
Мы регулярно выпускаем такие полезные статьи. Подпишитесь на наш Телеграм-канал, чтобы получать оповещения о новых публикациях.
В 2020-м году появилась новая тенденция дизайна: Soft UI или Neumorphism.
Даже Apple в тренде; компания внесла множество изменений в свои операционные системы, внедрив этот стиль. Что нам нужно знать о неоформизме? Как работает soft UI и каковы его плюсы и минусы?
Чтобы заказать запоминающийся сайт, пишите нам в WhatsApp:
Что такое Soft UI (Neumorphism)?
Soft UI использует блики и тени в элементах дизайна, чтобы они выглядели так, как если бы они были наложены на страницу.
Термин «неоморфизм» происходит от предыдущего стиля дизайна — скевоморфизма, когда дизайнеры создают что-то, максимально приближенное к его реальному аналогу. Вы помните переход между iOS 6 и 7? Помните трансформацию скевоморфного дизайна в плоский дизайн? К частью, переход неоморфному дизайну не так радикален.
Неоморфизм не фокусируется чрезмерно на таких вещах, как контраст или похожесть цифровых элементом на нечто материальное. Вместо этого он практикует «мягкий пользовательский интерфейс», создает более органичный пользовательский опыт.
Неоморфизм создает ощущение, что кнопки и карточки являются частью фона, на котором они находятся. Это позволяет смягчить контраст типичного интерфейса и сосредоточиться на более мягком стиле, который сопровождает нас неизменным во всем дизайне.
Общие особенности Soft UI
Soft UI упрощает взаимодействие, делает его более органичным. Эстетика неоморфизма в том, что он не содержит ничего слишком резкого, отсюда и термин «мягкий».
Что нас ждёт в Soft UI?
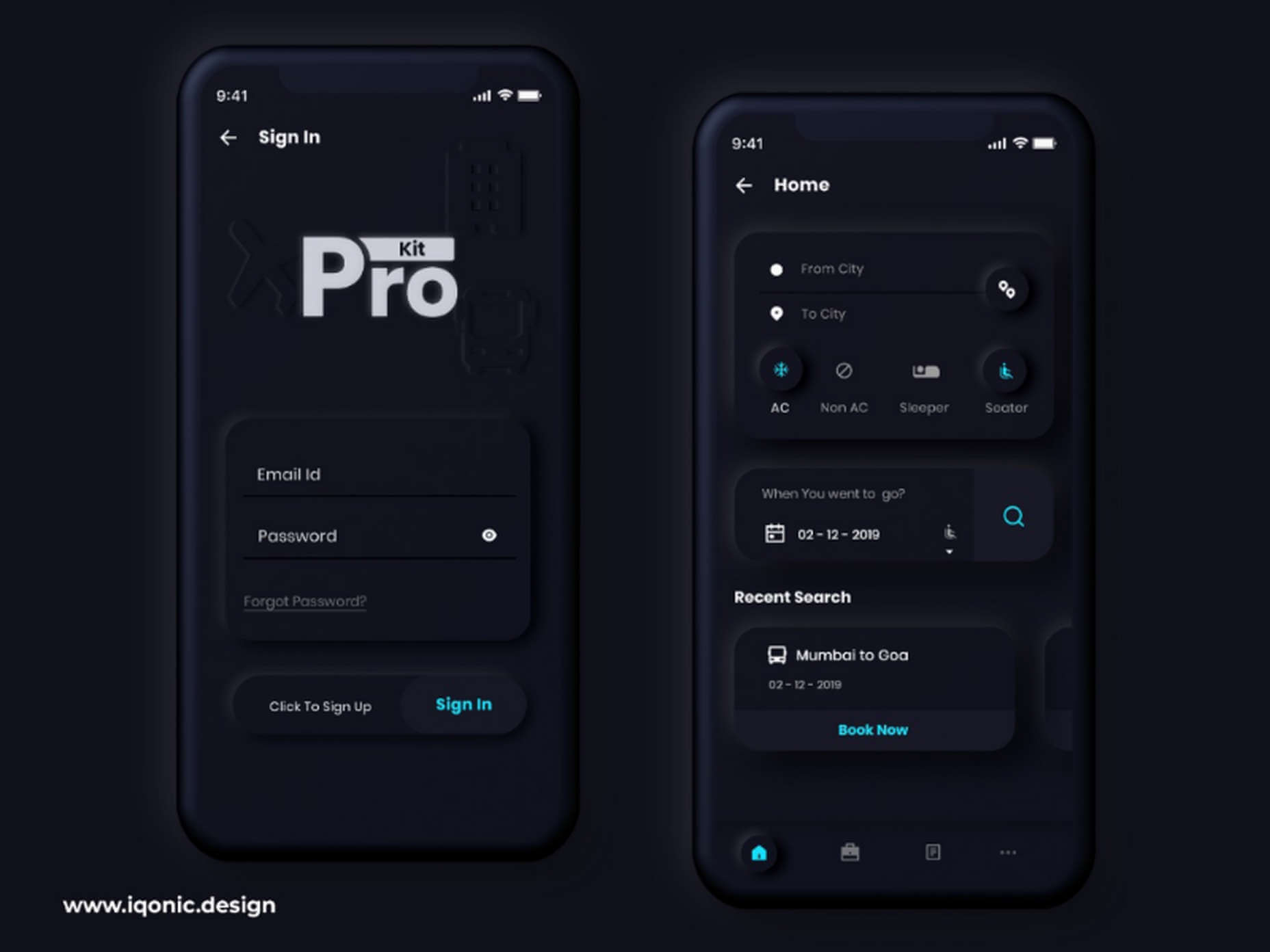
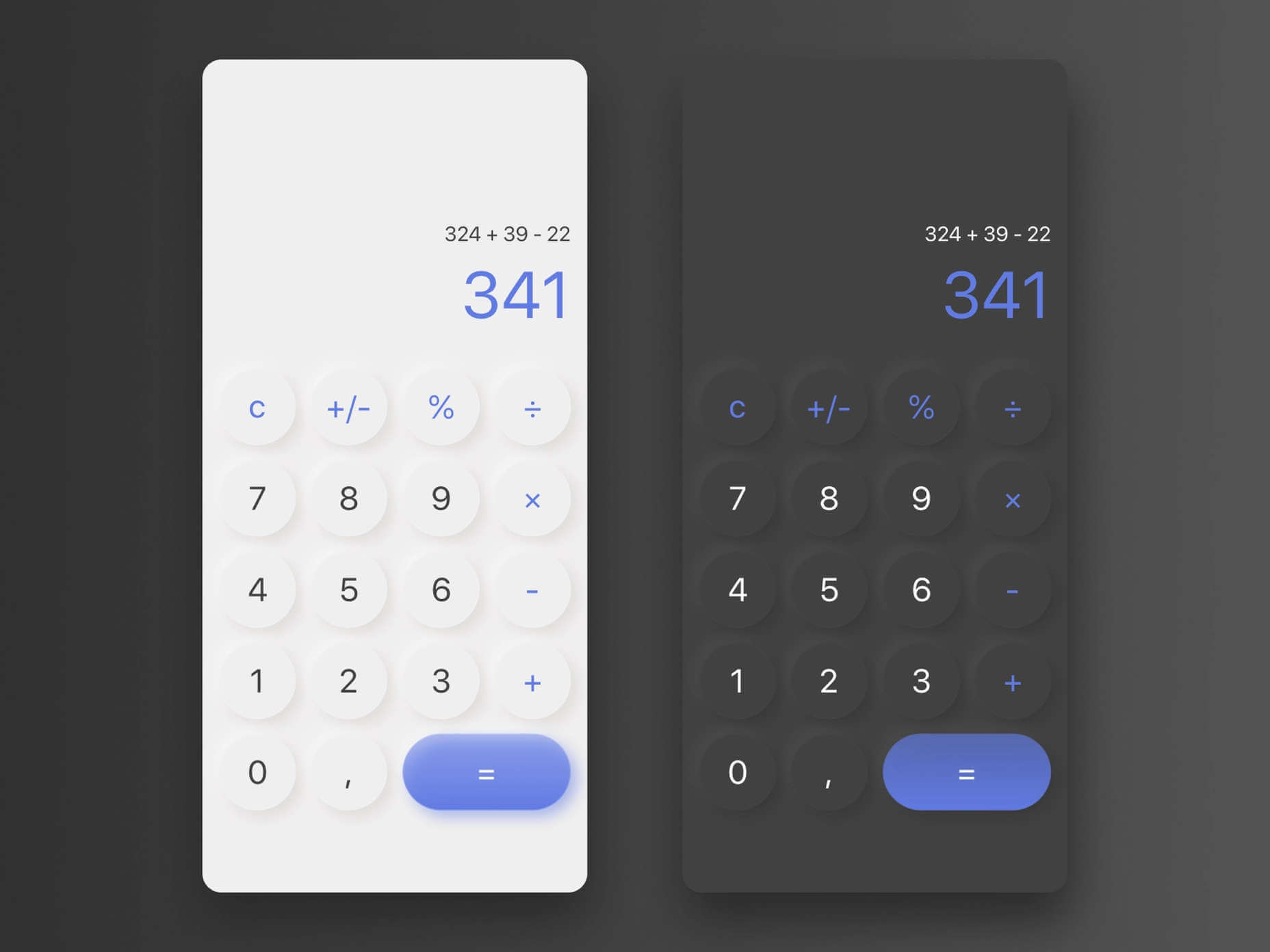
