
Узнайте сколько стоит запустить ваш сайт. Напишите мне!
Пример сметы на разработку корпортативного сайта:
Подберём для разработки сайта выгодное для вас решение! Например, сэкономим половину вашего бюджета. Смета разработки сайта во многом зависит от платформы, на которой его сделают.
Мы делаем рейтинговые сайты на заказ и продвигаем их в Яндекс и Гугл. Чтобы назвать клиенту итоговую стоимость, веб-студия калькулирует свои будущие трудозатраты.
Стоимость сайта = количество часов, потраченных на сайт х стоимость часа работы
У каждой студии есть базовая величина — стоимость одного часа работы. Это стоимость часа работы специалиста, помноженная на коэффициент overhead (об это дальше).
Составляем таблицу всех этапов разработки, считаем суммарное время и умножаем его на стоимость часа веб-студии. Для примера разберём простой корпоративный сайт. Вот таблица работ с временными затратами на каждый этап. В смете указаны этапы работы с временными затратами. Выясним, на чём можно сэкономить, а какие этапы обязательны.
| Этап работы | Время, часов |
| 1. SEO-подготовка (семантическое ядро, иерархия контента) | 8—16 |
| 2. Техническое задание на сайт | 4—8 |
| 3. Проектирование сайта | 8—16 |
| 4. Визуальная концепция сайта | 8—16 |
| 5. Дизайн макетов основных страниц (главная + 7—10 внутренних) | 36—56 |
| 6. Разработка основного функционала | 0—40 |
| 7. HTML + JS верстка | 40—80 |
| 8. Имплементация верстки и сборка шаблонов | 16—32 |
| 9. Наполнение сайта контентом | 0—28 |
| 10. Тестирование | 0—4 |
| 11. Обучение заказчика администрированию | 0—4 |
| Итого | 120—304 |
Это реальные цифры (несколько усреднённые, но жизненные) для несложного корпоративного сайта.
Узнайте цену вашего сайта прямо сейчас, напишите мне!
Сколько зарабатывает веб-студия на вашем сайте?
Смета разработки сайта = зарплаты всех вовлечённых специалистов + маржа веб-студии 15-20%. Чем сложнее ваш сайт, тем дольше его делать и дороже он получится.
Веб-студия посчитает время, которое которое потребуется на разработку вашего сайта. И скажет сколько это будет стоить. Смета на разработку всегда обоснована.
Не думайте, что если одна веб-студия запросила за ваш сайт 100 тысяч ₽, а вторая 1 млн. ₽, то в результате вторая положит в карман 900 тысяч чистыми. И первая, и вторая студии оперируют примерно одинаковой маржинальностью бизнеса: 15-20%.
Но как же тогда получается, что первые согласны работать за 100 тысяч, а вторые возьмутся за ваш сайт от миллиона? Разница в качестве конечного продукта. Это будут разные сайты. На них потратят разное количество времени. Сейчас вы поймёте почему именно время и квалификация сотрудников определяет всё.
Кстати, у нас классные сотрудники! Напишите нам!
Что влияет на стоимость сайта ?
Веб-студия – точно такой же бизнес, как и другие. Студия платит зарплату, налоги, арендует офис, закупает мебель и оборудование, тратит деньги на рекламу и привлечение клиентов и продает время своих «производящих сотрудников».
Если студия платит своему специалисту 1000 ₽ в час, сколько этот час будет стоить заказчику? Определим себестоимость работы веб-студии. Типовая структура расходов средней веб-студии (15-20 человек) выглядит так:

