
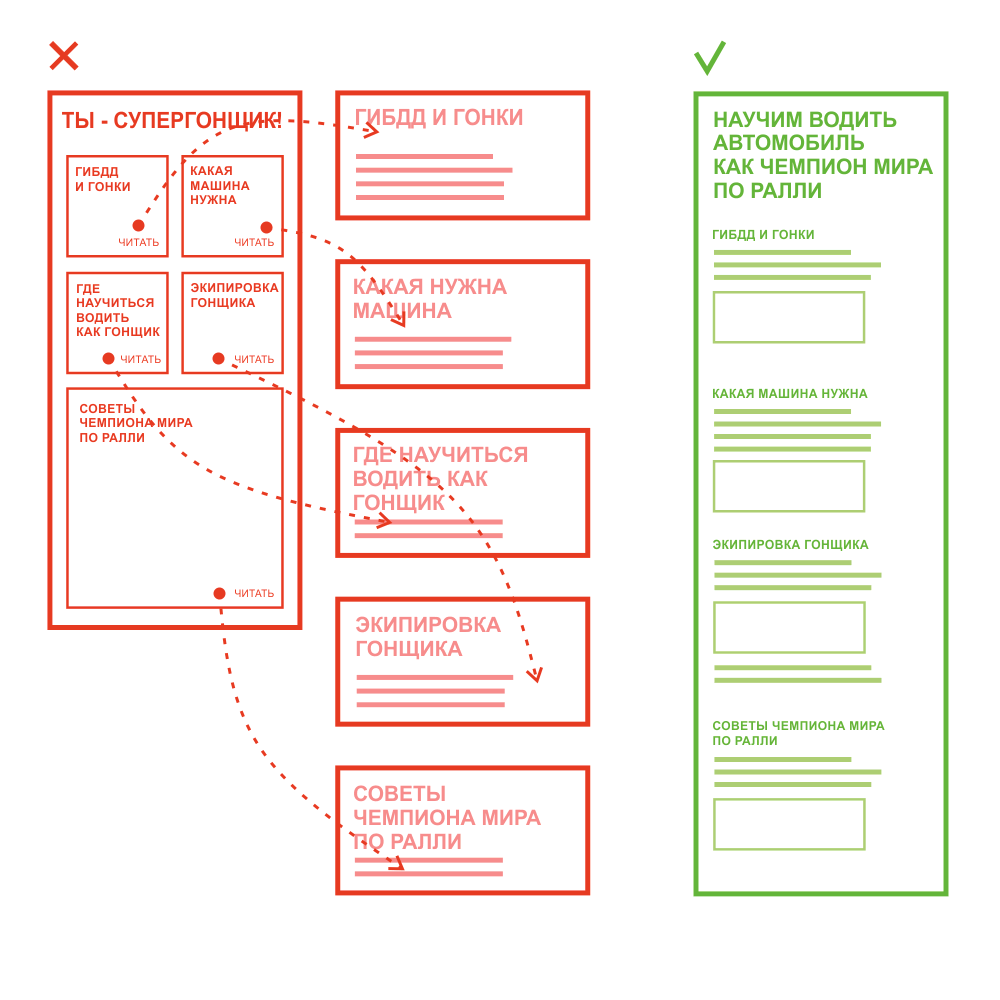
Линейная структура сайта ощутимо увеличивает вовлечённость и конверсию сайта
Узнайте как линейная структура вашего сайта увеличит прибыль! Узнайте как повысить эффективность своего сайта, но сначала подпишитесь на наш Телеграм-канал, там есть идеи, которые мы больше нигде не публикуем. Мы профессионально запускаем недорогие сайты на Tilda, разрабатываем интернет-магазины и функциональные сайты-сервисы. И раскручиваем их контекстной рекламой и контент-маркетингом.