Закругленные углы: мягкий пользовательский интерфейс удаляет острые части интерфейса, такие как углы модулей и сегментов. Это придаёт интерфейсу более нежный внешний вид. В этом эксперименте от Iqonic Design мы можем увидеть, как скругленные углы связывают все вместе.

Прозрачность и размытие фона: размытие фона и прозрачность стали популярными после появления печально известного дизайна iOS 7. Большинство людей ненавидели его ультра-минимализм и тонкие шрифты. Однако эффект размытия фона всем понравился. Размытие в программном интерфейсе показывает, что часть окна связана с остальной частью ОС. Кажется, что части фона в приложении выходят на поверхность.
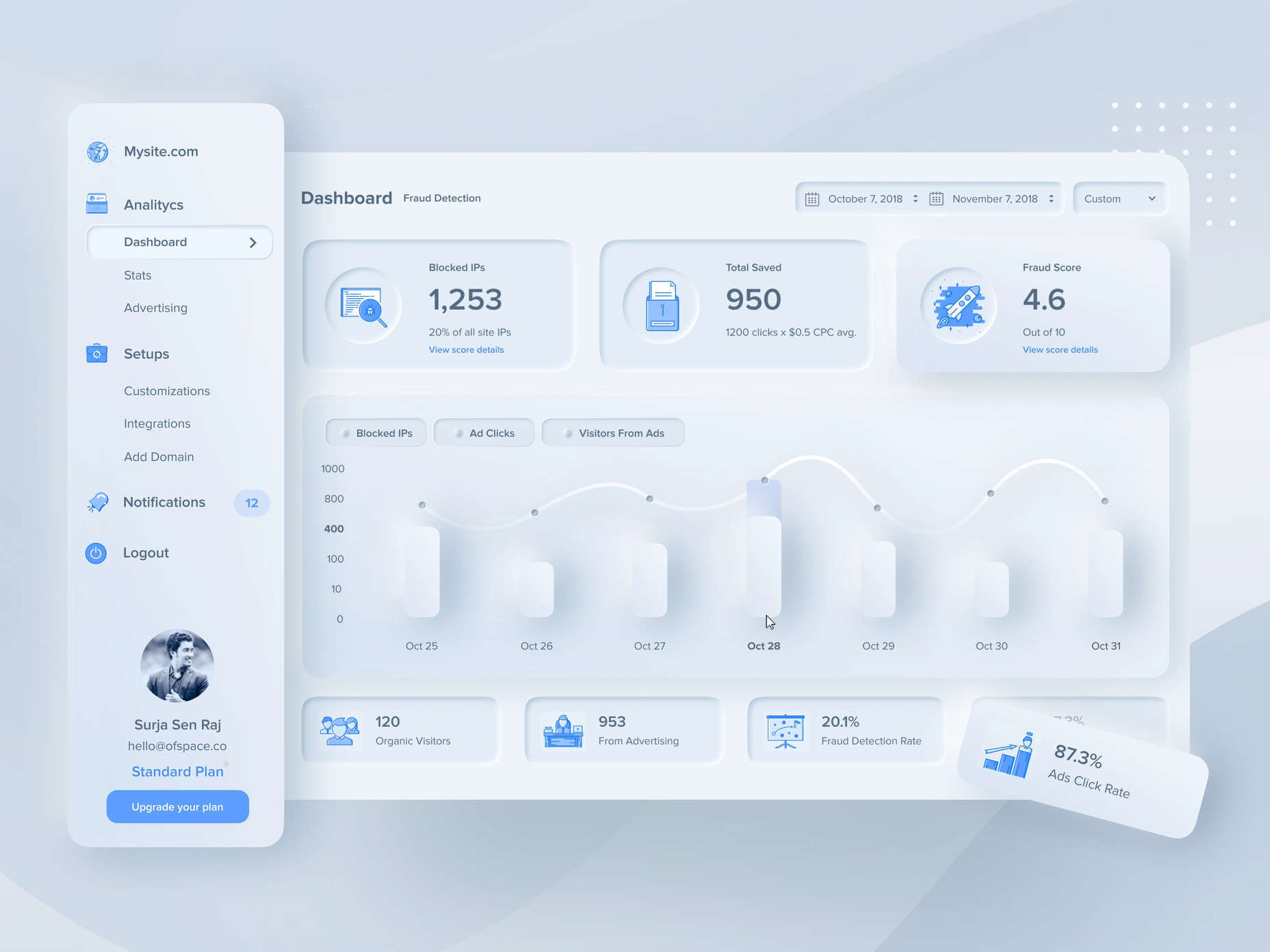
Унифицированные символы: всё должно идеально вписываться в мягкий дизайн интерфейса. Всё, что не похоже на фон, в данный момент не важно. В этом дизайнерском эксперименте Сурджа Сен Дас Радж вы можете увидеть, как все цвета, тени и градиенты последовательно связаны друг с другом. Поскольку всё единообразно, пользователю удобен такой дизайн.

Внедрение мягких элементов пользовательского интерфейса в ваш дизайн
Как внедрить неоморфизм в свой интерфейс?
Добавьте тонкий контраст и выровненные цвета. Каждая часть вашего интерфейса должна выглядеть как часть одной формы. Элементы должны быть одного цвета с фоном, чтобы создать ощущение, будто объекты выступают из фона.
В Soft UI ключом к успеху являются тени и блики.
Как достигнуть мягкости
При разработке интерфейса помните, что острые края делают интерфейс более серьезным и формальным. Закругленные углы более игривы и дружелюбны.
Дизайн делают лёгким и нежным большое количество глубоких теней и бликов. Когда вы добавляете тени к элементам, вы создаете визуальную иерархию. Предметы, которые отбрасывают большую и глубокую тень, — самые близкие к вам. Вот почему только несколько элементов должны отбрасывать интенсивную тень. Все остальное должно работать в фоновом режиме.
