
Как проверить адаптивность сайта под разные разрешения и устройства
Узнайте как выглядит ваш сайт на разных устройствах! 80% вашего трафика со смартфонов!
Вам нужно проверить адаптивность вашего сайта на всех разрешениях. Если ваш сайт неудобен или плохо отображается на мобильных устройствах, ваш рейтинг в поисковиках будет понижен. Мы разрабатываем адаптивные сайты. И приводим клиентов из Яндекса и Гугла.

Проверка сайта на адаптивность на разных устройствах
Сайт должен работать и отлично выглядеть не только на устройстве, где вы его создаете, но и на всех других устройствах, где им будут использоваться. Адаптация сайта для мобильных устройств и планшетов важна не только для удобства пользователя, но и с точки зрения SEO.
На рынок выходят новые устройства и вам необходимо проверять, совместим ли с ними ваш сайт. Увидев кривой сайт, пользователь уйдёт и скорее всего не вернётся.
Не забывайте, что пользователи просматривают сайты на мобильных устройствах не только в портретном режиме; альбомная ориентация — обычное дело, особенно если пользователь привык смотреть видео.
Вот несколько отличных инструментов чтобы проверить адаптивность сайтов на устройствах без необходимости использования физических устройств. Но сначала подпишитесь на наш Телеграм, там есть идеи, которые мы больше нигде не публикуем.
1. Инструменты разработчика в браузере
Сколько стоит: бесплатно
Эту функцию еще называют веб-инспектором, исследованием элементов, DevTools. Она есть во всех распространенных браузерах. В Microsoft Edge, Google Chrome и Mozilla Firefox режим вызывается клавишей F12, еще в некоторых версиях может работать сочетание клавиш Shift+Ctrl+C в английской раскладке. Или можно навести на любой элемент страницы курсор, вызвать контекстное меню правой кнопкой мыши и нажать на кнопку «Проверить» или «Исследовать код элемента».
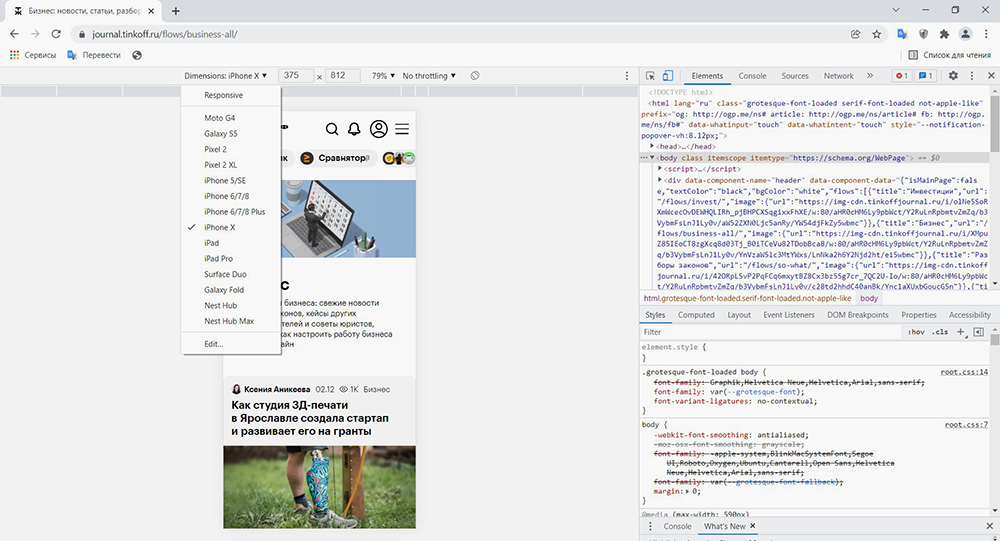
После этого откроется режим разработчика: чаще всего экран делится на две части, с одной стороны появляется панель с кодом, с другой — сайт. Нужно найти панель, отвечающую за адаптивность, или адаптивный дизайн: обычно это кнопка Dimensions слева сверху. Затем выберите нужное устройство из выпадающего списка и смотрите, как сайт будет отображаться на нем.

Можно посмотреть, как будет отображаться сайт на разных поколениях Айфонов.