Из схемы видно, что доля расходов на производящий персонал — примерно треть от расходов. Получается, чтобы работать в ноль, студия должна продавать время своих сотрудников втрое дороже.
А чтобы получать прибыль и покрывать риски, средняя веб-студия умножает фактическую стоимость часа работы на коэффициент overhead K = 4. В небольших студиях этот показатель может быть чуть меньше, в крупных агентствах – больше и значительно (К = 7—8 и более).
Таким образом, за каждый рубль, выплаченный своему «производящему сотруднику», студия возьмет с клиента 4 рубля. И это абсолютно нормальная ситуация для сферы услуг.
При этом маржинальность веб-разработки 15-20%. Не нужно думать, что вы заплатили студии 4 рубля, она отдала рубль сотрудникам, а 3 рубля директор положил в банк на Каймановых островах. С ваших 4 рублей студия заработает 80 копеек (20% от четырёх рублей). Если всё пойдёт по плану. Если работа над сайтом растянется (правки, ошибки в оценке трудозатрат), прибыль резко уменьшится.
Узнайте цену вашего сайта прямо сейчас!
Почему в одной студии сайт стоит 100 тысяч, а в другой 2 миллиона?
Во-первых, потому что час работы небольшой студии дешевле, а крупного агентства значительно дороже. И так происходит при одной и той же маржинальности студии в 15-20%. У маленькой студии дешевле специалисты, меньше офис и меньше административных сотрудников. Но при этом и опыта мало.
У больших агентств опытные специалисты, много постоянных затрат и большая экспертиза во всех стеках. Среднего размера студии нанимают хороших специалистов, обладают глубокой экспертизой в своих направлениях и при этом не нуждаются в большом офисе. Их уровень работы высок, а цены оптимальны. Наша веб-студия среднего уровня. Нам по плечу задачи любой сложности, но стоит это разумных денег. Плюс, мы делаем больше, чем обычно помещается в бюджет сайта.
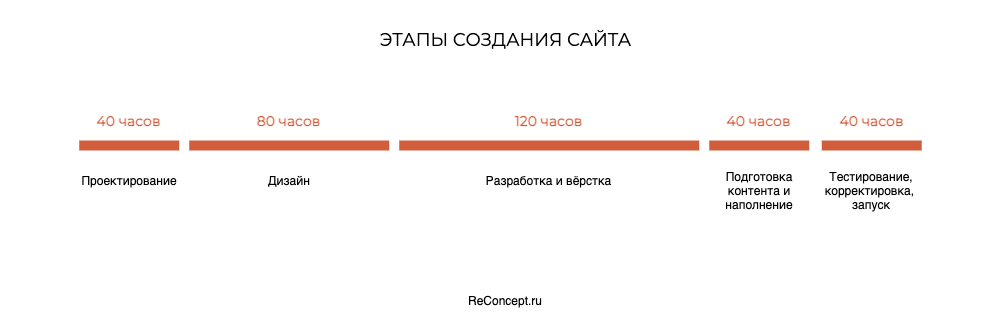
Во-вторых, разные студии по разному делают сайты. Вот этапы разработки простого корпоративного сайта с трудозатратами:

Итоговая стоимость сайта складывается из времени, потраченного на работу, умноженного на часовую ставку. Если на сайт с диаграммы потратили 320 часов при ставке 3.000 ₽/час, то сайт стоит = 320 ч х 3.000 ₽ = 960.000 ₽.
Теперь посмотрим, как изменится итоговая цена, если поиграть с часовой ставкой. Ставка 2.500-3.500 ₽/час — это уровень средней веб-студии. А крупное агентство оперирует ставкой 4.000-7.000 ₽. 320 часов у него стоят 1.280-2.240 тысяч ₽.
Получите смету на сайт прямо сейчас!
Сколько времени в среднем делают сайт?
Возникает вопрос: как такой сайт сумеют сделать за 100 тысяч. Ведь вы наверняка получали предложения в 100 тысяч за сайт и даже дешевле! Секрет тут уже не в часовой ставке. Ведь если студия просит за сайт 100 тысяч, но ей придётся работать над ним 320 часов, часовая ставка составит 312 ₽. За такие деньги не станет работать даже фрилансер!
А студия, которая платит налоги, держит офис, пускает рекламу и является бизнесом с маржинальностью 15-20% и подавно. Их сотрудники зарабатывали бы 78 ₽/час! Т.е., тарелку супа. Что это за «специалисты» с зарплатами 12.800 ₽/месяц. Это невозможно. Представьте уровень профессионализма таких разработчиков, которых не берут в другие места с достойной зарплатой!
Но как тогда делают сайты за 50 тысяч рублей? Ведь там даже на еду не хватит!
Никакого секрета нет: в таких бюджетах на сайт тратят не больше 10-15 часов. Это вполне реально, если убирать этапы. Например, убрать дизайн и взять готовый шаблон. Не тратить время на проектирование. Вместо разработки и вёрстки воспользоваться готовым решением. Не морочить голову с контентом, а надёргать картинок из Гугла. И снять с себя ответственность за результат. Клиент хотел сайт? Он его получил. Остальное не важно.
За разный бюджет вы получите разные сайты. Сайт за 100 тысяч и сайт за 2 миллиона не будут одинаковыми.
Средний корпоративный сайт мы делаем 1-2 месяца.
Сколько минимум времени нужно на разработку сайта?
120 часов — это гипотетический минимум, ниже которого я не представляю себе сайта для бизнеса. Наши заказы нередко занимают 1000 и больше часов. За 500 — 1.500 часов займёт сайт федеральной компании и его не стыдно будет показать своим клиентам.
Можно ли сделать сайт за 1 день?
Можно. Но вам не понравится такой сайт. И вашим клиентам тоже!
Когда вы знаете, как получается смета на сайт, то можете оценить время, потраченное на него веб-студией. Допустим, вам выставили смету на 50.000 ₽ без детализации расходов. Минимальная ставка адекватного веб-разработчика на рынке — 1.500 ₽/час. Вы понимаете, что за 50.000 ₽ никто больше 50-ти часов сайтом заниматься не будет? 50 часов — это 6 рабочих дней. Много это или мало? Посмотрите в таблицу выше: только нормальный дизайн готовится 2-4 недели. А иногда 2-4 месяца! А тут на весь сайт — 6 дней.
Низкая цена на сайт означает либо мизерное время работы над ним, либо низкую квалификацию разработчиков. А иногда и то, и то одновременно. Низкая цена сайта — это определённо тревожный сигнал. Дешёвые сайты выгодны при конвейерной сборке (шаблоны) и дешёвой рабочей силе.
У вас есть техническое задание на сайт? Присылайте нам!
Как сократить стоимость создания сайта на заказ? От каких этапов отказаться?
Давайте обсудим каждый этап работы и можно ли его вычеркнуть из сметы. Попутно почитайте, с чего начать, когда нужен корпоративный сайт.
1. SEO-подготовка