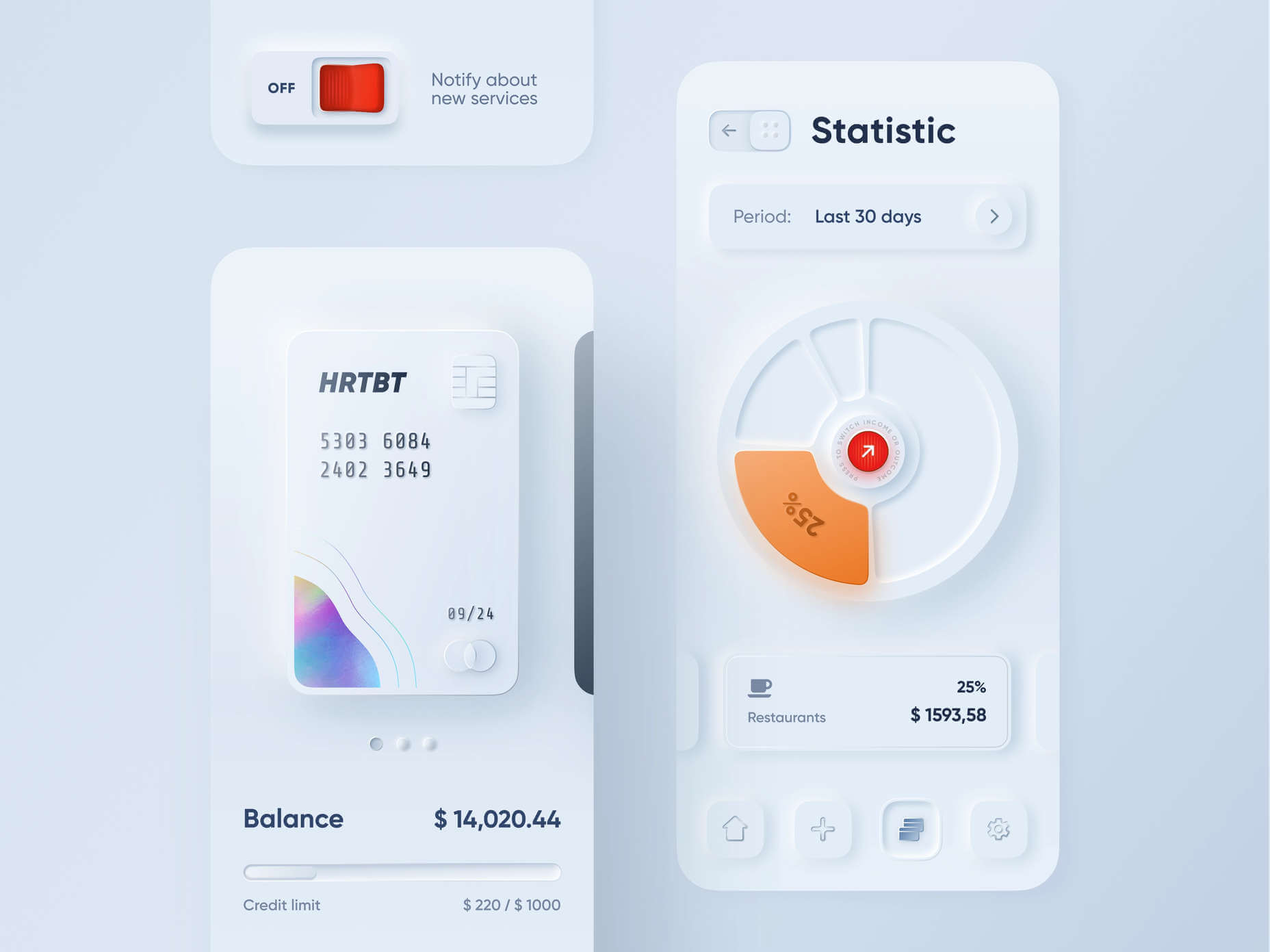
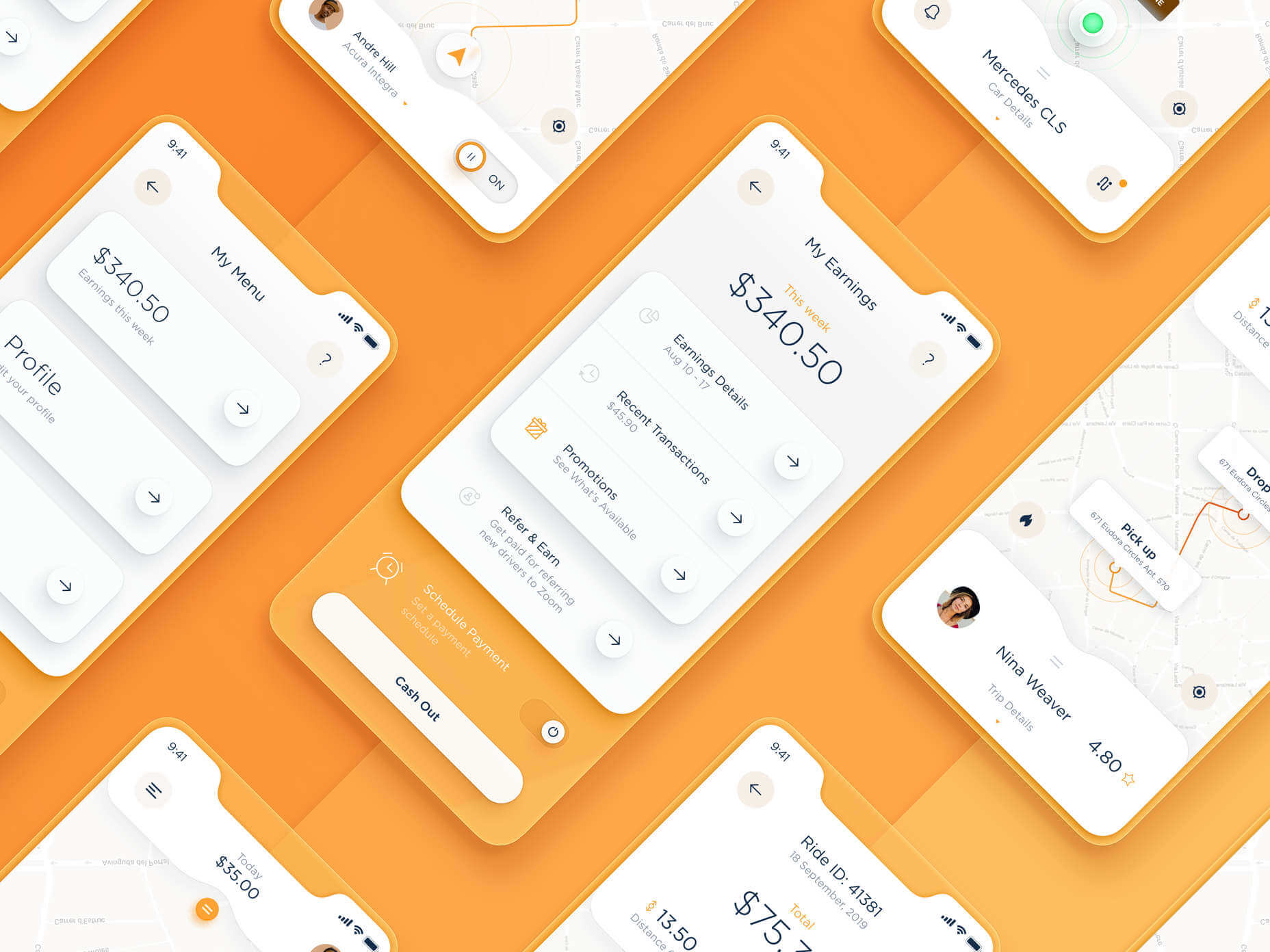
Взгляните, например, на этот дизайн Александра Плюто.

Плавные нежные градиенты
Градиенты являются частью процесса выделения в дизайне Soft UI. Идеально выбирать цвета из той же палитры, слегка тонируя или осветляя второй цвет. Градиент должен быть едва заметным, но достаточным, чтобы элементы выделялись.
Для белых градиентов, таких как блики, используйте нежный цвет где-то между белым и фоновым оттенком. Например, рассмотрим этот дизайн от Марины Теричевой.

Внимание к мелким деталям
Помните, что неоморфизм таится в деталях.
Выбор шрифта, который визуально сочетается с фоном, — важный выбор. Однако вы можете выбрать и что-то более контрастное, если это поможет выделить информацию.

Поэкспериментируйте с небольшим количеством фона к вашим шрифтам. Например, если у вас зеленый шрифт и серый фон, добавьте в смесь светло серого.
Дополнительные элементы в вашем дизайне: более утопленное состояние кнопки после нажатия, например, — отличный способ сделать интерфейс более привлекательным. Всё, с чем взаимодействует ваш конечный пользователь, должно быть гладким и идеально унифицированным.
Проблемы с мягким дизайном пользовательского интерфейса
Soft UI в тренде, не означает, что у него нет проблем.