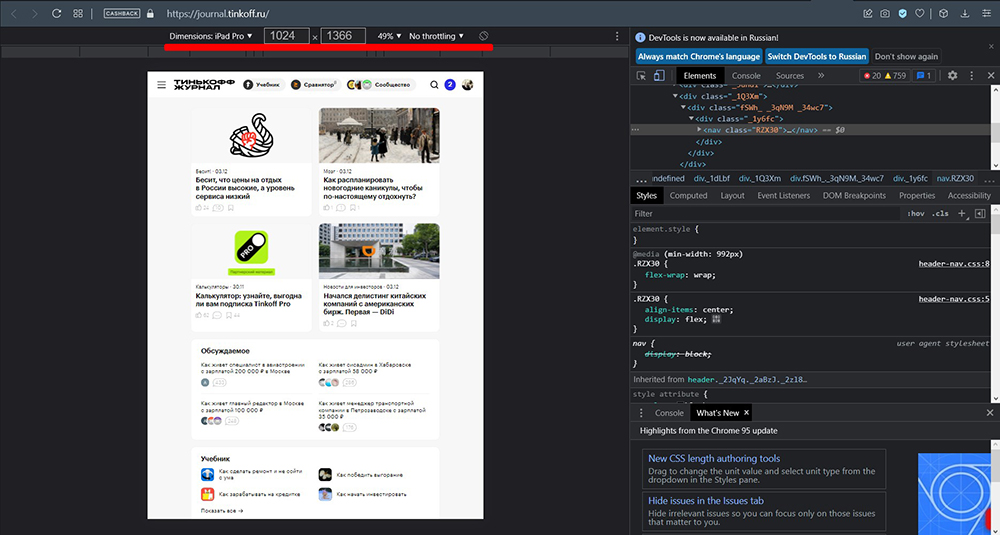
В браузере Opera панель разработчика отличается только цветом, суть та же. Красным подчеркнута строка, отвечающая за проверку адаптивности.
2. Responsive Viewer
Сколько стоит: бесплатно
Это расширение для браузера Chrome. Сначала нужно его установить и перезагрузить браузер, затем открыть сайт, который хочется проверить, и кликнуть на иконку Responsive Viewer в правом верхнем углу.
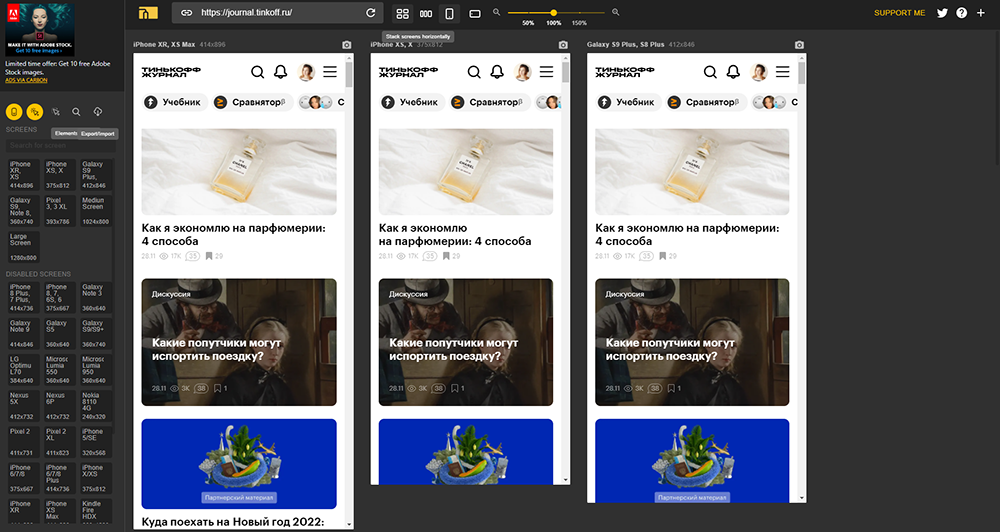
Браузер обновит страницу, и станет видно панель адаптивности: появится отображение сайта сразу на нескольких устройствах. Какие конкретно устройства отображать, можно выбрать в панели слева: есть несколько моделей Айфонов, смартфонов от Samsung, Google и Microsoft, ноутбуки. Еще в панели сверху можно выбрать «ориентацию» устройств — вертикальное или горизонтальное расположение.

