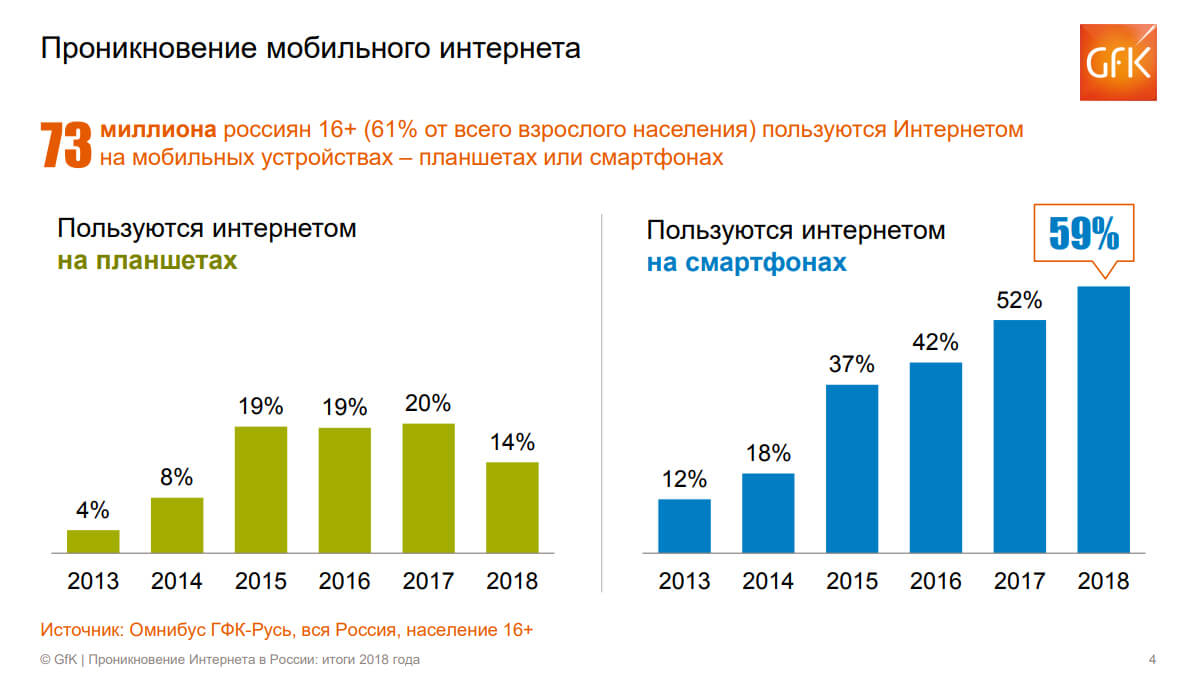
Тенденция проникновение мобильного интернета в России:

Но особенно удивляет рост mobile only аудитории:

Представьте себе, 32 млн россиян вообще не знают другого интернета, кроме мобильного! Это, как правило, самые передовые пользователи и активные покупатели. У них нет домашнего компьютера, в интернете они только со смартфона или планшета.
читайте по теме:Google запускает мобильный индекс. Адаптивным сайтам дают приоритет.
На графике прослеживается рост мобильных пользователей интернетом. Очевидно, что интернет превращается в тотально мобильный.
Mobile First сайт
Mobile First сайт не следует путать с адаптивным сайтом. Адаптивные сайты сначала делают на декстоп (большую версию), а затем адаптируют вёрстку сайта под небольшие экраны мобильных устройств.
Mobile First сайты разрабатывают с другого конца. Сначала создают мобильную версию, а потом адаптируют её под десктоп.
читайте по теме:Как мы рисуем сайты «задом наперёд»
Бывает, что к десктопной версии добавляют мобильную версию сайта. Т.е., делают две версии сайта, как в старые-добрые времена.
Чем Mobile First сайт отличается от адаптивного
Самое значимое их отличие в том, что Mobile First делают под смартфоны. Похожий, скорее, на мобильное приложение, чем на сайт.
Адаптивность изначально придумали, чтобы сайт помещался на экране смартфона и не был при этом микроскопическим. Но маркетологи очень быстро поняли, что люди пользуются интернетом на смартфонах не так, как на десктопе. Адаптивность не решала главной проблемы: как оставить на маленьком экране телефона такую же функциональность и удобство, как на мониторе.
Для тех отраслей, где мобильный трафик преобладает над десктопным, сайт делают сначала для смартфонов.
Примером послужит интернет-магазин Lamoda. Для смартфонов у них мобильная версия m.lamoda.ru. Она при желании перекинет в мобильное приложение, которое летает и присылает PUSH. Но и мобильная версия сайта абсолютно рабочая. Пользуюсь и не испытываю трудностей. Десктопная версия Ламоды самая навороченная. Однако, я давно пользуюсь Ламодой с мобильника. Мне удобнее шопиться на диване. Сайт магазина Lamoda — типичный First Mobile.
Советы по Mobile First разработке
Упрощайте, упрощайте и упрощайте. Смиритесь: на мобильной версии не будет всех плюшек десктопной версии. А если вы сумели упростить мобильную версию и клиентам там удобно, задумайтесь: так ли нужен лишний функционал на большом сайте?
Делайте упор на конкретные действия и поменьше «воды». Мобильные пользователи привыкли к утилитарному интернету. Они не ждут от вашего сайта графики, динамики и переизбытка контента. Их цель — узнать, купить, получить. Упростите им задачу.
читайте по теме:Почему нужно делать прежде всего удобный сайт?
Облегчайте скрипты, изображения и графику. Мобильный интернет слабее кабеля. Скорость работы вашего сайта определит конверсию. Тяжелым сайтом пользоваться не станут.
Больше видео, изображений и качественной типографики. Потреблять информацию с мобильного экрана труднее, чем с ноутбука. Помогите своим клиентам.
Есть вопросы? Напишите нам в WhatsApp, консультируем бесплатно:
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Веб-разработка
Веб-разработкаЛучший хостинг для сайта по нашему опыту
4906 0 Веб-разработка
Веб-разработкаДля какого бизнеса не нужен сайт?
12872 4 Веб-разработка
Веб-разработкаУзнайте как запустить первый сайт с первой попытки!
12480 8![Как понять, что ваш сайт устарел и требует модернизации [10 причин]](/uploads/images/Post/160/1707415214_zd.webp) Веб-разработка
Веб-разработкаКак понять, что ваш сайт устарел и требует модернизации [10 причин]
4692 0
Комментарии (2)
Оставьте ваш комментарий4% вы получили, сложив 61% и 35%. Зря. 61% всех пользователей используют мобильный интернет. 35% всех пользователей используют ТОЛЬКО мобильный интернет.
Это значит, что 100% — 35% = 65% по прежнему пользуются компьютерами. НО! 1. Их доля уменьшается с каждым годом. 2. Из этих 65% значительная часть пользуется И мобильным интернетом.