Яндекс и Гугл рекомендуют развивать сайт. Расти и развиваться может только организованный и структурированный сайт. Потому что нужно наполнять сайт новыми страницами, а как это делать, если не позволяет заложенная разработчиками структура? Если хотите продвинуть сайт, то без тематических статей и правильной организации страниц вам будет сложно. Правильнее всего для SEO-продвижения проектировать сайт под семантическое ядро.
Семантическое ядро — перечень ключевых запросов, по которым ваш сайт будут находить в поисковиках. Семантическое ядро строится иерархически: высокочастотные запросы — низкочастотные запросы.
Высокочастотные запросы — ключевые слова, которые запрашивают в поисковиках часто. Низкочастотные — редкие запросы. «Купить пылесос» ВЧ запрос. Эту ключевую фразу ищут в Яндексе пару сотен тысяч раз в месяц. А «купить пылесос Miele SGPA0 Complete C3» — НЧ запрос.
Широкое семантическое ядро учитывает множество ключевиков. Сайты, спроектированные под широкое семантичекое ядро и продвигаемыми блогом компетенции называются рейтинговыми сайтами. Мы специализируемся как раз на таких сайтах.
Сайт должен «отрабатывать» семантическое ядро. Ведь под ключевые фразы на сайте нужен тематический контент. Страница появится в поисковиках по какому-то запросу если она посвящена этому запросу. Если семантическое ядро состоит из 20-ти ключевых запросов, значит в идеале на сайте 20 страниц (по одной на каждый запрос). ВЧ запросам посвящайте главную страницу, а НЧ запросам — внутренние страницы. Не забывайте перелинковывать (проставлять ссылки) страницы сайта. Это обеспечит интуитивную навигацию на сайте и поможет продвигать сайт. От того, как организована структура, на сайте будет 5 или 5 тысяч посетителей в день. Сайты из пяти страниц: «О компании», «История», «Контакты», «Услуги» и «Сертификаты» не растут в Яндексе и Google.
Мы разрабатываем сайты под семантику, потому что, мы продвигаем их статьями.
2. Техническое задание

Техническое задание — документ, на основании которого разрабатывают сайт. Вот статья про то, как написать техническое задание для веб-студии. Это внутреннее специализированное руководство, которое создается не на основании пожеланий заказчика, а опираясь на задачи, которые решает сайт.
В техническом задании описываются технологии, обоснования выбора CMS, необходимые компетенции и много чего. Это — план работы. Можно отказаться от ТЗ? Да. Просто сайт сделают без плана:) На самом деле разработчики все равно сделают техническое задание, просто отрежут затраченное время от другого этапа.
3. Проектирование (прототипирование) сайта

