
Сколько людей нужно для создания сайта?
Узнайте кто делает сайты! Но сначала подпишитесь на наш Телеграм-канал! Мы делаем рейтинговые сайты на заказ и продвигаем их в Яндекс и Гугл.
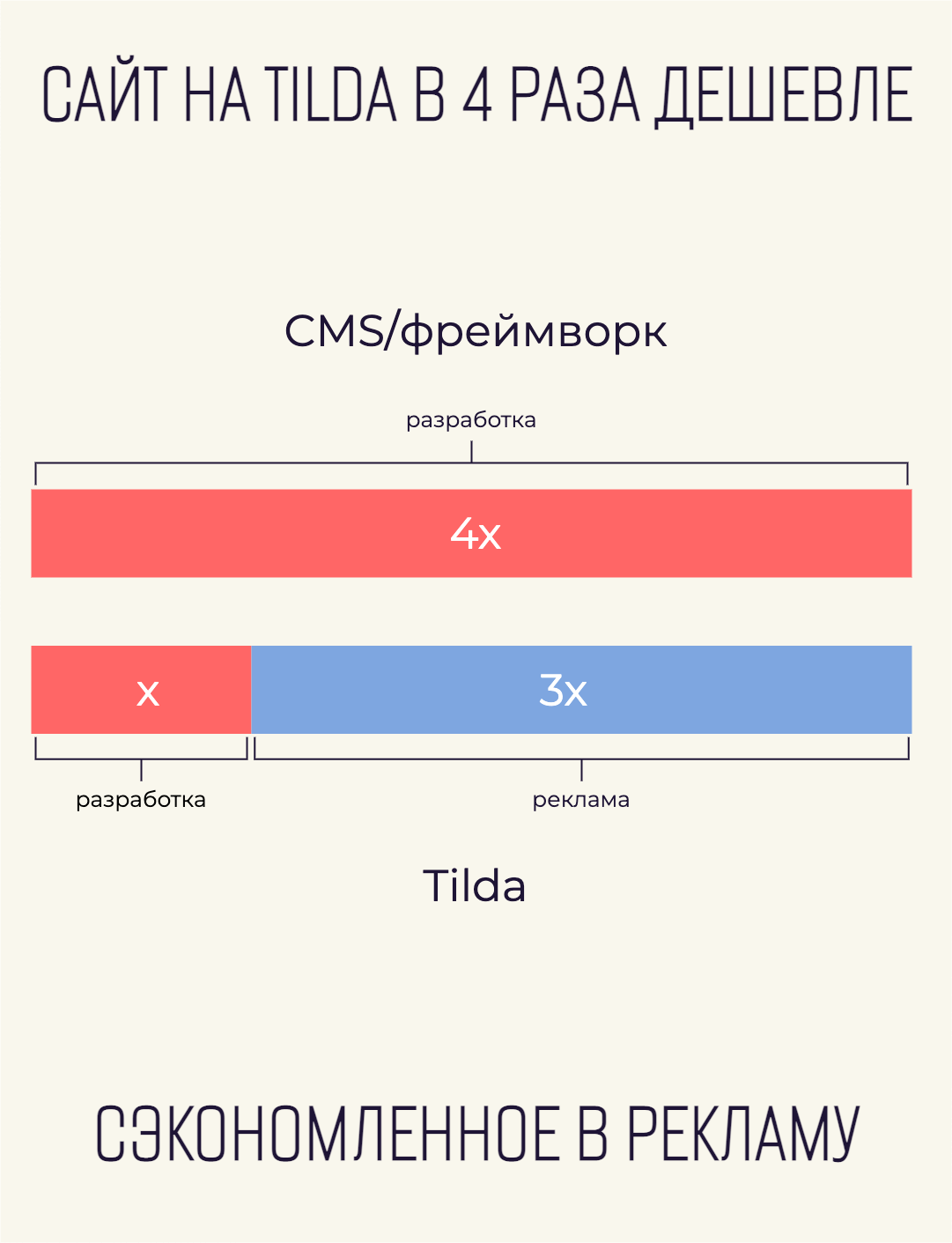
Почти любой корпоративный сайт можно сделать на Tilda и это будет дешевле. Так вы сэкономите до 80% бюджета. Мы делаем запоминающиеся сайты на Tilda + продвигаем их контекстной рекламой и контент-маркетингом.