Нейморфизм — это интересный способ сделать приложения, операционные системы и сайты более дружелюбными и неформальными. Однако у этого мягкого стиля есть и слабое место.
Когда вы имеете дело с нюансным контрастом и однородными цветами, трудно каждый раз добиваться правильного эффекта. Например, этот полностью жёлтый дизайн для Dtail Studio может кого-то ошеломить.

Небольшое отклонение в насыщенности или проблема с вашим затемнением могут сделать Neumorphism бессмысленным.
Еще одна важная проблема — доступность. Мягкий дизайн пользовательского интерфейса отлично подходит для людей, у которых порядок со зрением. Однако пользователи с ослабленным зрением могут его не разглядеть.
Люди с устаревшими экранами, на которых малое разрешение, не увидят многого из то, что задумал дизайнер.
Проблема с кнопками и призывами к действию
Еще одна серьезная проблема неоморфизма заключается в том, что его тонкость может привести к проблемам с конверсией. Удобство использования — наиболее важный аспект любого дизайна пользовательского интерфейса.
Когда вы сосредотачиваетесь на тонких элементах всего интерфейса, удобство использования иногда страдает.
Возьмем, к примеру, кнопки — они необходимы для любого интерфейса. Чтобы упростить путь к покупке, эти кнопки должны быть заметными и они должны переходить в разные состояния, когда клиенты взаимодействуют с ними.
Чтобы кнопки были удобными, пользователи должны сразу обращать внимание на дизайн. Однако в основе неоморфизма лежит идея о том, что ничто не выделяется слишком сильно.
Это не просто проблема доступности; это проблема и для конверсий.
Неоморфизм мягок для глаз, с минимальным цветовым контрастом и небольшим количеством цветовых пятен. Это означает, что кнопки CTA не выделяются так сильно, как должны. Кнопки почти сливаются с фоном, и веб-сайт изо всех сил пытается привлечь внимание к тем областям, которые этого требуют больше всего.
Как экспериментировать с программным интерфейсом (бесплатные наборы)
Как и в случае с любыми новыми тенденциями в дизайне, профессионалам и художникам нужно научиться объединять элементы программного интерфейса воедино таким образом, чтобы не ставить под угрозу удобство использования.
Дизайн пользовательского интерфейса не может быть сосредоточен исключительно на эстетике, поскольку комфорт клиента всегда будет важнее.
Вот бесплатные ресурсы, которые помогут вам начать:
- Набор кнопок Neumorphism: набор кнопок, доступный в темном и светлом режимах, чтобы помочь вам создать лучшие кнопки для вашего следующего проекта.
- Файл эскиза Neumorphic Elements: бесплатный файл для творческого использования, который поможет вам встроить нужные элементы в дизайн Soft UI.
- Набор пользовательского интерфейса Neumorphism: современный набор Soft UI для Figma, доступный в трех цветовых переменных.
- Комплект Neumorphic UI для Adobe XD: Легкий набор Neumorphic для приложения Adobe XD.
- Пользовательский интерфейс Dashboard Interface для Sketch: полный комплект интерфейса пользовательского интерфейса для приложения Sketch.
В заключении о Soft UI
Мир дизайна постоянно меняется. Компании всегда ищут лучшие способы связи со своими пользователями.
Тенденция дизайна мягкого пользовательского интерфейса имеет свои преимущества и недостатки. С одной стороны, плавный внешний вид каждого элемента дарит восхитительную эстетику. Кнопки кажутся менее впечатляющими, а элементы более дружелюбными и с ними легче взаимодействовать.
С другой стороны, неоморфизм мешает по-настоящему привлечь внимание вашей аудитории в тех местах, где это наиболее важно.
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Юзабельность
ЮзабельностьНаучно подтверждено: боковое меню сайта должно быть слева, а не справа
13837 5 Юзабельность
ЮзабельностьСлои навигации на сайте: срочно уменьшайте их глубину!
5800 0

![Как сделать страницу «404 Ничего не найдено» в интернет-магазине [и не отпустить посетителя без покупки]](/uploads/images/Post/234/1597992545_lQ.png)