Проект (прототип) сайта — схема, из которой понятна структура сайта и как располагаются функциональные элементы. Проект сайта — это скелет, на который натягивают дизайн. На прототипе отрабатывают эргономику и логику перемещения по сайту. Макеты страниц, формы заказов и связи, весь необходимый функционал отражают схематично ДО того, как делать физически.
Без прототипа можно только копировать уже сделанные сайты. Без проекта веб-дизайнер не подготовит макеты, потому что не знает что ему рисовать. Веб-разработка — это не творчество, а сайты рисуют не художники. Мы сознательно ушли от красивых картинок к умным решениям, хотя наши сайты по прежнему одни из самых красивых на рынке.
Прототип сайта нужен и программистам. Прототип — это графическое отражение технического задания. Без него сложно прийти к успеху в итоге. Над сайтом работает несколько человек. Как обеспечить слаженную работу коллектива без схемы работы? Никак.
4. Визуальная концепция сайта

Визуальная концепция сайта — это главная идея дизайна. Путеводная нить веб-дизайнеров. Если хотите сайт с индивидуальным дизайном, то визуальная концепция нужна. Сайт, который не повторяет существующие — всегда новая идея.
Можно отказаться от визуальной концепции если хотите повторить чужой сайт. Но индивидуальный дизайн требует уникальной идеи. Веб-дизайнер (чаще в связке с арт-директором) определяет направление, куда развивается дизайн. Когда есть вектор работы, сайт будет выполнен в едином стиле, на «одном дыхании». Если концепции нет, дизайн сайта будет «вымученный» и «безыдейный».
Сайты с удачной визуальной концепцией запоминаются. Они занимают высокие места в рейтингах и нравятся посетителям.
5. Дизайн страниц
Название говорит за себя. Без дизайна нет сайта. Без дизайна верстальщик не сможет сверстать сайт, потому что он не знает что делать. Можно сокращать количество макетов. Но нельзя отказаться дизайна.
Имиджевый дизайн требует много времени. Чем дольше, тем лучше результат. Чем круче сайт вы хотите, тем больше в нем будет работы дизайнеров (при неизменном функционале). Мы подключаем к дизайну клиента и так делаем крутые корпоративные сайты.
Дизайн страниц занимает львиную долю времени в наших корпоративных сайтах. Мы с 2010-го года привлекаем к себе внимание именно внешним видом своих работ. Это занимает много времени, иногда дизайн требует 1-2 месяца.
Мы разрабатываем дизайн сайтов на заказ. Напишите мне!
6. Разработка основного функционала

Бывают простые сайты (поэтому минимальная планка в таблице — 0 часов). Но если на сайте появляется мало-мальский функционал (хотя бы форма обратной связи), то к работе подключаются программисты. Если требуется серьезный функционал на сайте (свой тикет или личный кабинет для пользователей) — придется оплатить работу программистов.
Сложные сайты сплошь состоят из работы программистов. Проектирование, дизайн, верстка меркнут по стоимости в сравнении со сметой программной части. К примеру, интернет-магазины федерального уровня (наподобие Citilink) могут стоить 3 млн. рублей и более. И львиная доля в их цене — работа над программной частью.
Если функционала на сайте нет, вычёркиваем этап из сметы.
7. HTML-верстка сайта
Без верстки сайта не будет. Сократить затраты на верстку получается простым дизайном и отказавшись от адаптации для мобильных устройств. Чем сложнее макеты и чем больше визуальных эффектов, тем дороже вёрстка. Если хотите индивидуальный дизайн для второстепенных страниц, придется заплатить за верстку их шаблонов. Чем проще сайт, тем быстрее верстальщик закончит свою работу и тем меньше будет стоить этот этап.
8. Сборка шаблонов
Сверстанные шаблоны нужно перенести на движок сайта (CMS). Отказаться от сборки шаблонов нельзя.
9. Наполнение сайта контентом

Отказывайтесь, если собираетесь самостоятельно заполнить сайт. Но если внутренние страницы сайта имеют индивидуальный дизайн, то их нужно верстать. В процессе верстки они автоматически наполнятся контентом. И вы не сможете уменьшить затраты. Если внутренние страницы сайта однотипные (к примеру, карточки товаров в интернет-магазине), то вы сможете заполнять сайт своими силами.
Мы наполняем сайты контентом, продвигаем сайты статьями.
10. Тестирование

Можно сэкономить на тестировании сайта специалистами, но тогда придется самостоятельно искать баги. Тестировщик сделает это быстрее и тщательнее, он тестировал много сайтов и знает на что обращать внимание. Наш опыт говорит, что большинство заказчиков неплохо справляются с тестированием своих сайтов. Вы можете протестировать сайт самостоятельно. Жаль, что серьезно сэкономить на этом не удастся.
11. Администрирование проекта