Но если вы намерены делать сложный функциональный сайт (большой интернет-магазин, сайт-сервис со сложным интерфейсом или что-то подобное), то читайте дальше. Потому что Tilda вам не подойдёт и нужен сайт на фреймворке.
Команда для профессионального создания сайта
Сколько специалистов работает в студии над созданием корпоративного сайта средней сложности на готовой CMS или фреймворке с нуля?
 Маркетолог
Маркетолог- SEO-специалист
- UI/UX-дизайнер
- Веб-дизайнер
- Фронтенд-разработчик(и)
- Программист(ы)
- Копирайтер(ы)
- Менеджер проекта
- Переводчик, иллюстратор, 3D-художник, видеограф, аниматор, консультант, фотограф...
Над сайтом работают 4—15 человек. Когда вы делаете сайт для бизнеса, чтобы зарабатывать, вам нужна профессиональная команда. Самое главное преимущество веб-студии: она решает задачу бизнеса заказчика. В студию приходят за решением проблемы, когда своего решения у бизнеса нет. Профессиональная команда в 100% случаев сработает лучше, чем самый одарённый фрилансер. Ни один человек не сможет на хорошем уровне быть маркетологом, дизайнером и программистом одновременно.
Опытная веб-студия решает маркетинговые и технические задачи, подключая к работе узко специализированных специалистов: иллюстратора, 3D-моделиста, художника иконок, UX-писателя...
Что делает маркетолог при создании сайта?
Изучает целевую аудиторию будущего сайта. Готовит портрет клиента. Выявляет потребности, которые закроет сайт. Анализирует сайты конкурентов: перенимает удачные решения и отметает неудачные. Готовит ТЗ для контент-менеджера, UX-дизайнера, веб-дизайнера.
Зачем нужен SEO-специалист?
Собирает и оптимизирует семантическое ядро, готовит ТЗ архитектуры сайта, вырабатывает рекомендации по написанию текста, проводит внутреннюю оптимизацию сайта.
- Сколько времени заниматься SEO-продвижением, чтобы увидеть результаты?
- Следуй этому чек-листу по SEO и трафик сайта вырастет в разы
- Продвинутое SEO для изображений: секретное руководство
- Узнайте как дизайн сайта влияет на SEO
Почему в команде нужен копирайтер?
Пока для страниц сайте нет текста, никто не может работать дальше. Текст определяет структуру сайта, величину страниц, структуры страниц, расположение на страницах остального контента (видео, изображения, графика, иллюстрации).

Текст для сайта готовит копирайтер. Он работает в связке с маркетологом, чтобы обыграть продающими слогами и офферами маркетинговые идеи. Копирайтер завязан на сеошника, потому что получает от него список ключевых слов и фраз для контента. Копирайтер сотрудничает с дизайнеров, которому говорит что нужно усилить графикой. Результаты работы копирайтера идут прямо к UX/UI-дизайнеру.
Копирайтер в золотую эпоху контент-маркетинга один из ключевых специалистов в команде разаботки!
- Что такое контент-маркетинг. Исчерпывающее руководство по контент-маркетингу.
- Почему контент-маркетинг — это единственный оставшийся у вас маркетинг
- Что такое входящий маркетинг и почему ваш бизнес умирает без него
- Что такое воронка контент-маркетинга и как заставить её работать на ваш бизнес?
- 20 примеров вечнозелёного контента для блога
Мы берём сайты на сопровождение, наполняем их страницами.
Что делает UI/UX-дизайнер?