В Responsive Viewer можно изменить масштаб и ориентацию экрана.
3. I Love Adaptive
Сколько стоит: бесплатно
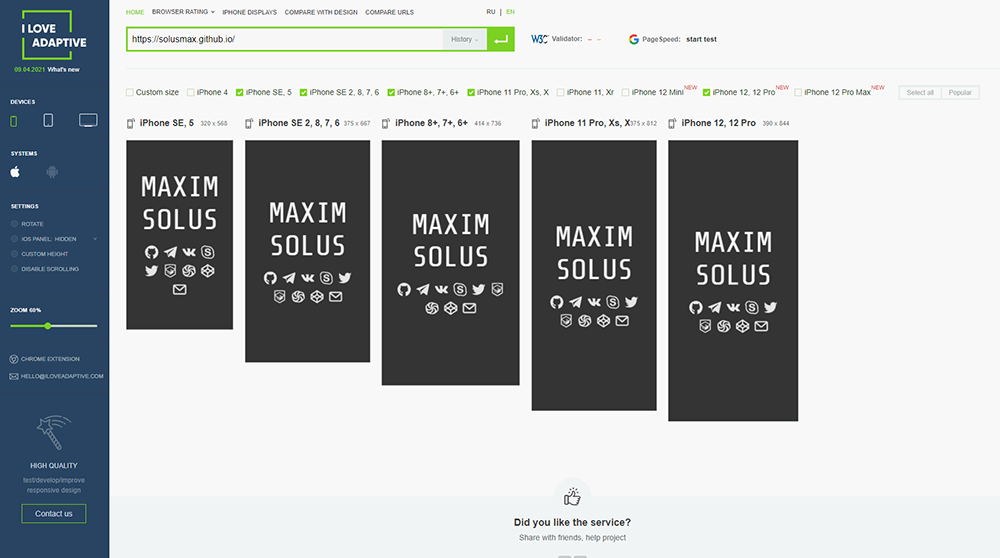
Сервис пригодится для проверки отображения сайта на мобильных и планшетах. Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
В сервисе можно проверить, насколько точно разработчики повторили дизайн сайта с макета. Для этого нужно загрузить картинку макета в форму и выбрать, под какое устройство рисовали дизайн.

Сервис показывает, как ваш сайт выглядит сразу на нескольких устройствах.
4. BrowserStack
Сколько стоит: от 29 $ в месяц, первые 30 минут бесплатно
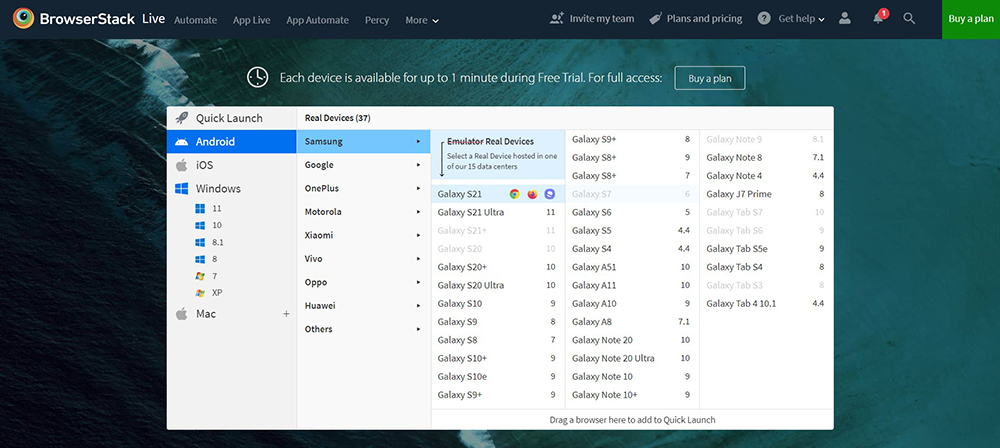
В этом онлайн-сервисе можно проверить, как сайт или мобильное приложение выглядит на эмуляторах разных устройств, в том числе на последних моделях Apple и Samsung и в разных браузерах.
Для проверки нужно выбрать браузер, затем операционную систему и наконец конкретную модель устройства.
Сервис BrowserStack платный, но у нового аккаунта есть 30 бесплатных минут, чтобы его протестировать. При регистрации просят корпоративный адрес электронной почты: почта на Yandex и Mail не подошла, но почту Google сервис использовать разрешил.

В BrowserStack можно проверить отображение сайта не только на каком-то устройстве, но и в конкретном браузере на этом устройстве. Например, как поведет себя сайт в браузере Google Chrome на смартфоне Samsung Galaxy S21.
5. Blisk
Сколько стоит: бесплатно
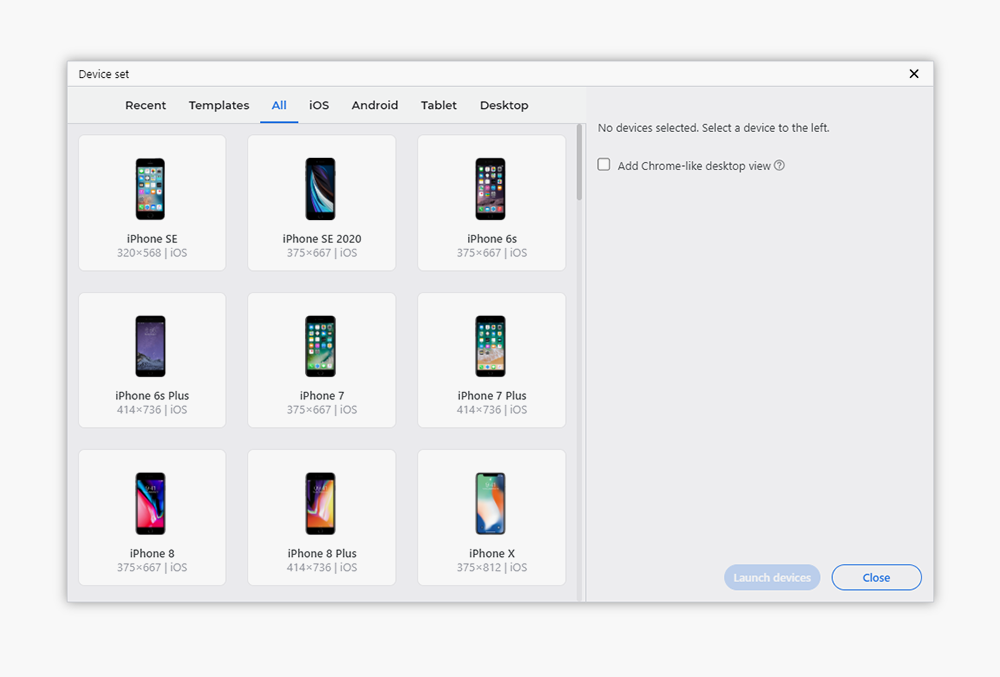
Blisk — это браузер для проверки адаптивности на 50 устройствах: чтобы им воспользоваться, нужно скачать приложение с официального сайта и установить на компьютер.
Для проверки доступны браузеры с разрешением экранов Айфонов от SE до 12 Pro, Google Pixel до 4XL, старых моделей Samsung Galaxy от S6 до S9. Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Можно делать скриншоты или записывать на видео происходящее в браузере.