Сузить число вариантов

Исследования показали, что если в проекте есть несколько активностей, люди проводят в нём на 30% меньше времени, чем там, где была одна задача. А число отказов в многозадачных проектах оказалось на 10% выше.
Когда пользователь понял, что предлагают на сайте и это его зацепило, он переходит к следующему этапу и решает, что тут нужно делать. В это время чем больше у человека вариантов действия, тем больше шансов что он уйдёт с сайта не желая разбираться. По закону Хикса при увеличении количества возможных действий пропорционально растут энергозатраты, необходимые для совершения выбора. Люди теряются, когда им дают свободу выбора.
Если у вас есть конкретное предложение — выкладывайте его в самой доступной форме. Это будет наиболее выгодное с точки зрения конверсии решение. Оставьте единственную активность — это сконцентрирует внимание пользователей на чёткой и осязаемой задаче.
Мы делаем линейные сайты с высокой конверсией.

Скролить и больше ничего
Users just want to scroll и не стоит бороться с мейнстримом. Люди хотят просто скролить. И не потому что они отупели, а просто на всё уже не хватает вместимости головы. Landing page произрастают из этого, попросту переняв подачу контента у социальных сетей. Такой формат называется линейным. Он сегодня — самый органичный для пользователей, у которых нет сил на полноценную вовлечённость в сайт с разводящей страницей и органами управления на ней. Пример линейного сайта — любой лендинг.
Разводящая страница требует мыслительных процессов и прерывает «медиа-историю», которую так удобно поглощать скроллом. Каждая необходимость перехода на другую страницу, совершение действия, отличного от скролла, вызывает у пользователей желание уйти с сайта.

Пока человек скроллит страницу — он ваш, но стоит только попытаться увеличить его вовлечённость, поставив перед проблемой выбора, как он тут же почувствует дискомфорт. Людям не хочется разбираться с нашей навигацией и изучать структуру сайта. Идеальный вариант — двигаться по связанной «медиа-истории» и не встречать на пути ничего лишнего.
Мы делаем лендинги.

Интерфейс без кнопок

Пользователь пришёл на сайт за контентом. И не планирует никаких лишних манипуляций. Идеально, когда на сайте вообще нет никаких кнопок. Под кнопками я подразумеваю любые элементы интерфейса, прерывающие линейное чтение. Людей раздражает каждый клик и каждый переход как принудительное переключение внимания.
Интерфейс без кнопок — идеалистическая картина. Кнопки были, есть и будут. Но не испытывайте иллюзий о значимости вашего сайта для людей. Скорее всего, они не станут разбираться с интерфейсом, если это потребует мыслительного процесса.
Любой может потратить минуту-другую и разобраться с структуре сайта. Но только если есть нужда и нет альтернативы. 99% существующих сайтов об этом можно только мечтать. Вероятнее всего вы в этих 99% — завлекаете трафик на сайт и это вам нужны эти люди, а не вы им.
Мы запускаем клиентские лендинги и приводим клиентов из Яндекс Директ.

Чем мерить качество сайта

Сама по себе посещаемость, вопреки распространённому мнению, не характеризует качество проекта. Трафик можно нагнать разными способами и все они демонстрируют качество продвижения. Нас волнует только время, которое пользователи проводят на сайте и дочитывают ли они до конца. Если человек зашёл на сайт и тут же вышел не продвинувшись дальше первого экрана, то его будто бы и не было.
У нас есть способы влиять на вовлечённость пользователей:
- Объяснять посетителю куда он попал за 5 секунд
- Предложить один единственный способ взаимодействия
- Выстроить логичную «медиа-историю»
- Сократить количество действий помимо скролла.
Вам нужен эффектный и понятный сайт с SEO-продвижением?

По теме:
SEO для лендинга: лучшие способы продвинуть одностраничный сайт
Страница обновлена 31-05-2024
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьЛинейная структура сайта повышает вовлечённость на 30%. Узнайте почему!
7630 0 Юзабельность
ЮзабельностьШокирующая статистика как способ заинтересовать клиентов
5210 0 Юзабельность
ЮзабельностьКак видео на страницах влияет на SEO сайта
6783 0 Юзабельность
ЮзабельностьКак IT-интеграции упрощают жизнь автомобилистам в Нидерландах
3442 0