Делает прототип сайта. Прототип сайта — работающий скелет: каждому элементу определено место, обозначены переходы по ссылкам со страницы на страницу. Схематично, как чертёж. На прототипах прорабатывают удобную понятную навигацию сайта. Вы наверняка знакомы с термином «юзабилити». Так вот, прототип и дает возможность «пощупать» сайт еще ДО создания. Прототипирование (проектирование) — неотъемлемый этап когда делают сайт.
- Как убить свой сайт на примере мультфильма «Новое Простоквашино»
- Цвет в UI (дизайн интерфейсов): практические рекомендации
Мы разрабатываем дизайн интерфейсов.
За что отвечает веб-дизайнер?

Упаковывает смыслы и гипотезы. Облекает прототип сайта в приятную и понятную оболочку. Выстраивает коммуникацию с клиентами. Заставляет сайт «говорить» с посетителями, быть дружелюбным. Сайты получаются запоминающимися благодаря веб-дизайнерам. Веб-дизайнер отвечает за визуальную концепцию сайта. Он учитывает иерархию элементов будущего сайта, которую задал UI/UX-дизайнер. Для этого веб-дизайнер выделяет доступными инструментами главные элементы. Веб-дизайнер визуально воплощает в жизнь то, что спланировали на будущем сайте маркетолог и UI/UX-дизайнер.
- Почему веб-дизайнер будет решать в 2023-м году сколько заработает ваша компания?
- Делайте сайт как идеальную презентацию компании
- Веб-дизайн — художественная инженерия
Мы разрабатываем запоминающийся дизайн сайтов.
Чем занимается фронтенд-разработчик?

Верстает шаблоны страниц из макетов веб-дизайнера. Его задача: перенести векторный рисунок в HTML-код. Использует JavaScript, CSS3, HTML5, CANVAS и прочие технологии. Верстальщик (по-другому front-end разработчик) обязан знать и уметь использовать несколько инструментов. Отрасль развивается, верстальщики следят за нововведениями и перенимают мировой опыт.
Без фронтенд-программиста перенести макеты страниц на сайт не получится. Если вам нужны визуальные фишки, плавные переходы, эффектные ховеры, необычное взаимодействие с пользователем, ищите опытного фронтендера.
Что делает программист?

Устанавливает CMS на хостинг. Создаёт и оптимизирует базы данных. Настраивает сервер, если проекта того требует. Переносит верстку на CMS (готовую или написанную с нуля), настраивает административную панель и программирует функционал сайта. Форма заявки, оплата сотового телефона на сайте оператора, личный кабинет в сервисе, корзина интернет-магазина — всё это примеры функционала. Устанавливает на сайт метрики. Оптимизирует загрузку скриптов, что ускорить сайт.
Зачем нужен администратор (менеджер) проекта?