На старте браузер попросит вас выбрать устройства, в которых нужно проверить сайт.
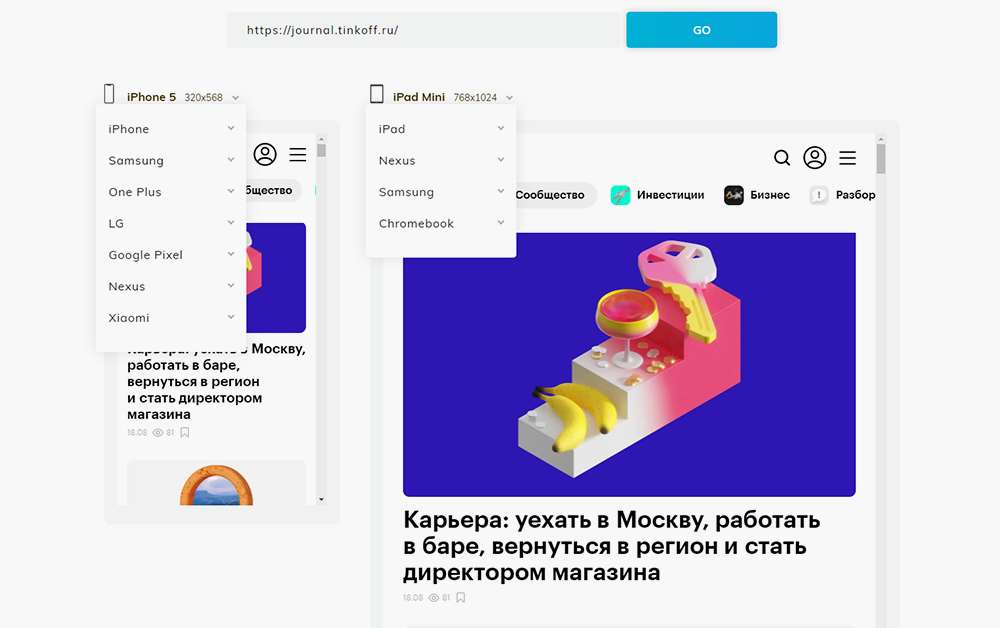
6. Screenfly
Сколько стоит: бесплатно
Screenfly — онлайн-сервис с большим выбором устройств: Айфоны от 5 до XS Max, Samsung Galaxy от S7 до S9+ и еще несколько старых смартфонов на Android.
Можно выбрать отображение на планшете — iPad Mini, Air и Pro, Samsung Galaxy Tab 10, проверить вид сайта на ноутбуках и стационарных компьютерах или задать свой размер экрана.

Сервис показывает отображение сайта сразу на двух устройствах — смартфоне и планшете.
Почему мы пишем про адаптивные сайты
Мы адаптируем клиентские сайты под мобильные устройства и проверяем как они выглядят на них.

Страница актуализирована 31-05-2024
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Умные советы
Умные советы15 принципов психологии для создания бронебойного веб-дизайна
3495 0 Умные советы
Умные советыКак создать идеальный портрет клиента: руководство!
23004 2 Умные советы
Умные советыНадеетесь продвинуть сайт статьями? Сначала найдите того, кто будет их писать!
3751 0
![9 способов для нового интернет-магазина завоевать доверие первых покупателей [и запустить продажи]](/uploads/images/Post/468/1668608673_eA.png)