Коллективом разработчиков дирижирует менеджер проектов. Это организатор и контролёр процесса создания сайта, без него проект не получится довести до конца. Клиент веб-студии не может администрировать разработку, это обязательные затраты.
12. Обучение заказчика
Необязательный этап, если вы не собираетесь администрировать сайт или у вас в команде грамотный технарь. Немногие заказчики хотят вникать в админку сайта. Многим даже не любопытно. Но есть категория клиентов, которые хотят знать сайт изнутри и учатся.
На чём экономить при создании сайта?
Как видите, ненужных этапов в создании сайта нет, делайте сайт правильно. Пара пунктов необязательна если заказчик берёт работу на себя. Экономить можно сокращая часы работы. Т.е., снижая качество. Веб-студия не станет снижать цену просто так. Если вам дают скидку, знайте: сэкономят на времени. Спросите, за счет чего цена снижена. Мы садимся с клиентом за смету и решаем, от чего он готов отказаться ради экономии. И честно рассказываем о всех последствиях.
Роль маркетинга в создании сайта

Пытливый читатель заметит, что в смете не упоминаются расходы на маркетинг. Это не случайно. Маркетинг — самая важная и самая дорогая составляющая настоящего сайта для бизнеса. Бессмысленно пытаться сметировать расходы на маркетологов в общей технической смете. Маркетинг в отдельных случаях тянет на 1-2 млн рублей и более, при 500 тысячах на продакшн. Почему? Потому что маркетинг определяет, сколько бизнес заработает на сайте, а техническое исполнение сайта на этот не влияет. И умственные затраты на маркетинг сайта региональной компании будут несоизмеримо меньше таковых для компании российского масштаба.
Маркетолог определяет целевую аудиторию сайта, её потребности, придумывает решения для удовлетворения потребностей аудитории только в связке с маркетологом остальная команда способ улучшить бизнес заказчика. А иначе зачем вообще делать сайт?
От качества маркетинга при создании сайта зависит эффективность инвестиций в сайт. Расходы на маркетинг не измеряются часами работы маркетологов, а зависят от сложности задач сайта. Учитывайте, что смета на производство сайта, приведённая выше — это способ посчитать стоимость физического создания сайта и если вы предполагаете зарабатывать на сайте, готовьтесь к расходам на маркетинг.
Мы озвучиваем стоимость сайта только после детального обсуждения с клиентом задач, стоящих перед бизнесом. Потому, что оценка разработки — это оценка продакшна «на глаз». А настоящую свою работу мы видим именно в маркетинге, потому что позиционируем веб-студию ReConcept как маркетинговую студию. Для нас в создании сайта место для творчества только в маркетинге, остальные этапы работы — механические.
Подпишитесь на мой Телеграм, там есть идеи, которые я больше нигде не публикую.
Статья обновлена 03-07-2025
РАЗВЕРНУТЬ СТАТЬИ ПО ТЕМЕ
 Цены
ЦеныСмета на разработку корпоративного сайта — пример
44543 14 Цены
ЦеныКак смета Time & Material сохранит ваши деньги
6233 2 Цены
ЦеныСкажите свой бюджет!
4653 0

Комментарии (14)
Оставьте ваш комментарий1. Если сроки тянем мы, заказчики не платит больше оговорённого в договоре. А сроки могут затянутся по разным причинам: каким бы опытным ни был коллектив, всегда есть вероятность переоценить свои силы. А бывает, что мы придумываем интересную фишку, но на неё нужно дополнительное время. Как правило, ради этого клиенты готовы подождать лишнего.
2. Если сроки растягиваются потому, что клиент на ходу придумывает что-то новое, не оговоренное заранее, то ставим вопрос о повышении сметы соразмерно новым «хочу».
Надеюсь, ответил на ваш вопрос)
Напишите нам на reconcept@mail.ru и мы посчитаем стоимость создания вашего сайта.
Про смету на каждый раз: конечно, мы не считаем трудозатраты на создание сайта каждый раз. Типовые заказы давно посчитаны, скорректированы и их цены проверены реальной работой, а не сметой на бумаге)
ИИ — это искусственный интеллект? Кстати, столько разговоров про ИИ, про то, как он заменит программистов. Интересно узнать, сколько времени он тратит на производство продукта…