Администратор руководит работой команды. Взаимодействует с заказчиком по техническим и другим вопросам. Следит за сроками и контролирует соответствие результата работы техническому заданию. Снимает с заказчика необходимость руководить командой разработчиков.
Менеджер проекта — это опытный управленец. Он отвечает за сроки, оптимизирует работу команды, чтобы специалисты не простаивали, когда команда ждёт одного. Менеджер проекта — это посредник между командой разработки и заказчиком.
Кто ещё делает сайт?
Помимо этих людей, над сайтом работают: иллюстратор, видео монтажёр, фотограф и другие.
Кто не нужен при создании сайта?
Теперь вы знаете кто за что отвечает. Кого можно убрать? Пробегитесь по списку еще разок. Кто лишний? Всегда хочется, чтобы один человек делал сразу несколько задач. Но получается плохо. Программист редко хорошо верстает, а верстальщик почти всегда хреновый программист. Веб-дизайнер редко иллюстратор. А художник не справляется с веб-дизайном. Чем уже специалист, тем больше времени он потратил на профессию, лучше ею овладел. Соединяя в одном человеке 2—3 профессии мы осознанно усредняем уровень человека в каждой профессии.
Почему сайты заказывают в веб-студии?
Сравним создание сайта в веб-студии с заказом сайта у фрилансеров. Почти наверняка студия обойдётся дороже. Но работа со студией имеет ряд преимуществ, которые перевешивают единственное преимущество фрилансеров:
 Студия организует работу нескольких специалистов и дирижирует ею. У вас не получится организовать таким же образом группу фрилансеров.
Студия организует работу нескольких специалистов и дирижирует ею. У вас не получится организовать таким же образом группу фрилансеров. - Вовлечённость сотрудника студии в ваш проект на более высоком уровне, чем у фрилансера. Задача фрилансера — потратить на заказ как можно меньше времени и взять следующий. Сотрудник студии получает зарплату и его мотивация — сделать свою работу как можно лучше. А студия стремиться превратить нового клиента в постоянного и поэтому сконцентрирована на пользе, которую может принести клиенту и привязать его к себе.
- Экспертность веб-студии выше, чем у фрилансера. На стороне студии коллективный разум и большое количество проектов за плечами. Фрилансер борется в одиночку, его инструментарий ограничен собственными навыками и провести мозговой штурм ему не с кем. Если в проекте несколько фрилансеров, это не меняет дела: они не общаются и каждый работает согласно своему представлению о проекте.
- Отличается и сам подход к работе студии и фрилансера. Фрилансер выполняет ту задачу, которую вы ему поручили. Студии делегируют бизнес-задачу, она выбирает инструментарий, аргументирует его и исполняет. Студия делает то, что вы вынуждены делать самостоятельно, управляя группой фрилансеров.
Кто не может сделать сайт для бизнеса?
Фрилансер не сделает этого в одиночку. А «айтишник», обновляющий 1С-Бухгалтерию и подавно. Если вы серьёзно относитесь к сайту, который вам тянет знакомый студент в свободное от лекций время, у вас проблемы. Вам могут сделать сайт-визитку. Это будет страничка в интернете с контактами. Даже если у вас там есть «слайдер», «гостевая книга», «сертификаты» — это всё равно страничка с контактами. Но не сайт для бизнеса. Дальше вы поймёте почему это так.
Сколько стоит сайт в профессиональной веб-студии?
Если вам озвучили смету за корпоративный сайт с нуля и она меньше, чем зарплата айтишника, это значит, что его будет делать один человек. Результат вам не понравится.
Лучше ничего не делать, чем делать дешёвый сайт. Дёшево выглядящий сайт дискредитируют ваш бизнес. Если онлайн-репутация для вас не пустой звук и вы планируйте серьезную работу в интернете. Корпоративный сайт — это виртуальный офис. Должен выглядеть респектабельно, быть удобным, функциональным. Сайт формирует первое впечатление от бизнеса. Дешёвый сайт-визитка позорит и вредит бизнесу.
Корпоративный сайт получается хорошим за 1,5—6 месяцев работы команды из десятка человек. Адекватный ценник будет состоять из окладов тех специалистов, что его делали + маржа студии. Если смотреть на сайт как инвестицию, то цена абсолютно нормальная. Если вы не собираетесь зарабатывать на сайте, то зачем его вообще делать?
Мы с 2010-го года профессионально разрабатываем сайты.
По теме:
Сколько стоит создать сайт в 2023 году?
Статья обновлена 17-01-2025
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Веб-разработка
Веб-разработкаКак заработать на сайте максимум, когда вы его только запустили
8260 4 Веб-разработка
Веб-разработкаОформление сайтов может поменяться: Роскомнадзор блокирует Google Fonts
5785 10 Веб-разработка
Веб-разработкаАИДА-сайт — порази клиентов в самое сердце!
5557 0 Веб-разработка
Веб-разработкаПравки заказчика — настоящий стресс для веб-дизайнера
4274 0
Комментарии (4)
Оставьте ваш комментарийПротив:
Невозможно быть компетентным во всех областях, для того, что бы делать сайты в одиночку.
Постоянную команду надо постоянно кормить, и в этом случае без потока увы никак
За:
Умение анализировать, планировать и грамотно ставить задачи, позволит без особого труда находить нужных специалистов под проект.
.